Wie passt man die Tastenkombinationen für Wortabstände in PS an?

ps-Tastenkombinationen zum Anpassen des Zeichenabstands:
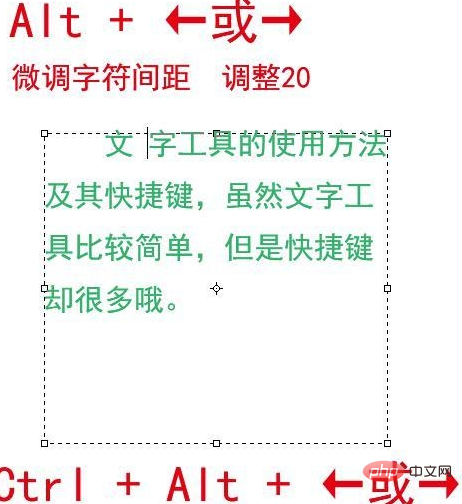
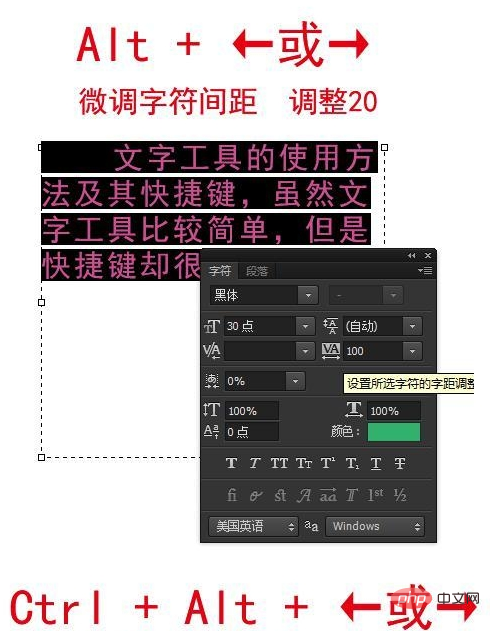
1. Zum Einstellen der Feinabstimmung des Zeichenabstands zwischen zwei Zeichen, erste Position Der Cursor befindet sich zwischen Zeichen, deren Abstand angepasst werden muss. [Alt + ← oder → Zeichenabstand verfeinern] passt den Wert jedes Mal um 20 an, und [Strg + Alt + ← oder → passt Zeichenabstand an] passt den Wert um 100 an jedesmal.

2. Legen Sie die Kerning-Anpassung der ausgewählten Zeichen fest Die Tastenkombinationen sind gleich.

Tastenkombination zum Zurücksetzen der Kerning-Anpassung mehrerer ausgewählter Zeichen
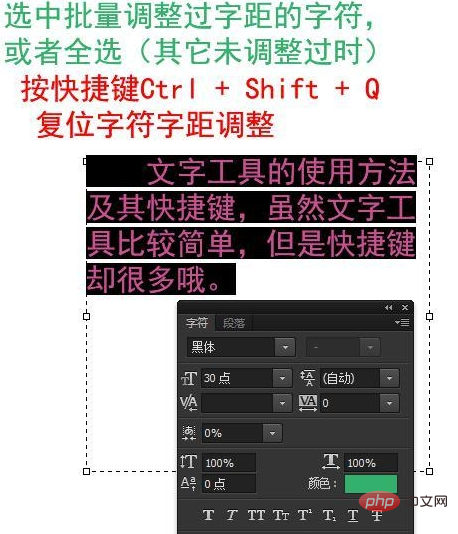
1 Für zwischen 2 Zeichen gibt es keine Zum Feinabstimmen des Kernings zwischen Zeichen gibt es eine Tastenkombination zum Zurücksetzen. Es gibt jedoch eine Tastenkombination zum Zurücksetzen für die Kerning-Anpassung für ausgewählte Zeichen. Sehen Sie sich hier die ausgewählten Zeichen an und passen Sie den Zeichenabstand an.

2. Drücken Sie die Tastenkombination Strg + Umschalt + Q, um die Zeichenabstandsanpassung zurückzusetzen. Wenn Sie den gesamten Absatz auswählen, können Sie die Zeichenabstandsanpassung des gesamten Absatzes zurücksetzen Absatz. Wenn Sie nur einen Teil zurücksetzen möchten, wählen Sie den Teil aus, den Sie zurücksetzen möchten.

Empfohlenes Tutorial: „ps-Tutorial“
Das obige ist der detaillierte Inhalt vonWie passt man die Tastenkombinationen für Wortabstände in PS an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile




