 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie implementiert man die Red Dot-Eingabeaufforderung für die Inhaltsaktualisierung des Miniprogramms?
Wie implementiert man die Red Dot-Eingabeaufforderung für die Inhaltsaktualisierung des Miniprogramms?
Wie implementiert man die Red Dot-Eingabeaufforderung für die Inhaltsaktualisierung des Miniprogramms?

Wenn der Inhalt aktualisiert wird, muss dem Eingang eine kleine rote Punktaufforderung hinzugefügt werden. Diese Anforderung ist üblich und nicht kompliziert zu implementieren. Es gibt viele Implementierungsszenarien, z. B. Web, App, Applet usw. Die Implementierungsideen sind ähnlich. In diesem Artikel werden die vollständigen Ideen zur Lösung des Problems aus den beiden Situationen „Anmeldung“ und „Nicht-Anmeldung“ beschrieben.
Mit Anmeldestatus
Ein häufigerer Ansatz besteht darin, die Lesezeit des Benutzers im Hintergrund in die Benutzerdateninformationen einzugeben, wenn der Inhalt aktualisiert wird Wenn die Lesezeit des Benutzers vor der Aktualisierungszeit des Inhalts liegt, wird dem Benutzer am Eingang ein kleiner roter Punkt angezeigt, um anzuzeigen, dass es ungelesene aktualisierte Inhalte gibt.

1. Daten aktualisieren
Der erste Schritt besteht darin, die Daten zu aktualisieren, die Sie zusätzlich zu den regulären Datenfeldern benötigen auf das neue 更新时间
🎜>Feld achten. Auf diese Weise ist es für den Hintergrund praktisch, beim Abrufen von Daten die Datenaktualisierungszeit mit der Lesezeit des Benutzers zu vergleichen.
2. Daten abrufen Beim Abrufen der Daten wird die Benutzer-ID abgefragt Benutzer Die Lesezeit von Zeiten wird verwendet, um zu bestimmen, ob der Benutzer den neuesten Inhalt durchsucht hat, und der Lese- und Ungelesen-Status des Benutzers wird ermittelt. is_read: false已读时间Wenn die letzte Lesezeit des Benutzers nach der letzten Aktualisierungszeit der Daten liegt, befinden sie sich im ungelesenen Zustand und die Schnittstelle gibt
in den Benutzerdaten.
Wenn die letzte Lesezeit des Benutzers nach der letzten Aktualisierungszeit der Daten liegt, befindet sie sich im Lesestatus. Zu diesem Zeitpunkt findet keine Inhaltsaktualisierung statt und der Benutzer wird nicht mit einem roten Hinweis dazu aufgefordert Punkt. 
An diesem Punkt ist eine einfache Funktion mit einem roten Punkt für Inhaltsaktualisierungsaufforderungen für den Benutzeranmeldestatus abgeschlossen.
Nicht angemeldetWenn Inhalte an einen Benutzer im Besucherstatus weitergeleitet werden müssen, wie können wir dann wissen, ob der Benutzer den neuesten Inhalt angesehen hat?
1. Daten aktualisieren更新时间
hinzu.
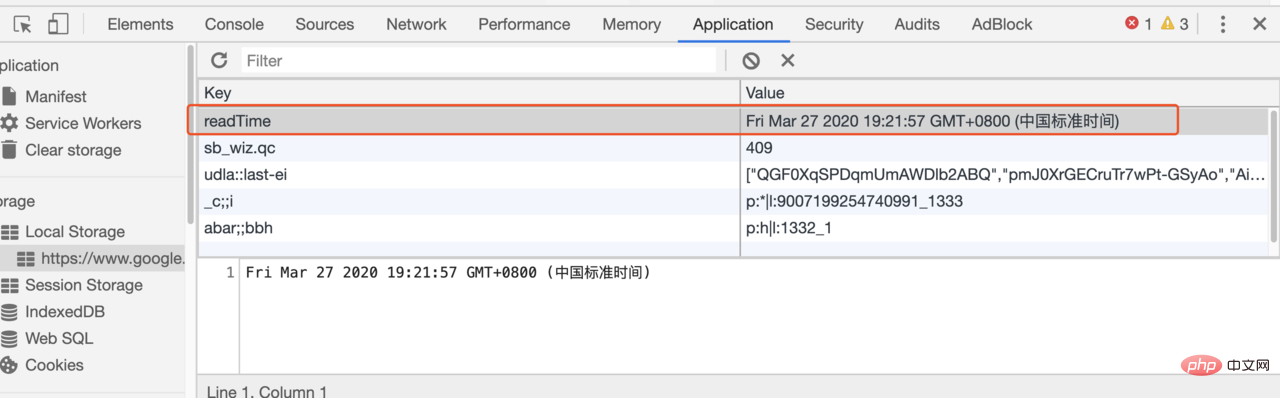
2. DatenbeschaffungreadTime
in localStorage, um die Zeit anzugeben, zu der der Benutzer gelesen hat.
Vergleichen Sie beim erneuten Aufrufen der Inhaltsseite die Lesezeit in localStorage mit der Datenaktualisierungszeit, um zu entscheiden, ob die Lesezeit in localStorage aktualisiert werden soll. Auf diese Weise wird ein roter Punkt angezeigt, wenn der Inhalt aktualisiert wird , was darauf hinweist, dass der Inhalt nicht aktualisiert wurde. Da es jedoch keinen Anmeldestatus gibt, bestimmt nicht der Benutzer, ob der neueste Inhalt gelesen wurde, sondern der Client-Browser, der für schwache Bindungsszenarien geeignet ist. 
Zusammenfassung
Dieser Artikel teilt die Lösung für das Problem des kleinen roten Punktes, wenn der Inhalt aktualisiert wird kann Ihnen helfen zu verstehen, wie das geht – der Implementierungsprozess der Red Dot-Eingabeaufforderung zur Inhaltsaktualisierung. Empfohlenes Tutorial: „
Mini-Programmentwicklung“Das obige ist der detaillierte Inhalt vonWie implementiert man die Red Dot-Eingabeaufforderung für die Inhaltsaktualisierung des Miniprogramms?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



