
1. Beherrschen Sie die Verwendung von nth-child, einem strukturellen Pseudoklassenselektor in CSS.
1 folgende Effekte und Bei Verwendung von reinem DIV+CSS müssen Sie den strukturellen Pseudoklassenselektor verwenden – erster Typ

Zusätzliche Hinweise:
1. Die Gesamtbreite beträgt 500
2. Der Abstand jedes Anführungszeichens beträgt 20, der interne Abstand beträgt 25 und die Schriftart ist kursiv
1. Materialien vorbereiten: Erstellen Sie ein neues Bildverzeichnis. Speichern Sie das Material hier zur einfacheren Verwaltung. In diesem Fall handelt es sich bei dem Material um ein Dateibild

2. Erstellen index.html und schreiben Sie die Struktur.
Ideenanalyse:
1. Das Ziel besteht tatsächlich darin, ein berühmtes Zitat mit einem Rand anzuzeigen auf der linken Seite, aber für den ersten Teil können wir „first-of-type“ verwenden, da seine Funktion darin besteht, die Position des angegebenen Typs für alle Elemente des ersten untergeordneten Elements festzulegen
Okay, folgen Sie zunächst der Analyse und schreiben Sie die Idee auf und ignorieren Sie vorerst die Implementierung von CSS
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner und erstellen Sie einen neuen Index .css darin, wie man den Stil darin schreibt, das Folgende ist die Analyseidee
Denken Sie an die Analyse:
Der gemeinsame Stil aller Elemente.container *
1. Da einige Elemente ihre eigenen Standardabstände und -ränder haben, die schwer zu merken sind, haben wir sie vereinheitlicht, um die Idee nicht zu beeinträchtigen. Der Standardwert ist auf 0 und dann auf einen beliebigen Wert festgelegt Dies ist der Fall und wird dann separat innerhalb des Elements
festgelegt. Fügen Sie daher den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}Außencontainer
1. Gemäß den Anforderungen beträgt die Breite 500
Fügen Sie also den folgenden Code zu index.css hinzu:
.container{
width:500px;
}Textsettings.word
1. Es gibt eine Hintergrundfarbe mit einem linken Rand und einer Lücke zwischen dem Text darunter und die Schriftart ist kursiv
2. Ein Hintergrundbild mit einem kleinen Symbol, und der Hintergrund wird nicht wiederholt
Fügen Sie also den folgenden Code zu index.css hinzu:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Struktureller Pseudoklassenselektor in CSS3 –:first-of-type implementiert berühmte Anführungszeichen-Tags (Codebeispiel));
background-repeat: no-repeat;
background-size: 15px;
}Erste Texteinstellung
1 Weil es erforderlich ist, First-of-Type zu verwenden , kombinieren Die Funktion besteht darin, das erste .word festzulegen. Wir können damit die Farbe festlegen
2. Da die spezifische Anforderung darin besteht, die Schriftart im ersten .word rot zu machen
also index. Fügen Sie den folgenden Code zu CSS hinzu:
.word:first-of-type{
color:red;
} Bisher lautet der index.css-Code wie folgt:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Struktureller Pseudoklassenselektor in CSS3 –:first-of-type implementiert berühmte Anführungszeichen-Tags (Codebeispiel));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}Fügen Sie dann index.css in index.html ein
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>Der Laufeffekt ist wie folgt:

Wenn wir den CSS-Code .word:first-of-type in p:first-of-type ändern, Was wird das Ergebnis sein? Buchstäblich Es scheint, dass die Schriftart des ersten p-Tags rot wird
Ändern Sie den CSS-Code:
p:first-of-type{
color:red;
}Die laufenden Ergebnisse sind wie folgt:

Aus den Ergebnissen haben wir herausgefunden, dass die Schriftarten aller Absätze rot geworden sind. Oh, es stellt sich heraus, dass es daran liegt, dass jedes p das erste untergeordnete Element von ist. Wortcontainer!
Fügen wir ein weiteres p in den ersten .word-Container ein, um das Ergebnis zu sehen:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
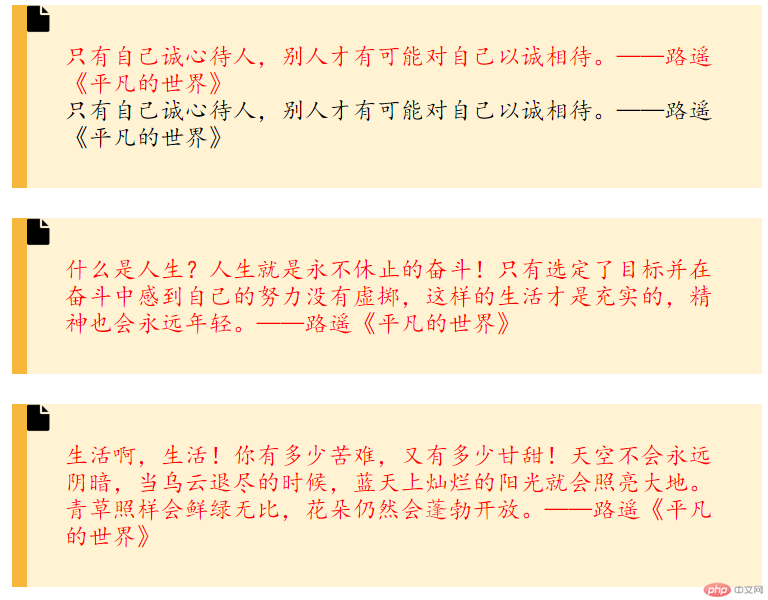
</div>Das laufende Ergebnis ist:

Es ist also ersichtlich, dass der Stilcode p:first-of-type wirklich alle Elemente meint, die das erste untergeordnete Element im Container sind und deren Typ mit P markiert ist! ! !
1. Erlernte die Verwendung des strukturellen Pseudoklassenselektors – First-of-Type. Seine Funktion besteht darin, den angegebenen Typ zuzuordnen und das erste untergeordnete Element im übergeordneten Container zu positionieren Wenn Sie diese Elemente verwenden, können die Ergebnisse vielfältig sein! ! !
Das obige ist der detaillierte Inhalt vonStruktureller Pseudoklassenselektor in CSS3 –:first-of-type implementiert berühmte Anführungszeichen-Tags (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial
 So rufen Sie das BIOS auf einem HP-Computer auf
So rufen Sie das BIOS auf einem HP-Computer auf
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 Was ist eine AGP-Schnittstelle?
Was ist eine AGP-Schnittstelle?