
Wie bette ich ein Vue-Projekt in eine JSP-Seite ein? Der folgende Artikel stellt Ihnen die Methode zum Einbetten von JSP-Seiten in Vue-Projekten vor. Der Artikel stellt sie anhand von Beispielcode ausführlich vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Einbetten der JSP-Seite in das Vue-Projekt
Ein Funktionsmodul in einem Projekt ist heute ein anderes Unter Verwendung der von jsp entwickelten Seite habe ich darüber nachgedacht, sie direkt in das aktuelle Vue-Projekt einzubetten, um Entwicklungskosten zu sparen, aber ich habe festgestellt, dass es nicht so einfach ist, wie ich es mir vorgestellt habe.
Erstellen Sie einen Server .vue-Komponente zum Laden der JSP-Seite
1. Die erste (mit V-HTML für JSP-Rendering)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>Das von der Anfrage zurückgegebene JSP-Datenformat

Der vom Hintergrund zurückgegebene Inhalt von index.jsp lautet wie folgt:
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" ></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
</html>Die Seite ist wird wie folgt angezeigt:

Weil: Die JSP-Seite schreibt nur wenige Tags und andere Daten werden dynamisch über Methoden in externen JS gerendert. Bei Verwendung von V-HTML werden jedoch nur Daten geladen Die JSP-Seite wird zur aktuellen Seite geladen, die JS wird jedoch nicht erneut geladen. Es gibt also nur ein paar nutzlose Tags auf der Seite! Es wurde schließlich bestätigt, dass diese Methode nicht machbar ist
Die zweite Methode (Verwendung von Iframe für die JSP-Einbettung)
Geänderte server.vue
<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
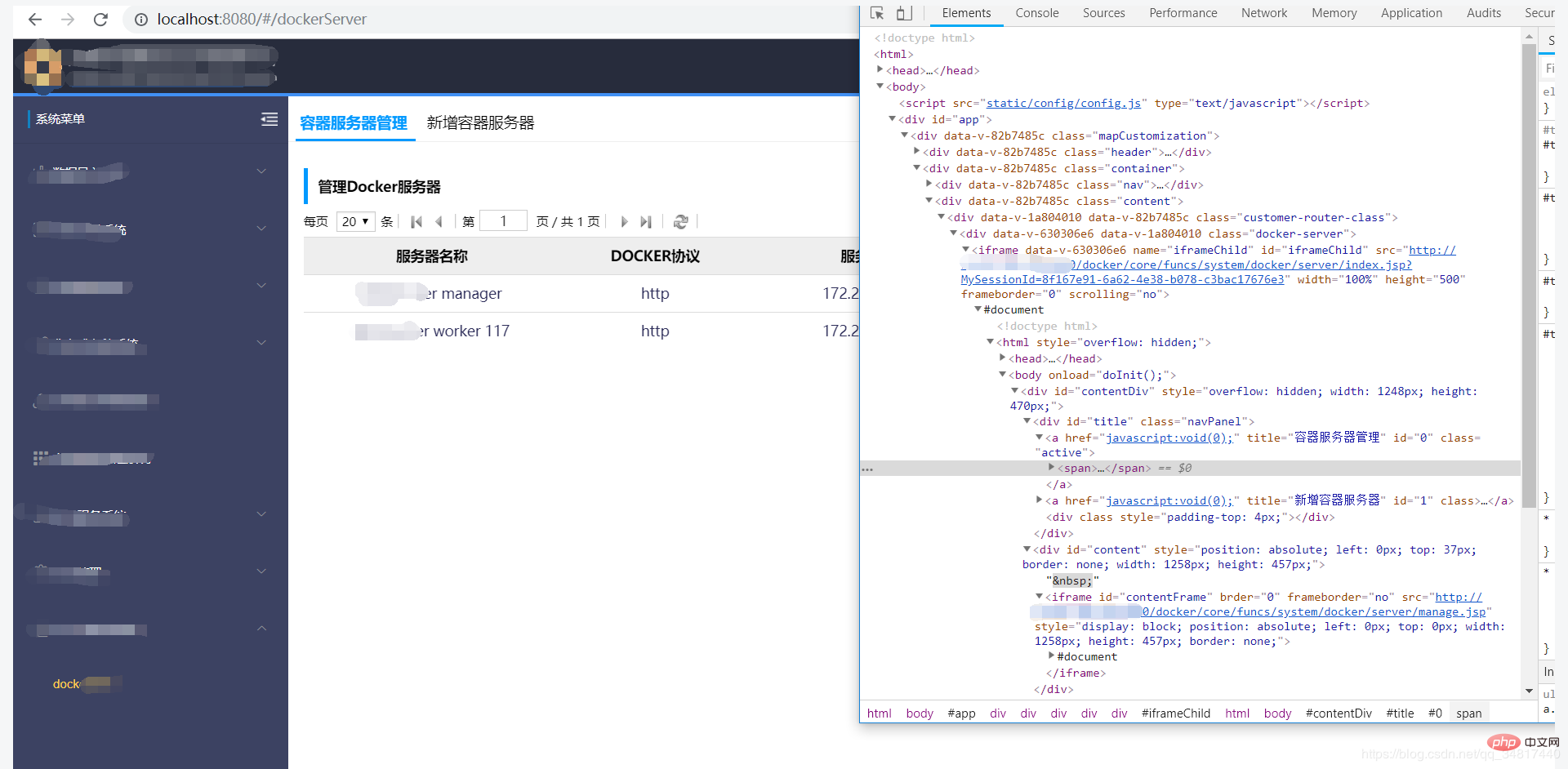
</style>Dieses Mal habe ich es endlich richtig gemacht und der Laufeffekt ist wie folgt:

Es ist immer noch der altmodische Weg. Der Test hat gezeigt, dass diese Methode machbar ist und perfekt löst Das Problem.
Dieser Artikel ist reproduziert von: https://blog.csdn.net/qq_34817440/article/details/99764511
Weitere Informationen zu diesem Thema finden Sie unter PHP Chinesische Website ! !
Das obige ist der detaillierte Inhalt vonWie kann ich ein Vue-Projekt in eine JSP-Seite einbetten? (Methodeneinführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?