Was sind die CSS-Eigenschaften für abgerundete Ränder?

Was sind die CSS-Eigenschaften abgerundeter Ränder:
1. Einführung in abgerundete Ränder
Damit werden die vier Ecken des Elements über das Attribut „border-radius“ festgelegt {das Attribut wird nicht vererbt}.
border-radius hat vier Attribute: oben, links, rechts, unten, die zum Festlegen von Pixeln verwendet werden können. Sie können auch direkt einen Wert festlegen, sodass alle vier Seiten gleich sind.
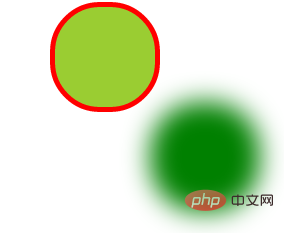
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50px;
width: 50px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>
Sie können auch zwei Werte für den Randradius gleichzeitig festlegen: 50px 99px; entsprechend sind es 50px für oben und unten und 99px für links und rechts Rechts. Sie können auch drei Werte festlegen, um den Randradius im Uhrzeigersinn festzulegen: 50 Pixel, 99 Pixel, 40 Pixel, oben 50 Pixel, links und rechts 99 Pixel und unten 40 Pixel.
2. Sie können auch border-radius:r verwenden, um einen Kreis festzulegen. Hier bezieht sich r auf die Größe des Radius (mit Längeneinheit). von r auf die Höhe des Elements und die halbe Länge. Wenn Höhe und Breite gleich sind, besteht diese Methode zur Auswahl des Werts darin, dass sich der Kreis in Richtung einer Ellipse entwickelt, wenn Breite und Höhe geändert werden.
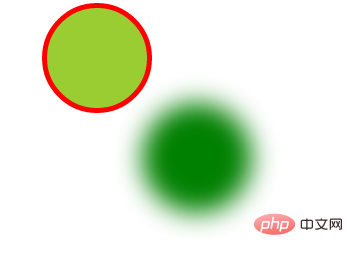
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{border: 5px solid red;
border-radius: 50%;
width: 100px;
height: 100px;
background-color: yellowgreen;
margin:auto;
box-shadow: 100px 100px 40px green;}
</style>
</head>
<body>
<div></div>
</body>
</html>Kreis:

Oval;
Empfohlenes Tutorial: "CSS-Tutorial 》
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Eigenschaften für abgerundete Ränder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).




