
Zeichenabgleich für reguläre Ausdrücke
Dies sind einige Notizen, die nach der Lektüre von „JavaScript Regular Expressions Mini Book“ zusammengestellt wurden.
Regulärer Ausdruck ist ein Vergleichsmuster, das Zeichen und Positionen abgleichen kann.
Im Folgenden wird hauptsächlich die Situation der passenden Charaktere vorgestellt. Ich lerne auch die Situation der passenden Positionen.
Zwei Arten von Fuzzy-Matching:
1. Horizontales Fuzzy-Matching: Die Länge einer regulären abgleichbaren Zeichenfolge ist nicht festgelegt. Dies geschieht durch die Verwendung von Quantoren. Beispielsweise bedeutet {m,n}, dass Zeichen mindestens m-mal und höchstens n-mal hintereinander vorkommen.
Zum Beispiel bedeutet /ab{2,5}c/, dass eine Zeichenfolge wie folgt gefunden wird: Das erste Zeichen ist „a“, gefolgt von 2 bis 5 Zeichen „b“ und schließlich dem Zeichen „c“. .
Zum Beispiel: (Sie können es manuell ausprobieren und über die Ergebnisse nachdenken, die Sie erhalten werden)
var regex = /ab{2,5}c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log( string.match(regex) );g ist ein Modifikator, der globales Matching bedeutet, d. h. das Finden übereinstimmender Bedingungen in einer Zeichenfolge Bestellen Sie alle Saiten.
2. Vertikaler Fuzzy-Abgleich: Eine reguläre übereinstimmende Zeichenfolge ist spezifisch für ein bestimmtes Zeichen, und es gibt viele Möglichkeiten. Die Implementierung besteht darin, die Zeichengruppe
wie /a[123]b/ zu verwenden, um eine solche Zeichenfolge abzugleichen: Das erste Zeichen ist ein und das zweite Zeichen kann „1“, „2“ sein ','Beliebige von 3', aber nur einer.
Quantifizierer (Wiederholung)
1. Gebräuchliche Abkürzungsform:
(1) {m,} bedeutet, mindestens m-mal vorzukommen
(2) {m} bedeutet m-mal
(3)? Äquivalent zu {0,1} bedeutet, dass es erscheint oder nicht
(4) + Äquivalent zu {1,} bedeutet, dass es erscheint Mindestens 1 Mal
(5)* entspricht {0,}, was bedeutet, dass es beliebig oft vorkommt, möglicherweise nicht oder mehrmals vorkommt
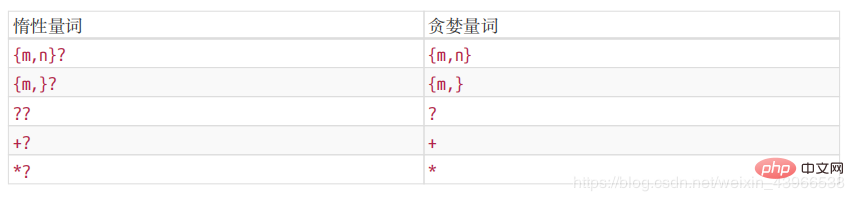
2 und Lazy Matching
(1) Greedy Matching: /d{2,5}/ bedeutet, dass die Zahl 2-5 Mal hintereinander vorkommt und so oft wie möglich übereinstimmt
var regex = /\d{2,5}/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["123", "1234", "12345", "12345"]( 2) Lazy Matching: /d{2,5} / bedeutet, dass 2–5 Mal ausreichen, aber wenn 2 Mal ausreichen, versuchen Sie es nicht noch einmal.
var regex = /\d{2,5}?/g;
var string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["12", "12", "34", "12", "34", "12", "34", "56"]
Zeichengruppe
1. Bereichsdarstellung:
(1) Verwenden Sie den Bindestrich „-“, um die Abkürzung wegzulassen, z als [ 123456abcdefGHIJKLM] kann als [1-6a-fG-M] geschrieben werden.
(2) Hinweis: Wenn die übereinstimmende Zeichenfolge einen Bindestrich enthält, setzen Sie ihn entweder am Anfang oder Ende oder maskieren Sie -.
2. Zeichengruppen ausschließen: [^abc] bedeutet beispielsweise, dass ein bestimmtes Zeichen alles sein kann, aber nicht a, b oder c. Das Caretzeichen ^ stellt die Negation dar, und es gibt auch eine entsprechende Bereichsdarstellung.
3. Gängige Abkürzungen:
(1) d bedeutet [0-9]. Es ist eine einzelne Ziffer
(2) D bedeutet [^0-9]. Alle Zeichen außer Zahlen.
(3) w bedeutet [0-9a-zA-Z_]. Zahlen, Groß- und Kleinbuchstaben sowie Unterstriche. Das Wortzeichen wird auch
(4) genannt. W bedeutet [^0-9a-zA-Z_]. Nicht-Wortzeichen
(5) s bedeutet [ tvnrf]. Stellt Leerzeichen dar, einschließlich Leerzeichen, horizontale Tabulatoren, vertikale Tabulatoren, Zeilenvorschübe, Wagenrückläufe und Formularvorschübe.
(6) S bedeutet [^ tvnrf]. Nicht-Leerzeichen
(7) . steht für [^nru2028u2029]. Platzhalterzeichen, das fast jedes Zeichen darstellt. Ausnahmen sind Zeilenvorschübe, Wagenrückläufe, Zeilentrennzeichen und Absatztrennzeichen.
Um ein beliebiges Zeichen zu finden, verwenden Sie eines von [dD], [wW], und [^].
Mehrfachauswahlzweig
Ein Modus kann horizontales und vertikales Fuzzy-Matching erreichen, und der Mehrfachauswahlzweig kann jeden von mehreren Untermodi unterstützen.
Spezifische Form: (p1|p2|p3) p1, p2, p3 sind Untermuster.
Bitte beachten Sie das folgende Problem.
var regex = /good|goodbye/g; var string = "goodbye"; console.log( string.match(regex) );
Das mit dem obigen Beispiel erhaltene Ergebnis ist „gut“
var regex = /goodbye|good/g; var string = "goodbye"; console.log( string.match(regex) );
Das mit diesem Beispiel erhaltene Ergebnis ist „Auf Wiedersehen“
Wir kommen zu dem Schluss, dass Die Verzweigungsstruktur ist ebenfalls faul, das heißt, wenn die vorherige übereinstimmt, wird die folgende nicht erneut versucht.
Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonJS-Zeichenvergleich für reguläre Ausdrücke. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




