

Es gibt ein Sprichwort:
Lei Feng hat die Leifeng-Pagode niedergerissen, Java implementiert JavaScript.
Damals wollte JavaScript (früher bekannt als LiveScript), das durch die Übernahme von Java an Popularität gewinnen wollte und sogar seinen Namen änderte, heute brillant geworden sein. Das Aufkommen von Node JS ermöglicht die Verwendung von JavaScript sowohl im Front- als auch im Back-End. Obwohl Java immer noch den Bereich der Softwareentwicklung auf Unternehmensebene dominiert (C/C++-Meister, verstehen Sie mich nicht ...), ist JavaScript in der Welt des Webs beispiellos und nimmt den Spitzenplatz ein.
Im Bereich der traditionellen Computeralgorithmen und Datenstrukturen ist die Standardsprache der meisten professionellen Lehrbücher und Bücher jedoch Java oder C/C++. Das bereitete mir, der ich kürzlich mein Wissen über Algorithmen und Datenstrukturen ergänzen wollte, einige Probleme, weil ich ein Algorithmenbuch mit JavaScript als Standardsprache finden wollte. Als ich erfuhr, dass es in O’REILLYs Tierbuchreihe ein Buch mit dem Titel „Data Structure and Algorithm JavaScript Description“ gab, verbrachte ich aufgeregt zwei Tage damit, dieses Buch von Anfang bis Ende zu lesen. Es ist ein gutes Einführungsbuch für Algorithmen für Front-End-Entwickler. Es weist jedoch einen großen Fehler auf, das heißt, es enthält viele offensichtliche kleine Fehler, die so offensichtlich sind, dass selbst ein halber Programmierer wie ich es erkennen kann Ein Blick. Sehen Sie es. Ein weiteres Problem besteht darin, dass viele wichtige Algorithmen und Datenstrukturkenntnisse in diesem Buch nicht erwähnt werden. Diese Probleme sind für mich als Patient einer Zwangsstörung im Spätstadium einfach unerträglich. Wann immer ich also anderer Meinung war, beschloss ich, nach Informationen zu suchen und den Algorithmus selbst zusammenzufassen. Deshalb werde ich es vom grundlegendsten Wissenspunkt des Algorithmus zur Feldsortierung zusammenfassen.
Ich glaube, dass es im folgenden Code einige Bugs oder Fehler oder unregelmäßige Grammatik geben muss, die ich selbst nicht finden kann, daher hoffe ich, dass Sie auf die Fehler hinweisen können, denn der einzige Weg ist, sie ständig zu korrigieren Dadurch kann ich langfristig Fortschritte machen.
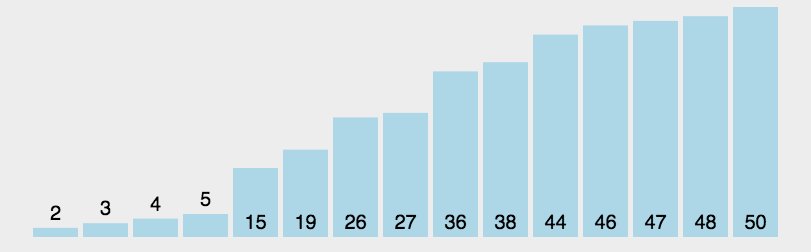
Eine Bildzusammenfassung:

Überblick über die gängigen Sortieralgorithmen
n: Datenskala
k: Anzahl der „Buckets“
In-Place : Belegt konstanten Speicher, kein zusätzlicher Speicher
Out-place: Belegt zusätzlichen Speicher
Stabilität: Die Reihenfolge von 2 gleichen Schlüsselwerten nach dem Sortieren und ihre Reihenfolge vor dem Sortieren. Die Reihenfolge ist die gleiche
als einfachste Sortierung. Einer der Algorithmen, die Blasensortierung, gibt mir das gleiche Gefühl, als ob Abandon jedes Mal an erster Stelle auf der ersten Seite steht und daher am vertrautesten ist. . . Es gibt einen weiteren Optimierungsalgorithmus für die Blasensortierung, der darin besteht, ein Flag zu setzen. Wenn die Elemente während eines Sequenzdurchlaufs nicht ausgetauscht werden, beweist dies, dass die Sequenz in Ordnung ist. Aber diese Verbesserung trägt nicht viel zur Leistungssteigerung bei. . .
Wenn die Eingabedaten bereits in positiver Reihenfolge vorliegen (sie befinden sich bereits in positiver Reihenfolge, welchen Nutzen hat die Blasensortierung? . )
Wenn die Eingabedaten in umgekehrter Reihenfolge vorliegen (schreiben Sie einfach eine for-Schleife, um die Daten in umgekehrter Reihenfolge auszugeben, warum sollten Sie das riskieren? Blasensortierung, Bin ich frei? Blasensortierung JavaScript-Code-Implementierung:
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i arr[j+1]) { //相邻元素两两对比
var temp = arr[j+1]; //元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}Anleitung zur Auswahlsortierung: 
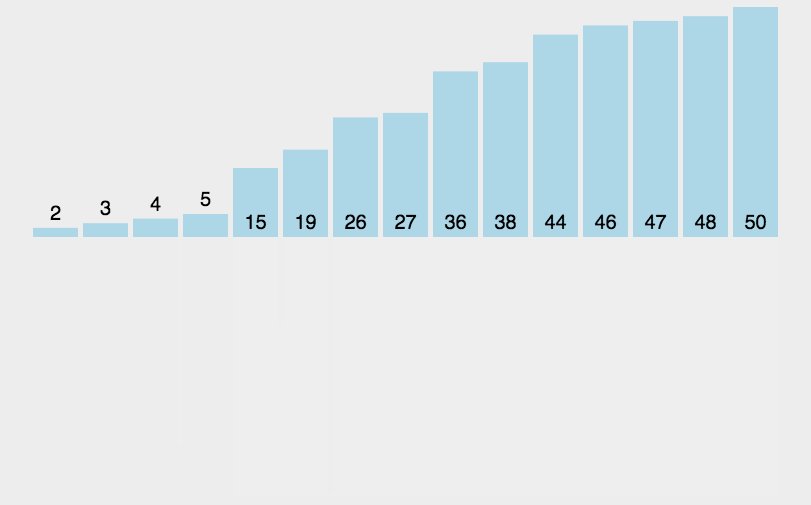
Einer der stabilsten Sortieralgorithmen, denn egal um welche Daten es sich handelt eingegeben, die Zeitkomplexität beträgt O(n²). . . Bei der Verwendung gilt also: Je kleiner die Datengröße, desto besser. Der einzige Vorteil besteht möglicherweise darin, dass kein zusätzlicher Speicherplatz belegt wird.
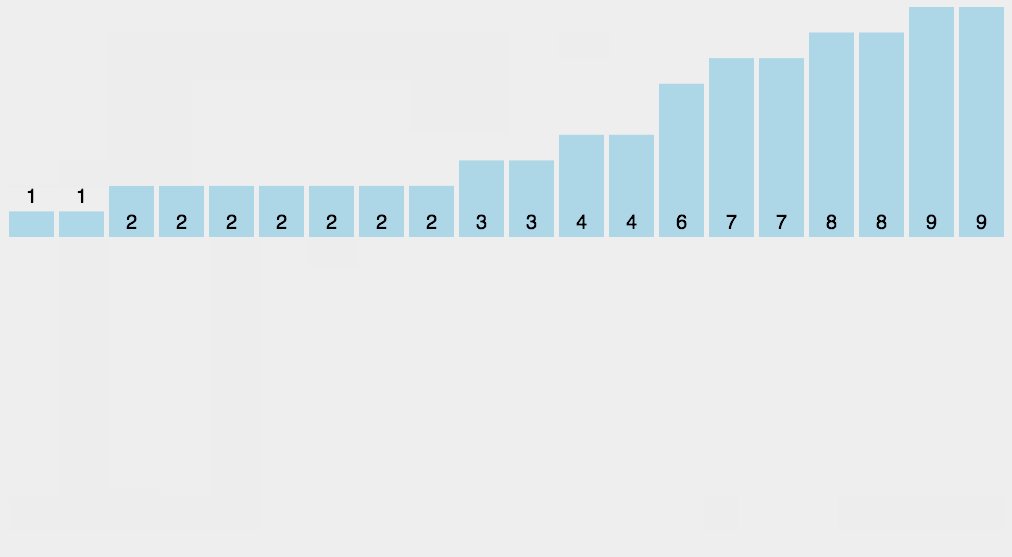
Auswahl-Sortier-Animationsdemonstration:
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i插入排序的代码实现虽然没有冒泡排序和选择排序那么简单粗暴,但它的原理应该是最容易理解的了,因为只要打过扑克牌的人都应该能够秒懂。当然,如果你说你打扑克牌摸牌的时候从来不按牌的大小整理牌,那估计这辈子你对插入排序的算法都不会产生任何兴趣了。。。
插入排序和冒泡排序一样,也有一种优化算法,叫做拆半插入。对于这种算法,得了懒癌的我就套用教科书上的一句经典的话吧:感兴趣的同学可以在课后自行研究。。。

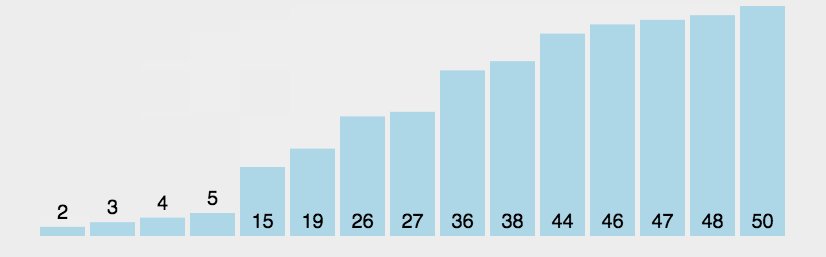
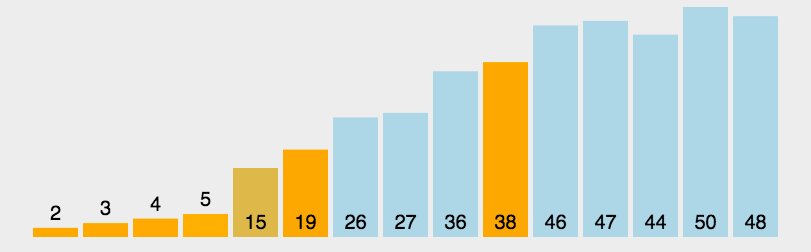
Insertion Sort 动图演示 算法可视化来源:http://visualgo.net/
function insertionSort(arr) {
var len = arr.length;
var preIndex, current;
for (var i = 1; i = 0 && arr[preIndex] > current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
return arr;
}希尔排序是插入排序的一种更高效率的实现。它与插入排序的不同之处在于,它会优先比较距离较远的元素。希尔排序的核心在于间隔序列的设定。既可以提前设定好间隔序列,也可以动态的定义间隔序列。动态定义间隔序列的算法是《算法(第4版》的合著者Robert Sedgewick提出的。在这里,我就使用了这种方法。
function shellSort(arr) {
var len = arr.length,
temp,
gap = 1;
while(gap 0; gap = Math.floor(gap/3)) {
for (var i = gap; i = 0 && arr[j] > temp; j-=gap) {
arr[j+gap] = arr[j];
}
arr[j+gap] = temp;
}
}
return arr;
}作为一种典型的分而治之思想的算法应用,归并排序的实现由两种方法:
在《数据结构与算法JavaScript描述》中,作者给出了自下而上的迭代方法。但是对于递归法,作者却认为:
However, it is not possible to do so in JavaScript, as the recursion goes too deep
for the language to handle.
然而,在 JavaScript 中这种方式不太可行,因为这个算法的递归深度对它来讲太深了。
说实话,我不太理解这句话。意思是JavaScript编译器内存太小,递归太深容易造成内存溢出吗?还望有大神能够指教。
和选择排序一样,归并排序的性能不受输入数据的影响,但表现比选择排序好的多,因为始终都是O(n log n)的时间复杂度。代价是需要额外的内存空间。

Merge Sort 动图演示 算法可视化来源:http://visualgo.net/
function mergeSort(arr) { //采用自上而下的递归方法
var len = arr.length;
if(len =>又是一种分而治之思想在排序算法上的典型应用。本质上来看,快速排序应该算是在冒泡排序基础上的递归分治法。
快速排序的名字起的是简单粗暴,因为一听到这个名字你就知道它存在的意义,就是快,而且效率高! 它是处理大数据最快的排序算法之一了。虽然Worst Case的时间复杂度达到了O(n²),但是人家就是优秀,在大多数情况下都比平均时间复杂度为O(n log n) 的排序算法表现要更好,可是这是为什么呢,我也不知道。。。好在我的强迫症又犯了,查了N多资料终于在《算法艺术与信息学竞赛》上找到了满意的答案:
快速排序的最坏运行情况是O(n²),比如说顺序数列的快排。但它的平摊期望时间是O(n log n) ,且O(n log n)记号中隐含的常数因子很小,比复杂度稳定等于O(n log n)的归并排序要小很多。所以,对绝大多数顺序性较弱的随机数列而言,快速排序总是优于归并排序。

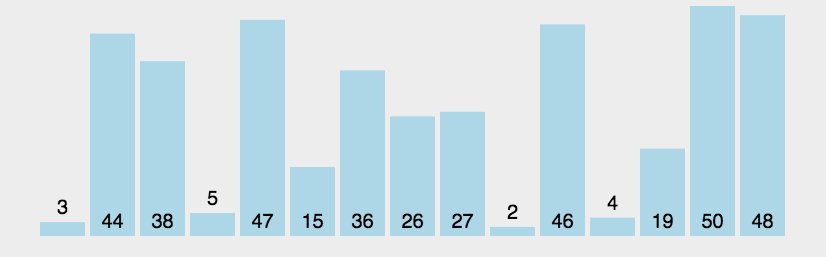
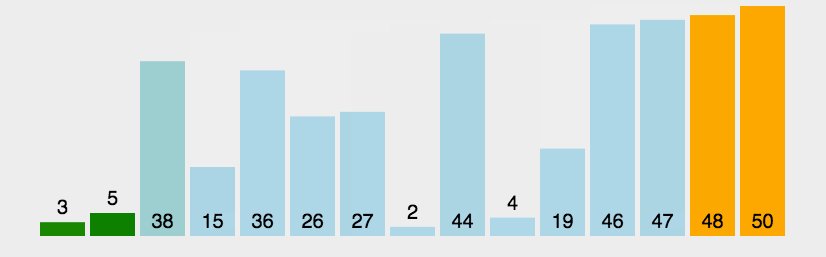
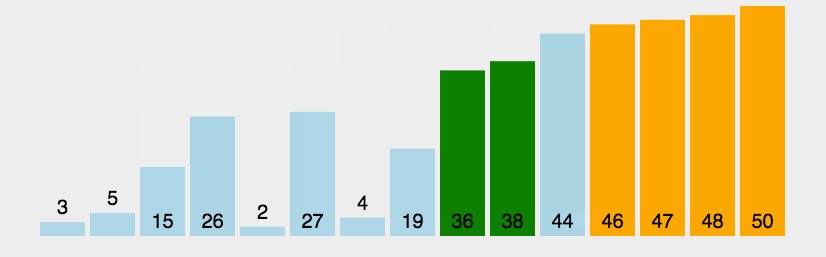
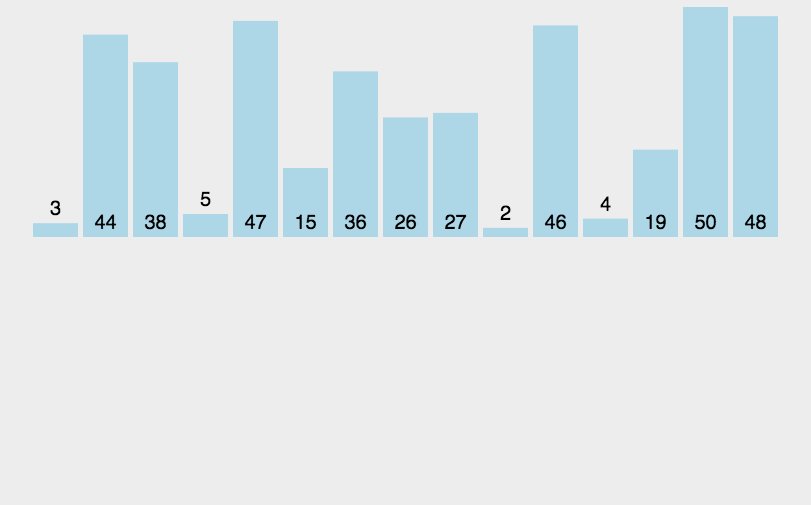
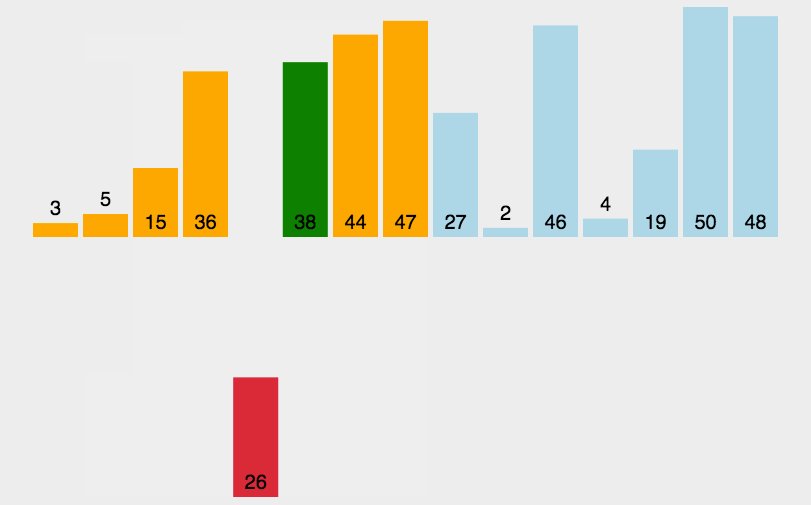
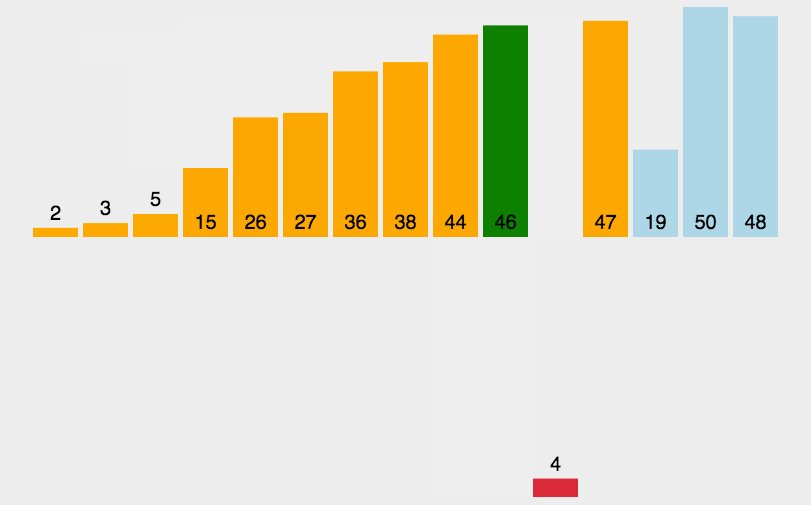
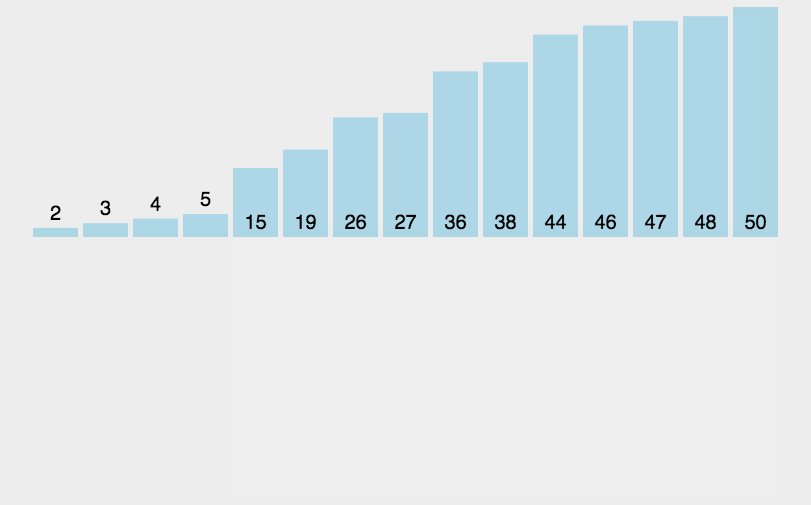
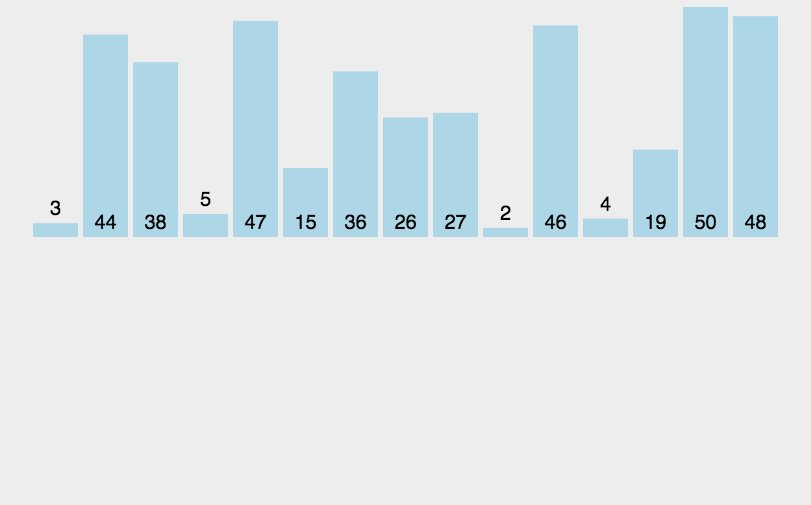
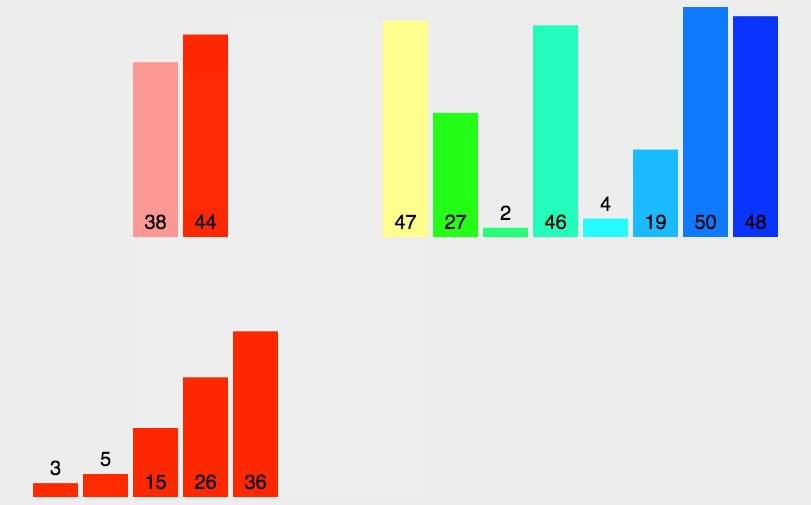
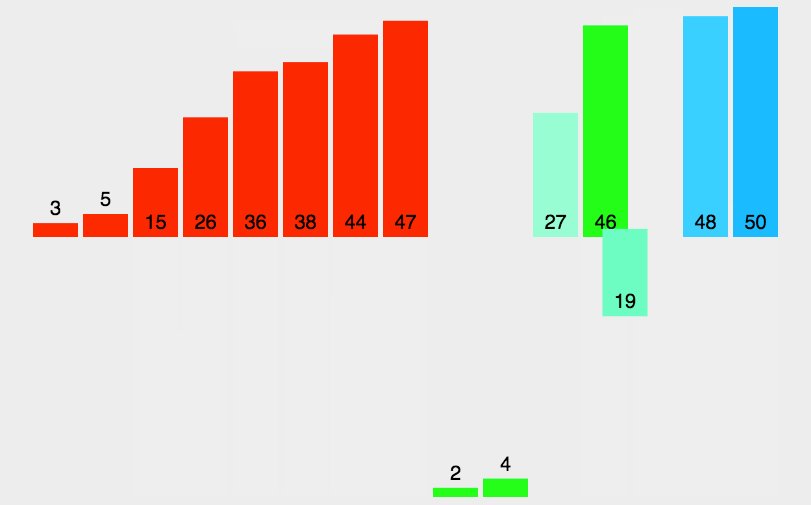
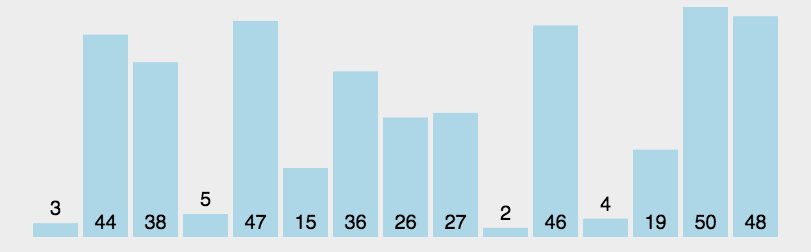
Quick Sort 动图演示 算法可视化来源:http://visualgo.net/
function quickSort(arr, left, right) {
var len = arr.length,
partitionIndex,
left = typeof left != 'number' ? 0 : left,
right = typeof right != 'number' ? len - 1 : right;
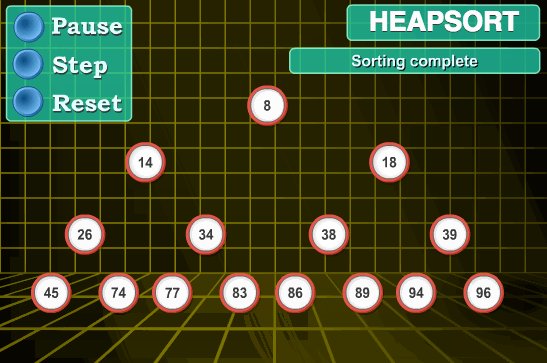
if (left =>堆排序可以说是一种利用堆的概念来排序的选择排序。分为两种方法:

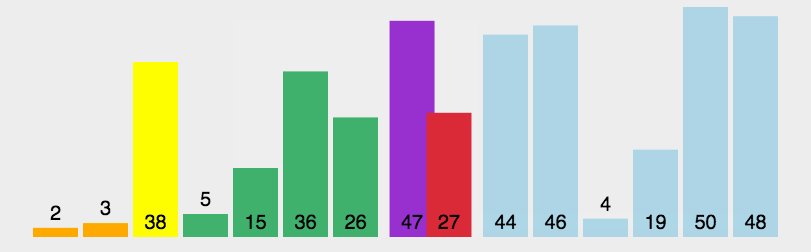
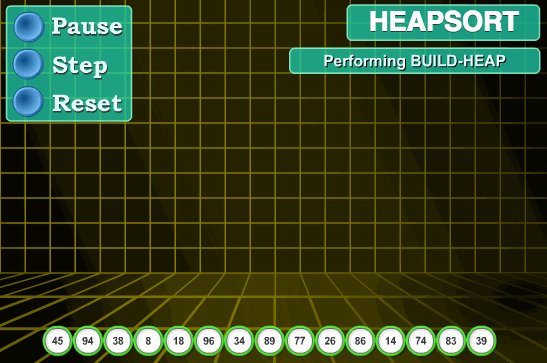
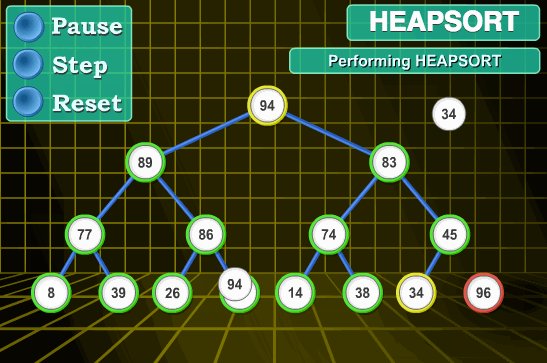
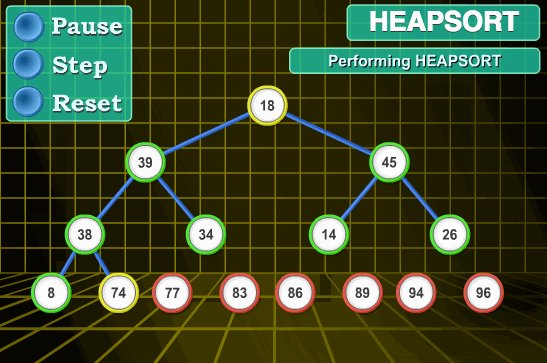
Heap Sort 动图演示 算法可视化来源:http://www.ee.ryerson.ca/~courses/coe428/sorting/heapsort.html
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量
function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}
}
function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left arr[largest]) {
largest = left;
}
if (right arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}
}
function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;
}计数排序的核心在于将输入的数据值转化为键存储在额外开辟的数组空间中。
作为一种线性时间复杂度的排序,计数排序要求输入的数据必须是有确定范围的整数。

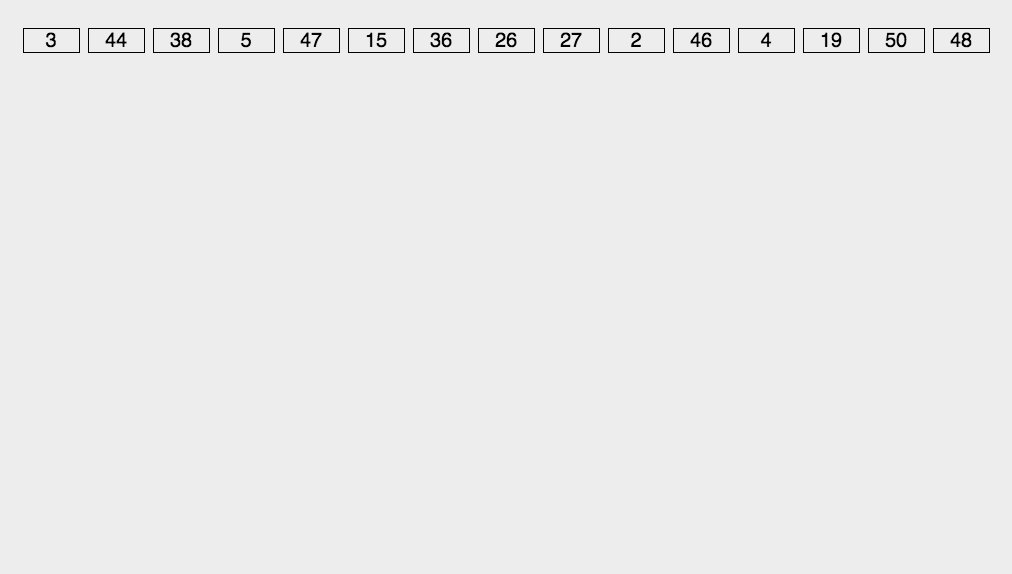
Counting Sort 动图演示 算法可视化来源:http://visualgo.net/
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;
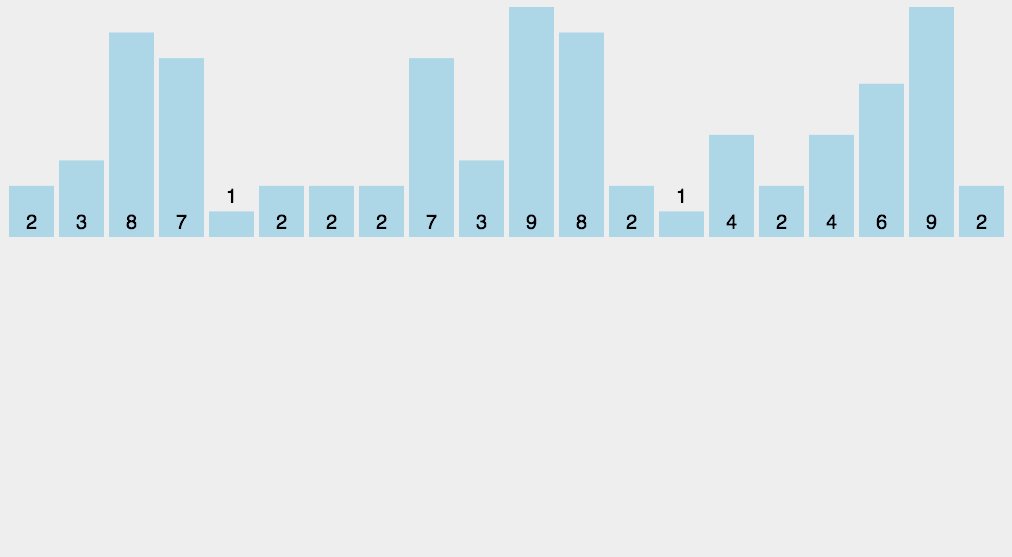
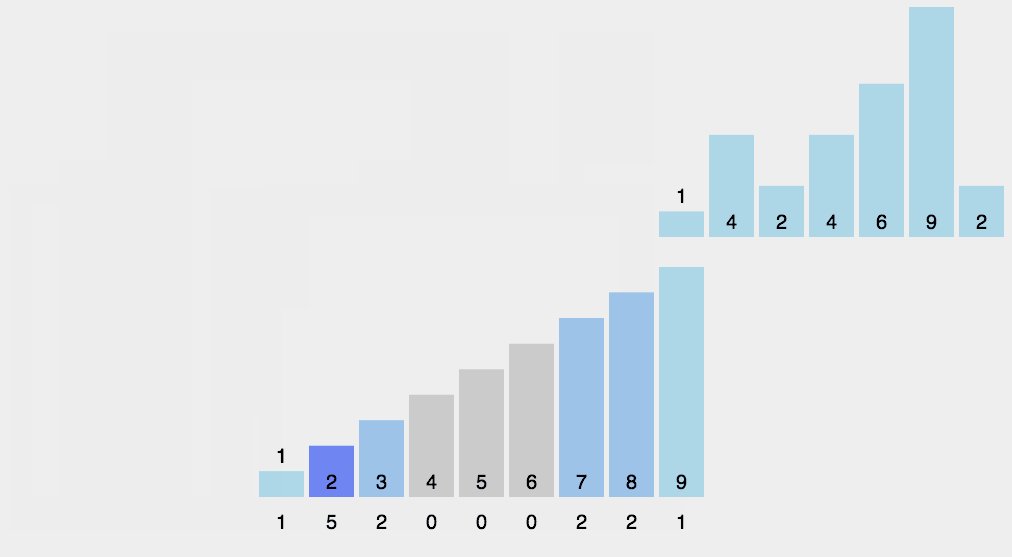
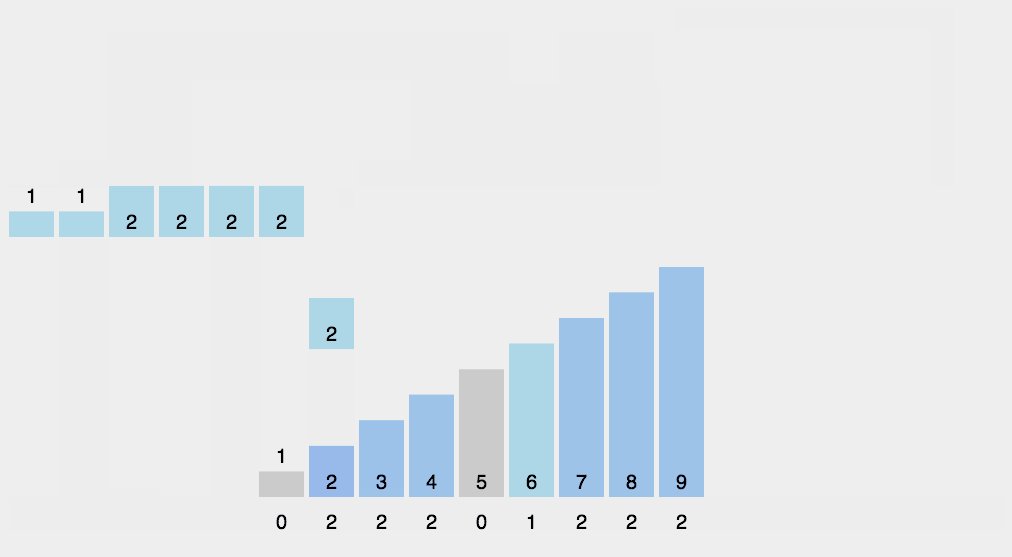
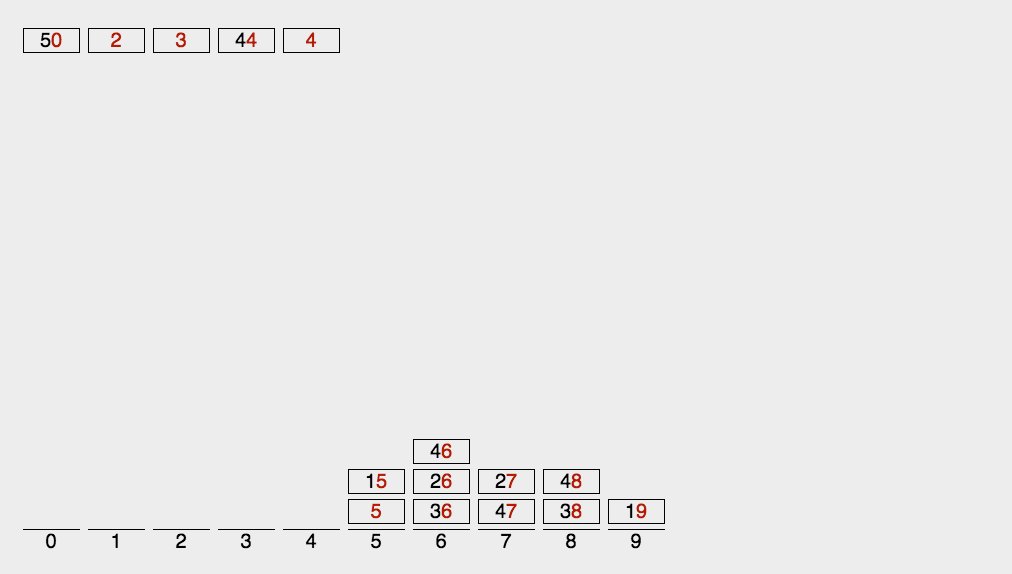
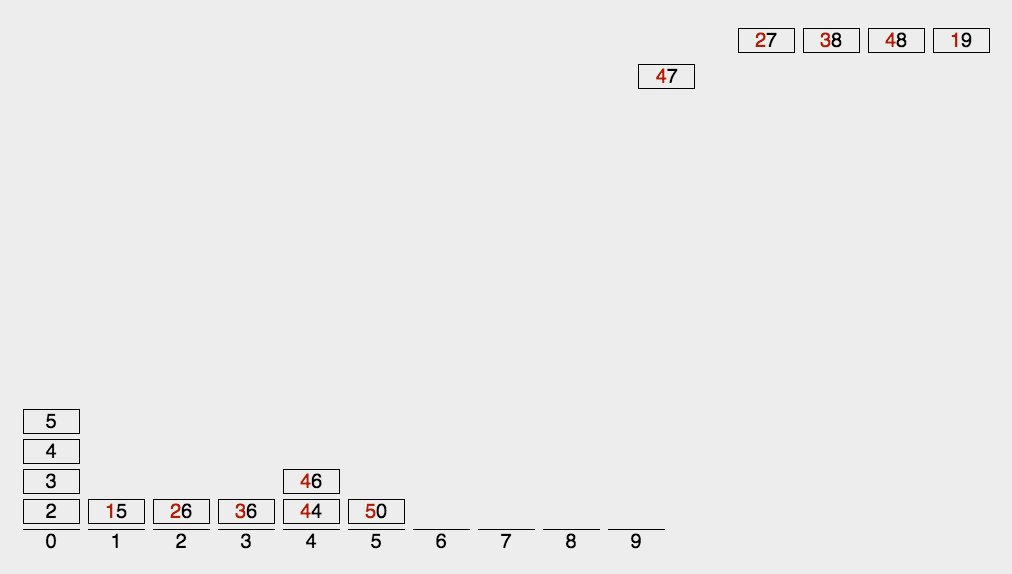
}桶排序是计数排序的升级版。它利用了函数的映射关系,高效与否的关键就在于这个映射函数的确定。
为了使桶排序更加高效,我们需要做到这两点:
同时,对于桶中元素的排序,选择何种比较排序算法对于性能的影响至关重要。
当输入的数据可以均匀的分配到每一个桶中
当输入的数据被分配到了同一个桶中
function bucketSort(arr, bucketSize) {
if (arr.length === 0) {
return arr;
}
var i;
var minValue = arr[0];
var maxValue = arr[0];
for (i = 1; i maxValue) {
maxValue = arr[i]; //输入数据的最大值
}
}
//桶的初始化
var DEFAULT_BUCKET_SIZE = 5; //设置桶的默认数量为5
bucketSize = bucketSize || DEFAULT_BUCKET_SIZE;
var bucketCount = Math.floor((maxValue - minValue) / bucketSize) + 1;
var buckets = new Array(bucketCount);
for (i = 0; i基数排序有两种方法:
这三种排序算法都利用了桶的概念,但对桶的使用方法上有明显差异:
基数排序:根据键值的每位数字来分配桶
计数排序:每个桶只存储单一键值
桶排序:每个桶存储一定范围的数值

Radix Sort 动图演示 算法可视化来源:http://visualgo.net/
//LSD Radix Sort
var counter = [];
function radixSort(arr, maxDigit) {
var mod = 10;
var dev = 1;
for (var i = 0; i排序算法实在是博大精深,还有hin多hin多我没有总结到或者我自己还没弄明白的算法,仅仅是总结这十种排序算法都把我写哭了。。。
因此,以后如果我掌握了更多的排序姿势,我一定还会回来的!
推荐教程:《javascript基础教程》
Das obige ist der detaillierte Inhalt vonJS-Sortieralgorithmus – Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!