

HTML realisiert Online-Dateivorschaufunktion (detaillierte Grafik- und Texterklärung)
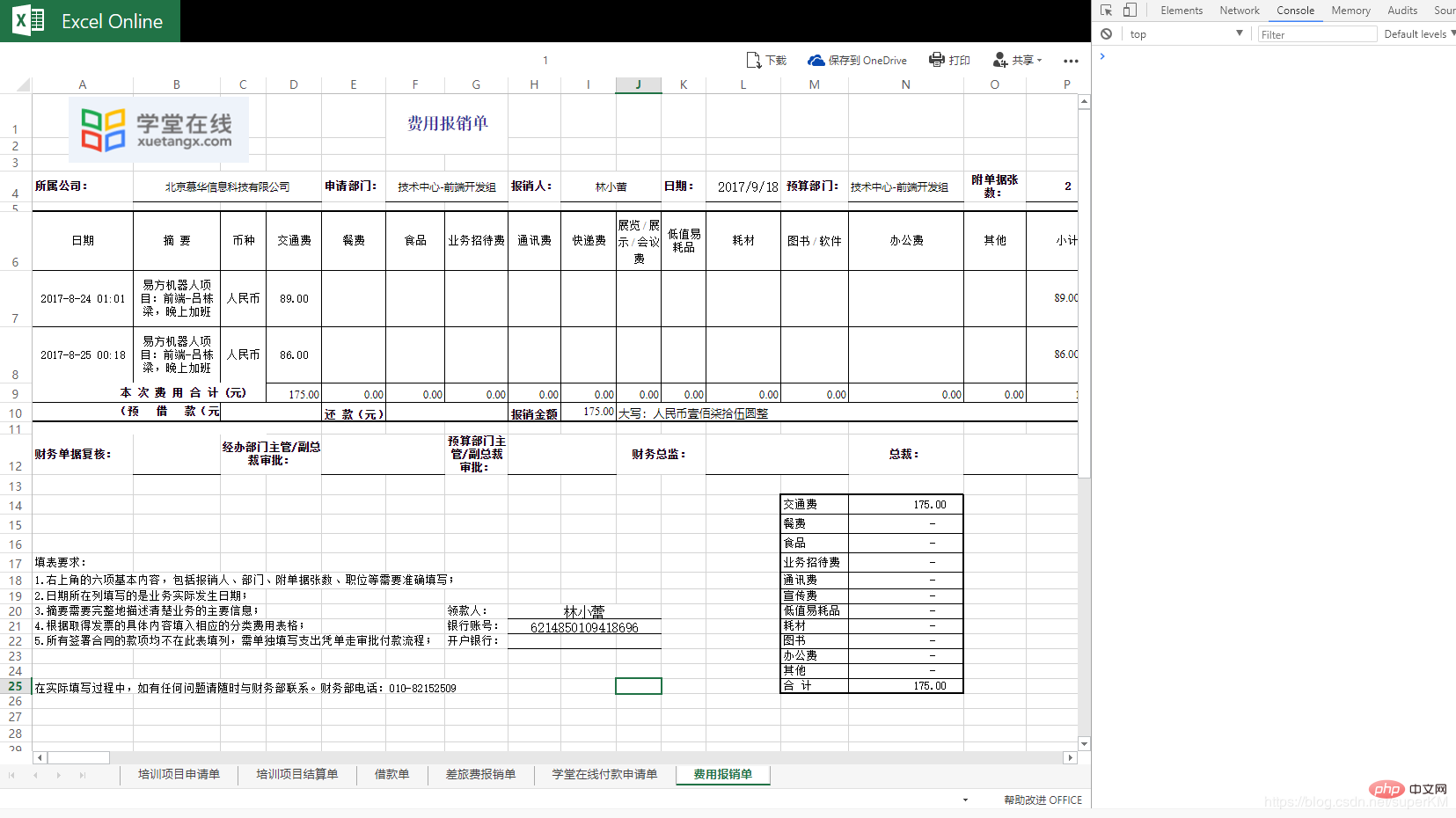
Word+Excel+PDF-Tabelle online Durchsuchen
Verweisen Sie direkt auf die von Microsoft über iframe bereitgestellte Methode
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
Fügen Sie das Erforderliche nach https://view.officeapps.live.com/op/view.aspx hinzu ?src= Vorschau des Inhalts
Hinweis: Links mit Chinesisch müssen URL-codiert sein und das Dokument muss im Internet öffentlich zugänglich sein
Offizielle Nutzungsdokumentation

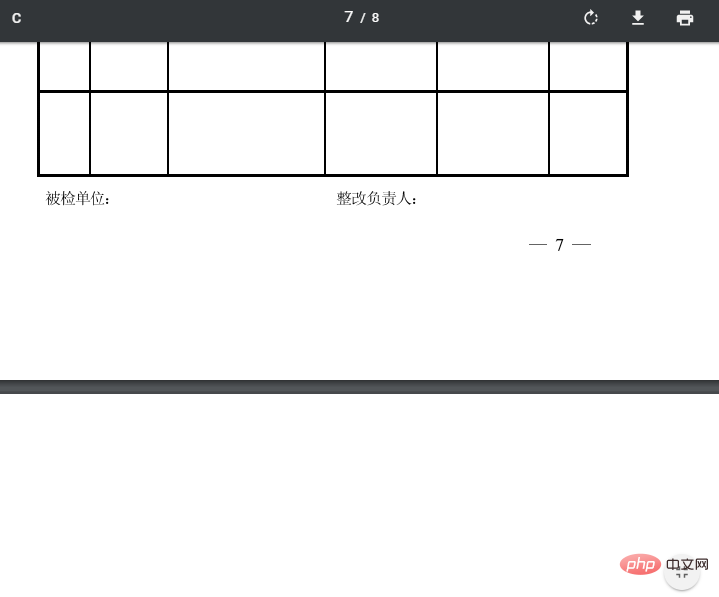
PDF-Online-Browsing
PDF.js-Download-Adresse
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/ 1531367199089_PDFObject.js
Verwendung
PDF.js-Datei einführen
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Ein p zur Anzeige erstellen
<p id="example1"></p>
Anforderungen dynamisch hinzufügen über js Angesehene PDF-Adresse
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);Vorschaueffekt

Vielen Dank fürs Lesen, ich hoffe, Sie werden es tun profitieren sehr.
Dieser Artikel wurde reproduziert von: https://blog.csdn.net/superKM/article/details/81013304
Empfohlenes Tutorial: „HTML-Tutorial“
Das obige ist der detaillierte Inhalt vonHTML implementiert eine Online-Dateivorschaufunktion (detaillierte Grafik- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!