
Einführung
Ich bevorzuge die Verwendung von Vue zum Entwickeln, deshalb werde ich mich manchmal mit seinen Funktionen und Features befassen. In diesem Artikel stelle ich Ihnen zehn coole Tipps und Tricks vor, die Ihnen helfen, ein besserer Vue-Entwickler zu werden.
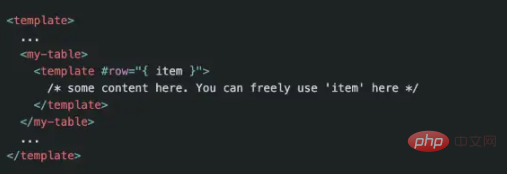
Slot-Syntax ist schöner
Mit der Einführung von Vue 2.6 wurde die Slot-Kurzschrift eingeführt, zuvor konnte die Kurzschrift für Ereignisse verwendet werden (z. B. @ click bedeutet v-on:click-Ereignis) oder Doppelpunkt bedeutet Bindung (:src). Wenn Sie beispielsweise eine Tabellenkomponente haben, können Sie diese Funktion wie folgt verwenden:

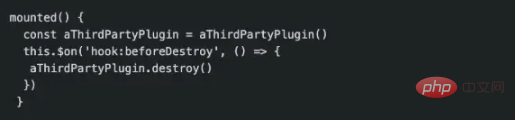
$on('hook:')
Sie können diese Funktion verwenden, wenn Sie einen benutzerdefinierten Ereignis-Listener oder ein Drittanbieter-Plugin in der erstellten oder gemounteten Methode definieren möchten und es in der beforeDestroy-Methode löschen müssen, um Speicherverluste zu vermeiden. Mit der Methode $on(‘hook:’) können wir Ereignisse mit nur einer Lebenszyklusmethode (statt zwei) definieren/entfernen.

Prop-Validierung
Sie wissen vielleicht bereits, dass Props als primitive Typen wie Strings, Zahlen usw. validiert werden können sogar Gegenstand. Wir können auch benutzerdefinierte Validatoren verwenden, beispielsweise wenn wir anhand einer Liste von Zeichenfolgen validieren möchten:

Dynamic Directive Parameters
Eines der coolsten Features von Vue 2.6 ist die Möglichkeit, Direktivenparameter dynamisch an Komponenten zu übergeben. Angenommen, Sie haben eine Schaltflächenkomponente und möchten in einigen Fällen auf Klickereignisse und in anderen Fällen auf Doppelklickereignisse abhören. Hier erweisen sich dynamische Anweisungen als nützlich

Wiederverwendung von Komponenten derselben Route
Manchmal routen wir unterschiedliche Wann Wenn Sie etwas teilen und zwischen diesen Routen wechseln, wird die gemeinsam genutzte Komponente standardmäßig nicht erneut gerendert, da Vue die Komponente aus Leistungsgründen wiederverwendet. Wenn wir diese Komponenten jedoch dennoch neu rendern möchten, können wir ein erneutes Rendern erreichen, indem wir das :key-Attribut in der Router-Ansichtskomponente bereitstellen.

Alle Requisiten von der Elternklasse bis zur Unterklasse
Dies ist eine sehr coole Funktion, die alle Requisiten kombiniert, die weitergegeben werden von der übergeordneten Komponente zur untergeordneten Komponente. Dies ist besonders praktisch, wenn wir eine Wrapper-Komponente für eine andere Komponente haben. Denn wir müssen Requisiten nicht einzeln an untergeordnete Komponenten übergeben, sondern alle Requisiten auf einmal:

Das Obige kann den folgenden Ansatz ersetzen

Alle Ereignis-Listener von der übergeordneten Klasse bis zur untergeordneten Klasse
Wenn sich die untergeordnete Komponente nicht im Stammverzeichnis der übergeordneten Komponente befindet, Alle Ereignisse können wie folgt von der übergeordneten Komponente an die untergeordnete Komponente übergeben werden:
Wenn sich die untergeordnete Komponente im Stammverzeichnis ihrer übergeordneten Komponente befindet, wird sie standardmäßig abgerufen diese Komponente, daher ist dieser kleine Trick nicht erforderlich.
$createElement
Standardmäßig hat jede Vue-Instanz Zugriff auf die Methode $createElement, um virtuelle Knoten zu erstellen und zurückzugeben. Dies kann beispielsweise genutzt werden, um Tags in Methoden zu verwenden, die über die v-html-Direktive übergeben werden können. In einer Funktionskomponente kann auf diese Methode als erster Parameter in der Renderfunktion zugegriffen werden.
JSX verwenden
Da Vue CLI 3 standardmäßig die Verwendung von JSX unterstützt, können wir jetzt (wenn wir möchten) Code mit JSX schreiben (z. B. bequem). Funktionskomponenten schreiben). Wenn Sie Vue CLI 3 noch nicht verwenden, können Sie babel-plugin-transform-vue-jsx verwenden, um JSX-Unterstützung zu erhalten.
Benutzerdefiniertes V-Modell
Standardmäßig ist das V-Modell syntaktischer Zucker für @input-Ereignis-Listener und :value-Requisiten. Wir können jedoch eine Modelleigenschaft in der Vue-Komponente angeben, um zu definieren, welche Ereignisse und Werte verwendet werden
Zusammenfassung
Ich hoffe, dass diese Tipps und Tricks für Sie hilfreich sind. Wenn Sie auch Tipps kennen, hinterlassen Sie bitte eine Nachricht.
Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonDiese 10 Tipps machen Sie zu einem besseren Vue-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue