Layui-bezogene Formmethode

Jetzt erstellen wir eine Laui-Formularzuordnung. Nach dem Abfragen der Daten der ersten Tabelle klicken wir auf eine bestimmte Schaltfläche Fragen Sie für ein Datenelement basierend auf der Primärschlüssel-ID dieses Datenelements die Daten des zweiten Formulars ab und füllen Sie die Daten auf.
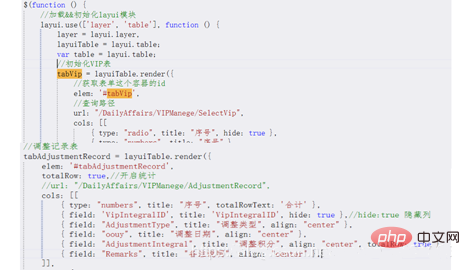
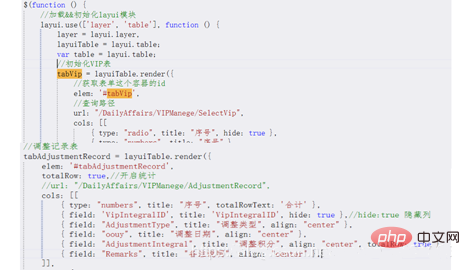
Der erste Schritt besteht darin, zwei Tabellen vorzubereiten und die Kopfzeilen entsprechend den Daten zu gestalten.

Dies sind die beiden Tabellen, die ich vorbereitet habe, eine ist die VIP-Tabelle und die andere ist die VIP-Punkte-Anpassungstabelle. Nach einer Weile klicken wir auf die Datenabfrage des VIP Formular Geben Sie die Daten des Punkteanpassungsformulars aus. Ich habe bereits die Datenabfragemethoden für diese beiden Formulare auf der Controller-Seite geschrieben. Nun wollen wir sehen, welche Daten auf der Seite angezeigt werden müssen.

Das Formular auf der Seite wird wie folgt angezeigt: Die Anpassungsdatensatztabelle enthält immer noch keine Daten, da ich beim Initialisieren des Formulars oben den Anforderungspfad des Anpassungsformulars abgemeldet habe . Es gibt nicht viele Möglichkeiten, mit mehr Bedingungen abzufragen. Fügen Sie einfach eine Leiste zum Abfragepfad hinzu und beginnen Sie mit der Abfrage, wenn die Bedingungen erfüllt sind.
Das Folgende ist ein formularbezogenes Ereignis, bei dem es sich um ein Listening-Ereignis handelt. Dieses Ereignis muss in der Methode zum Laden des Laui-Moduls geschrieben werden. Die Bedeutung des Codes besteht hier darin, eine bestimmte Datenzeile in der VIP-Tabelle abzurufen, eine Variable dafür mit einem Klickereignis zu deklarieren und dieser Variablen einen Wert zuzuweisen. Bei der Zuweisung eines Werts wird dieser normalerweise der ID zugewiesen. Später wird die Anpassungstabelle anhand dieser ID abgefragt. Wenn Sie die Daten abfragen können, können Sie den gerade der Konsole zugewiesenen Wert ausgeben, um zu sehen, ob dies möglich ist.
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
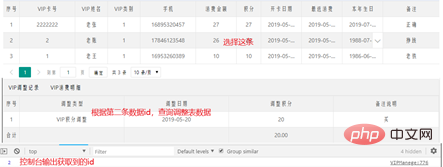
});Schauen wir uns zuerst den Effekt an:

Ich habe auf das zweite Datenelement geklickt, sodass die von der Konsole ausgegebene ID 2 ist. Dies beweist, dass wir die ID erfolgreich erhalten haben. Wenn die VIPid der VIP-Tabelle nicht abgerufen wird, sind keine Daten in der Anpassungstabelle vorhanden. Dies erfordert, dass die Konsolenausgabe überprüft, ob eine ID vorhanden ist Überprüfen Sie bei der Ausgabe, ob die ID falsch abgerufen wurde oder ob eine ID vorhanden ist. Übergeben Sie die ID an den Controller und prüfen Sie, ob der Controller, der den Datensatz angepasst hat, die entsprechende ID geschrieben hat, um ihn zu empfangen.
Weitere Layui-Kenntnisse finden Sie in der Spalte Layui-Tutorial
auf der chinesischen PHP-WebsiteDas obige ist der detaillierte Inhalt vonLayui-bezogene Formmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Welche Sprache ist das Laui-Framework?
Apr 04, 2024 am 04:39 AM
Das Laui-Framework ist ein JavaScript-basiertes Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten und Tools bereitstellt, um Entwicklern beim schnellen Erstellen reaktionsfähiger Webanwendungen zu helfen. Zu seinen Funktionen gehören: modular, leichtgewichtig, reaktionsschnell und mit vollständiger Dokumentation und Community-Unterstützung. Laui wird häufig bei der Entwicklung von Management-Backend-Systemen, E-Commerce-Websites und mobilen Anwendungen eingesetzt. Die Vorteile sind eine schnelle Inbetriebnahme, eine verbesserte Effizienz und eine einfache Wartung. Die Nachteile sind eine schlechte Anpassung und langsame Technologieaktualisierungen.




