Verschlüsse innerhalb von Verschlüssen in Javascript
Vorne geschrieben
JavaScript ist fast ein Mythos Für Leute, die Erfahrung mit JavaScript haben, aber das Konzept von Abschlüssen nie wirklich verstanden haben, kann das Verständnis von Abschlüssen eine Art Wiedergeburt sein. Abschlüsse sind keine Werkzeuge, für deren Verwendung das Erlernen einer neuen Syntax erforderlich ist. Abschlüsse sind ein natürliches Ergebnis des Schreibens von Code basierend auf dem lexikalischen Umfang. Mit anderen Worten: Sie müssen Abschlüsse nicht um der Abschlüsse willen schreiben; Abschlüsse sind überall im Code, den wir schreiben. Wenn Sie Abschlüsse wirklich verstehen, werden Sie feststellen, dass der Code, den ich zuvor eingegeben habe, viele Abschlüsse enthält!
Eine kleine Demo
Wenn wir uns die folgenden Beispiele genau ansehen, werden wir überrascht sein, dass sie alle result() aufrufen. Warum sind die Ergebnisse also unterschiedlich? ?
let count=500 //全局作用域
function foo1() {
let count = 0;//函数全局作用域
function foo2() {
count++;//函数内部作用域
console.log(count);
return count;
}
return foo2;//返回函数
}
let result = foo1();
result();//结果为1
result();//结果为2Zuerst gibt foo1() eine foo2()-Funktion zurück. Wenn wir result() aufrufen, wird die von foo2() ausgeführte Funktion zurückgegeben Wie unten gezeigt, gibt es eine Zählvariable, die jedoch nicht definiert ist. Wenn die Variablen innerhalb der Funktion nicht definiert sind, wird die Bubbling-Methode verwendet, um nach der oberen Ebene zu suchen Wird nicht mit der nächsten Ebene fortgefahren, bis das Fenster der obersten Ebene erreicht ist, wird ein undefinierter Fehler gemeldet. Hier finden wir count+1, die erste Ausgabe ist 1. Es gibt kein Problem.
function foo2() {
count++;
console.log(count);
return count;
}Aber ein Problem ist aufgetreten, als wir result() zum zweiten Mal ausgeführt haben. Warum ist es 2? Suchen Sie zunächst nach count in der Funktion foo2() . Wenn keine Anzahl vorhanden ist, suchen Sie in der äußeren Ebene danach. Anzahl = 0, dann sollte Anzahl + 1 sein. Dies beinhaltet das Problem der Schließung.

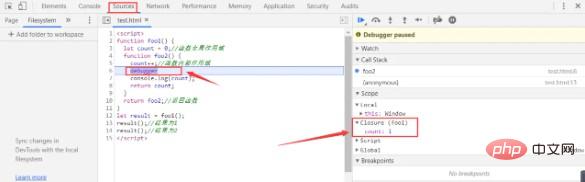
Fügen Sie zunächst im Originalcode einen Debugger hinzu, klicken Sie dann mit der rechten Maustaste auf Google Chrome und klicken Sie auf „Ressourcen“. Die Visualisierung des Browsers hat bestätigt, dass es sich tatsächlich um einen Abschluss handelt Es bedeutet auch, dass count=1 nicht zerstört wurde und count=2 beim nächsten Aufruf
Verstehen Sie den Umfang
Um Clusure zu erlernen, müssen Sie die Umfangskenntnisse von JavaScript verstehen:
1. Funktionsumfang
4 in es6, löst das var-Problem, new Add let, const)
var count = 100; //全局作用域
function foo1() {
var count = 0; //函数全局作用域
return count; //返回函数
}
if (count == 1) {
//块级作用域
console.log(count);
}Bereichskette
Bereiche sind in Bereichen verschachtelt und bilden eine Bereichskette. Auf externe Bereiche kann nicht zugegriffen werden. Interner Bereich, siehe folgendes Beispiel:
function foo(){
var n=1
function foo2(){
var m=1
console.log(n) //1
}
foo2()
}
foo()
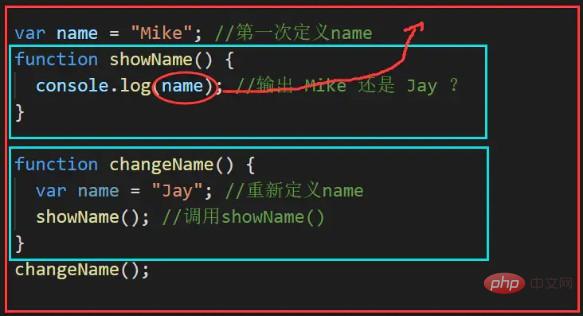
console.log(n) //err: n is not defined var name = 'Mike'; //第一次定义name
function showName() {
console.log(name); //输出 Mike 还是 Jay ?
}
function changeName() {
var name = 'Jay'; //重新定义name
showName(); //调用showName()
}
changeName();- Dynamischer Bereich: Derzeit werden Perl und Bash verwendet (Sie können lernen). darüber selbst)
- Wir können es noch einmal durch die Regeln des lexikalischen Geltungsbereichs analysieren

- Define var name = "Jay"
- Call showName()
- Suchen Sie nach showName in changeName() () Bei dieser Methode habe ich festgestellt, dass es keinen Namen gibt. Ich habe die äußere Ebene durchsucht und
- gefunden (Name) und suchte innerhalb der Funktion, ob es einen Namen gibt. Wenn nicht, habe ich nach außen gesucht und ihn gefunden: name="Mike"
- Ausgabe Mike
Abschluss
Nachdem ich das obige Wissen verstanden hatte, kam ich schließlich zum Abschluss Die offizielle Erklärung des Abschlusses in zwei Büchern :
1. Kleines „Gelbes“ Buch (Sie JavaScript, die es nicht wissen): Ein Abschluss wird generiert, wenn sich eine Funktion an den lexikalischen Bereich erinnern und darauf zugreifen kann, in dem sie sich befindet, auch wenn der Funktion wird außerhalb des aktuellen lexikalischen Bereichs ausgeführt
2. Little Red Book (JavaScript Advanced Program Design): Ein Abschluss bezieht sich auf den Zugriff auf einen anderen
Die Funktion von Variablen im Funktionsbereich
ist ein sehr abstraktes Konzept. Eines meiner eigenen Verständnisse ist:Wenn eine Variable (wie der Name oben) weder lokal für die Funktion ist, noch eine Variable ist kein Parameter der Funktion, sondern eine freie Variable (die sich auf eine externe Variable bezieht), die einen Abschluss bildet.
Schauen wir uns an, was wir verwenden die Anfangsdemolet count = 500; //全局作用域 function foo1() { let count = 0; //函数全局作用域 function foo2() { let count2 = 1; //随便新增一个变量 // count++; 注释 debugger; //console.log(count); 注释 //return count; 注释 } return foo2; //返回函数 } let result = foo1(); result(); //结果为1 result(); //结果为2Nach dem Login kopieren再次使用浏览器看看,这时我们就发现Closure已经消失了,这也就证实我说的,如果函数内部不调用外部的变量,就不会形成闭包.但是如果调用了外部变量,那么就会形成闭包. 这也就是说
不是所有的函数嵌套函数都能形成闭包
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/731/425/784/1592270826700856.jpg" class="lazy" title="1592270826700856.jpg" alt="Verschlüsse innerhalb von Verschlüssen in Javascript"/>
最后我们再来看一个循环闭包的例子for (var i = 1; i <= 5; i++) { setTimeout(function timer() { debugger; console.log(i); // 输出什么? }, 1000); }Nach dem Login kopieren答案 6 6 6 6 6 .因为setTimeout里面的回调函数是一个异步的过程(异步代表可以不用等待我这个代码先执行完,可以先往后执行),而for循环是同步的(代码只能从上往下的执行),立即执行,异步的setTimeout必须等待一秒才能执行,这时i早已经循环结束了.
解决办法有三个:
将for循环中的var 改成let
for (let i = 1; i <= 5; i++) { setTimeout(function timer() { debugger; console.log(i); // 1 2 3 4 5 }, 1000); }Nach dem Login kopieren这样就没有问题了, 因为let是有块级的功能,每一层循环都是独立的,互不影响,所以才能正常输出.
2. 把setTimeout()套上一个functionfor (var i = 1; i <= 5; i++) { log(i); // 1 2 3 4 5 } function log(i) { setTimeout(function timer() { debugger; console.log(i); }, 1000); }Nach dem Login kopieren这样同样能够实现这个功能,原理和第一个方法一样,每一个log()都是独立的,互不影响,这样才能有正确的结果,var就是因为没有块级的功能,才会出问题 3. 包装成匿名函数
for (var i = 1; i <= 5; i++) { (function (i) { setTimeout(function timer() { debugger; console.log(i); }, 1000); })(i) }Nach dem Login kopieren前面一个
(func..)定义函数,后面一个(i)调用,这再JavaScript叫做立即执行函数,其实与第二种方式是一样的,只是写法不一样.结语
理解JavaScript闭包是一项重要的技能,在面试中也常常会有,这是迈进高级JavaScript工程师的必经之路.
推荐教程: 《js教程》
Das obige ist der detaillierte Inhalt vonVerschlüsse innerhalb von Verschlüssen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




