

Wenn Sie bereits Erfahrung mit JavaScript haben, kennen Sie wahrscheinlich bereits diese beiden scheinbar identischen Methoden: Array.prototype.map() und Array.prototype.forEach()。 Was genau ist also der Unterschied zwischen ihnen?
Werfen wir zunächst einen Blick auf die Definitionen von Map und ForEach auf MDN:
forEach(): für jedes Element Führt eine bereitgestellte Funktion einmal für jedes Array-Element aus.
map(): Erstellt ein neues Array mit den Ergebnissen des Aufrufs einer bereitgestellten Funktion für jedes Element im aufrufenden Array.
Was ist der Unterschied? Die forEach()-Methode gibt nicht das Ausführungsergebnis zurück, sondern undefined. Mit anderen Worten: forEach() ändert das ursprüngliche Array. Die Methode map() ruft ein neues Array ab und gibt es zurück.
Beispiel
Ein Array wird unten bereitgestellt. Wenn wir jedes Element darin verdoppeln möchten, können wir map und Um das Ziel zu erreichen. forEach
let arr = [1, 2, 3, 4, 5];
ForEach
direkt in der Callback-Funktion. Die Ausführungsergebnisse von arr
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});// doubled = [2, 4, 6, 8, 10]
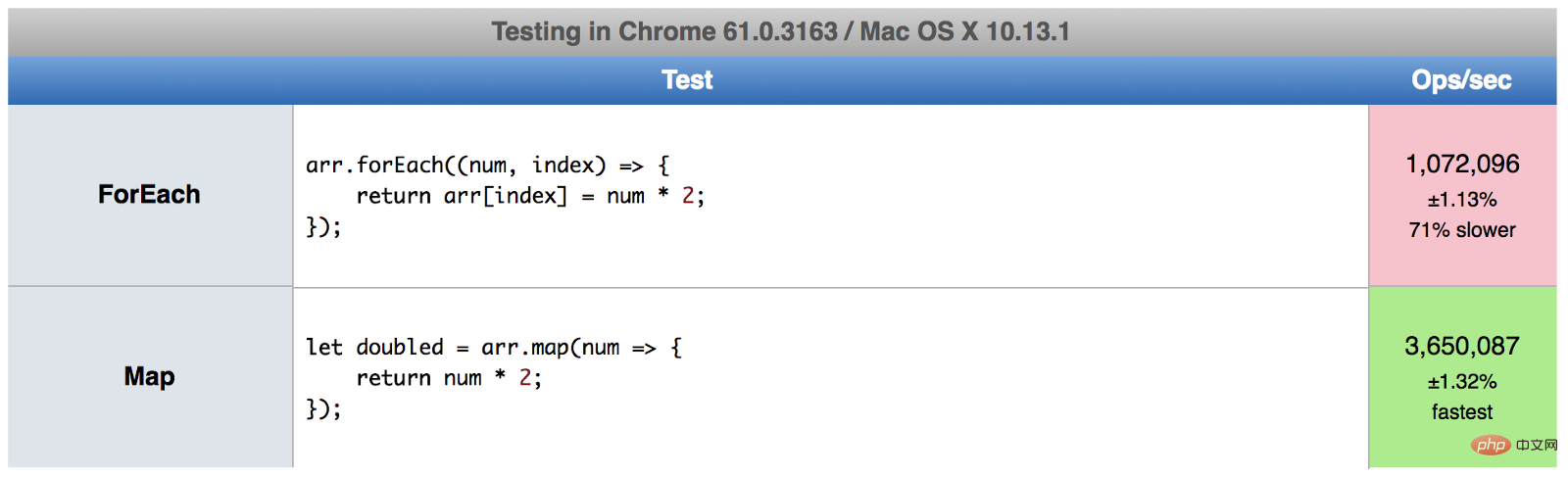
Vergleich der Ausführungsgeschwindigkeit
jsPref ist eine sehr gute Website zum Vergleich der Ausführungsgeschwindigkeit verschiedener JavaScript-Funktionen.
Hier sind die Testergebnisse von und forEach(): map()

auf meinem Computer ist im Vergleich zu forEach()70 % langsamer. Die Ausführungsergebnisse jedes Browsers sind unterschiedlich. Sie können den folgenden Link verwenden, um es auszuprobieren: map()Map vs. forEach - jsPref.
Verstehen aus funktionaler Sicht
Wenn Sie es gewohnt sind, Funktionen zum Programmieren zu verwenden, dann werden Sie auf jeden Fall gerne verwenden. Weil map() den Wert des ursprünglichen Arrays ändert und forEach() ein brandneues Array zurückgibt und das ursprüngliche Array davon nicht betroffen ist. map()
Welches ist besser?
Hängt davon ab, was Sie tun möchten. eignet sich, wenn Sie nicht vorhaben, die Daten zu ändern, sondern einfach nur etwas mit den Daten machen möchten – etwa sie in einer Datenbank speichern oder ausdrucken. forEach
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// d eignet sich, wenn Sie den Datenwert ändern möchten. Es ist nicht nur schneller, sondern gibt auch ein neues Array zurück. Dies hat den Vorteil, dass Sie die Komposition (Kombination aus Map(), Filter(), Reduce() usw.) verwenden können, um mehr Streiche zu spielen. map()
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
zugewiesen. arr2
Kernpunkte
JS-Tutorial“
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über den Unterschied zwischen Map und ForEach in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!