

Die Art und Weise, Flatteranwendungen mit vscode zu schreiben und zu verwenden, ist:
1. Konfigurieren Sie Plug-Ins
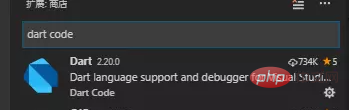
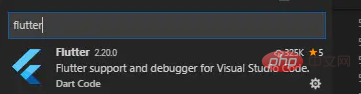
Sie müssen das Plug-in in vscode herunterladen


Suchen Sie einfach diese beiden Plug-Ins. ins, laden Sie sie herunter und laden Sie vscode neu.
2. Ausführen
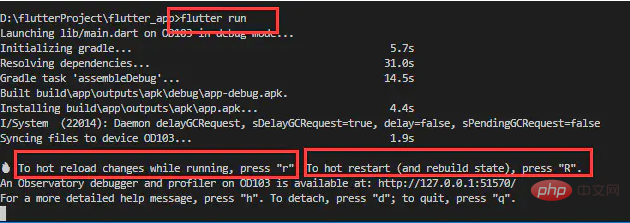
Der laufende Befehl des Flutter-Projekts ist Flutter Run.
Aber der Unterschied zwischen Flutter und React-Native besteht darin, dass er nach dem Flattern ausgeführt wird erkennt, ob das Gerät angeschlossen ist. Wenn kein Gerät angeschlossen ist, wird es nicht ausgeführt.
Sie können Flutter-Geräte verwenden. Wenn Sie die Android-Umgebung konfigurieren, können Sie natürlich auch den Dab-Befehl und ADB-Geräte verwenden.
Nachdem das Projekt ausgeführt wurde, werden im Terminal unten einige Ausgabeinformationen angezeigt, einschließlich Kompilierungszeit, Debugging-Paket, Installation usw.
Es gibt auch einige Eingabeaufforderungen

Drücken Sie r, wenn Sie ein Hot-Neuladen benötigen, und drücken Sie R, wenn Sie die Anwendung neu starten müssen.
Jedes Mal, wenn wir den Code schreiben und speichern, müssen wir nur erneut r drücken, um den neuesten Effekt zu sehen, und das Hot-Loading von Flutter ist schneller als das von rn.
3. Schreiben Sie die erste Flatteranwendung .
Folgen Sie der chinesischen Flutter-Website (https://flutterchina.club/get-started/codelab/)
Schreiben Sie unsere erste Flutter-Anwendung.
Ich persönlich bin auf ein Problem gestoßen.
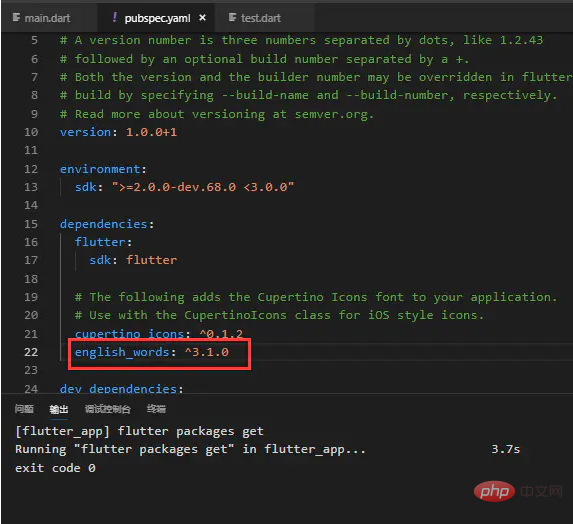
Deklarieren Sie in Schritt 2 mithilfe externer Pakete

die Plug-in-Abhängigkeit in der Datei pubspec.yaml, speichern Sie sie und laden Sie sie automatisch herunter, und dann in main . Das Plug-In wurde in der Dart-Datei referenziert und ich habe festgestellt, dass es keine automatische Vervollständigungsaufforderung gab. Ich habe alle Pfade manuell geschrieben, aber die Aufforderung wurde nicht gefunden.
Öffnen Sie dann vscode erneut. Es sollte ein Problem mit vscode sein, dies zu lesen.
Folgen Sie dann dem chinesischen Code und schreiben Sie ihn. Flutter verfügt auch über einen Status, der basierend auf der Idee des Status in React hinzugefügt werden soll.
Persönliche Erfahrung
Das Flutter-Projekt ist flüssiger als rn, lässt sich schneller kompilieren, lädt schneller im laufenden Betrieb und die Anwendung läuft reibungsloser, aber die Dart-Syntax ist wirklich schmerzhaft
Geschrieben von fluuter Chinesische Website Die Dokumentation wirkt nicht sehr benutzerfreundlich und viele wichtige Dinge sind nicht spezifisch genug oder gar nicht geschrieben.
Es gibt keine Erklärung des Status, keine Anweisungen zur Verwendung des Status und das Gleiche gilt für das Routing.
Empfohlenes Tutorial: „Vscode-Einführungs-Tutorial“
Das obige ist der detaillierte Inhalt vonSo schreiben und verwenden Sie Flatteranwendungen mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




