 Themen
Themen
 Pagodentafel
Pagodentafel
 Erfahren Sie, wie Sie mit dem Pagoda-Bedienfeld eine WordPress-Site erstellen
Erfahren Sie, wie Sie mit dem Pagoda-Bedienfeld eine WordPress-Site erstellen
Erfahren Sie, wie Sie mit dem Pagoda-Bedienfeld eine WordPress-Site erstellen
Das Folgende ist eine Einführung in die Verwendung der Pagode durch die Pagodeninstallation Tutorial-Kolumne „Wie man eine WordPress-Site mithilfe eines Panels erstellt“. Ich hoffe, dass sie Freunden, die sie benötigen, hilfreich sein wird!

Verwenden von Pagoda Panel zum Erstellen einer WordPress-Site
Die Umgebung zum Erstellen dieser Website befindet sich auf dem Alibaba Cloud Lightweight-Server Verwenden Sie für Ubuntu 16.04 das reine Ubuntu-Image zum Initialisieren und laden Sie das Ein-Klick-Installationsskript des Pagoda-Panels herunter, um es zu installieren. Bereitstellung von WordPress
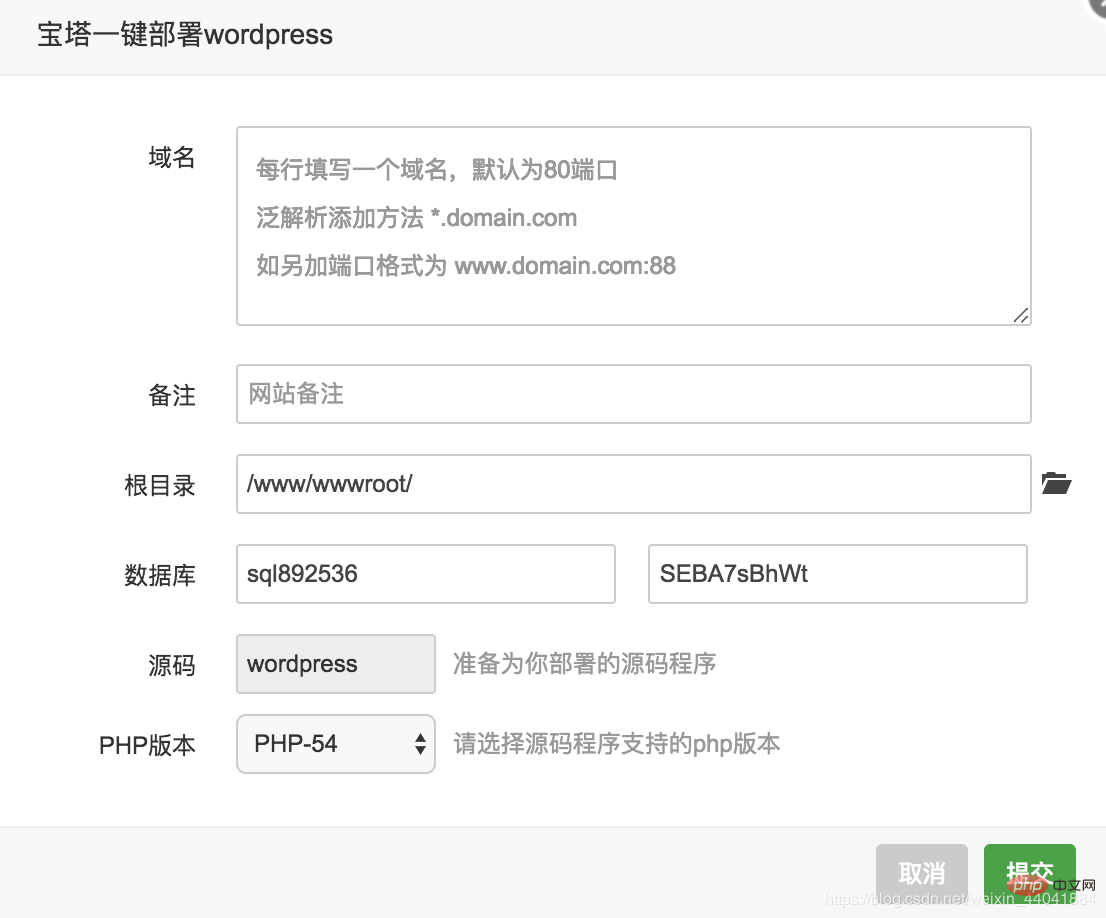
Das war's. Eine Schnittstelle wie unten gezeigt wird angezeigt:Während dieses Bereitstellungsprozesses befindet sich zunächst bereits eine andere Website auf dem Server und der Domänenname der Website ist auf Server über das Pagoda-IP, zweitens kann auf den Server nur über IP zugegriffen werden, das heißt, es ist kein Domänenname gebunden. Die nachstehende Diskussion wird unter den oben genannten Bedingungen fortgesetzt.
Schreiben Sie dies an die Stelle, an der Sie den obigen Domänennamen eingeben müssen:Das Pagoda-Panel wird einen Domänennamenkonflikt auslösen, da es von der vorherigen Website belegt wurde, sodass Sie einen anderen Domänennamen eingeben müssen. 
Verwenden Sie das Pagoda-Panel, um mehrere Sites unter einer IP über Portnummern bereitzustellen Die Lösung besteht darin, einen Domänennamen einzugeben, damit das Pagoda-Panel an der oben genannten Stelle keinen Fehler meldet Geben Sie den Domänennamen ein und klicken Sie auf „Ändern senden“.
Gehen Sie zur Seite 服务器IP:protWebsite
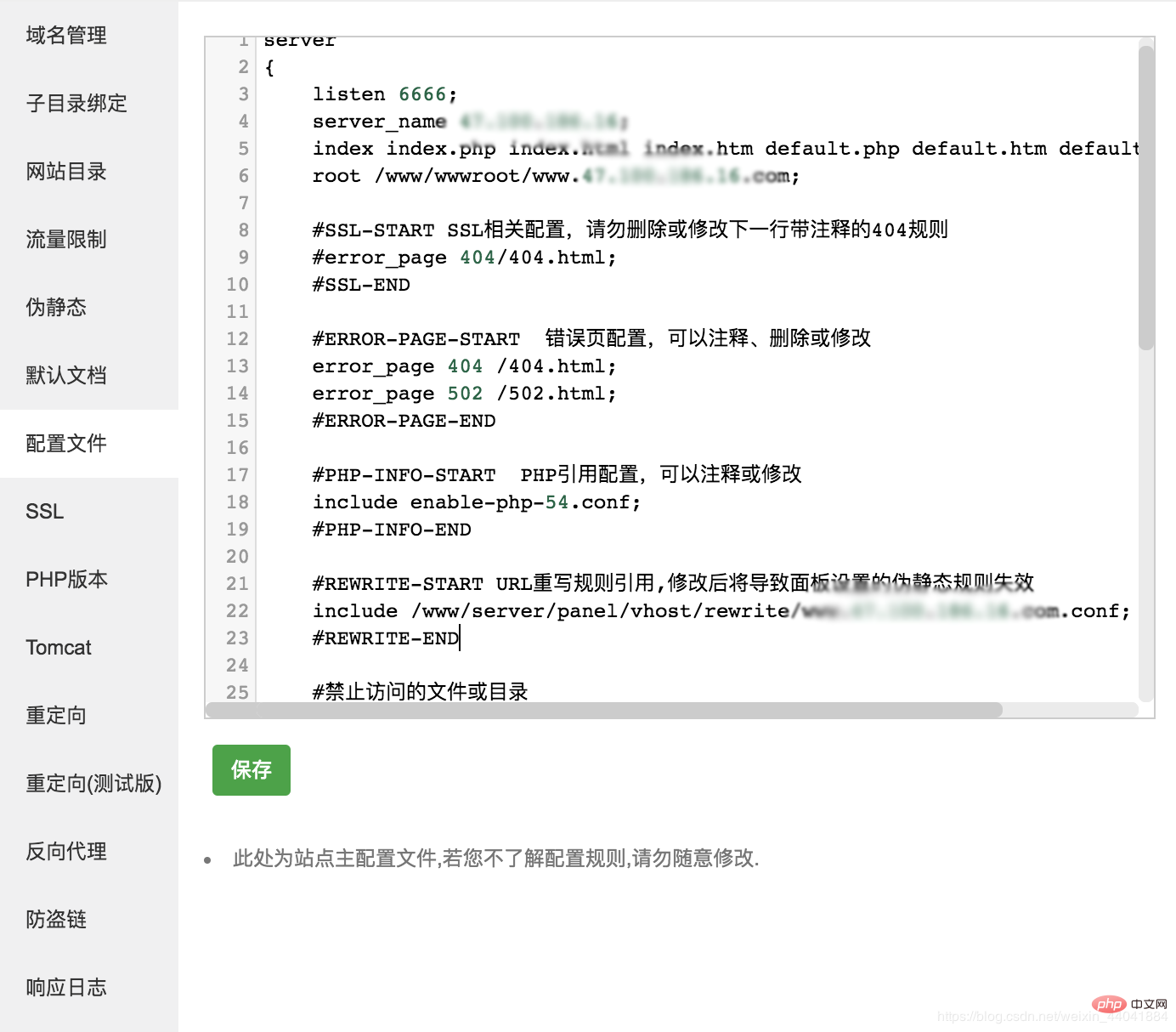
Klicken Sie auf Einstellungen und wählen Sie dann aus
Sie können den folgenden Inhalt sehen: 
Ändern Sie hier den Port von in den Port, den Sie überwachen möchten, und ändern Sie dann in den Geben Sie die IP-Adresse ein und klicken Sie auf Speichern. Klicken Sie auf „Speichern“ und gehen Sie zum Bereich „Sicherheit“ (Pagode), um Filterregeln für den eingestellten Port hinzuzufügen. Fügen Sie nach Abschluss benutzerdefinierte Filterregeln in den Firewall-Einstellungen von Alibaba Cloud hinzu unter der gleichen IP über unterschiedliche Portnummern.
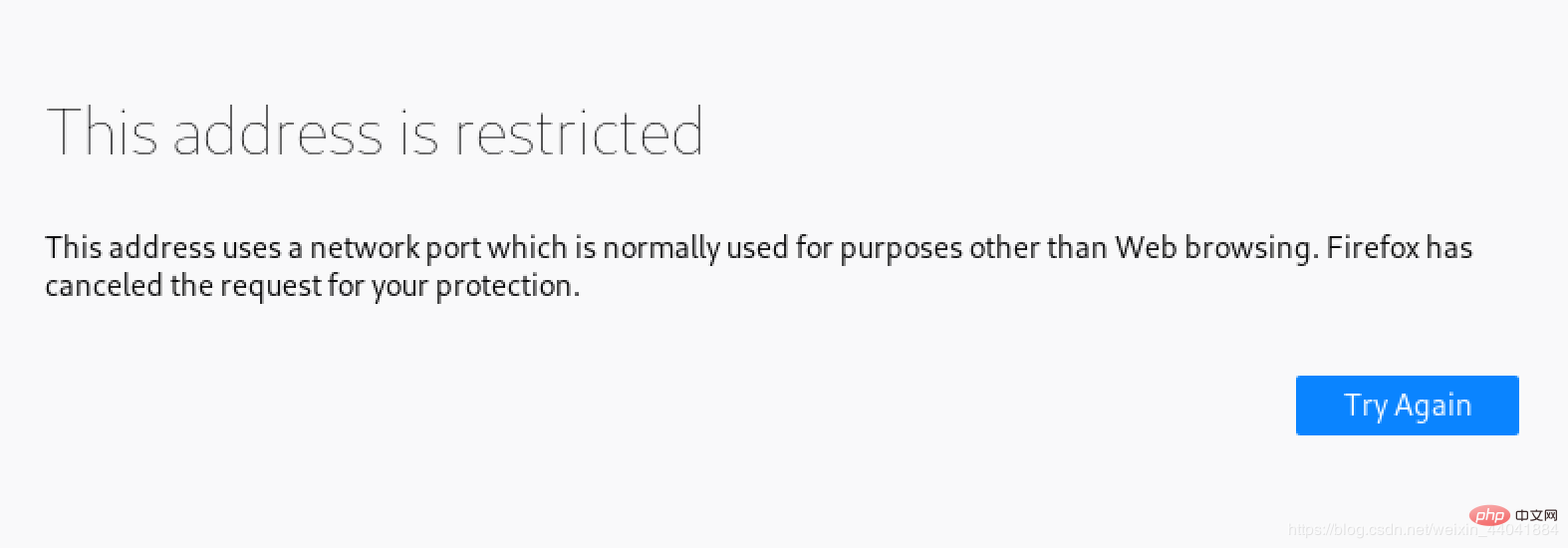
Nach Abschluss Zugriff über den Browser Der Browser zeigt an, dass auf die Seite nicht zugegriffen werden kann:
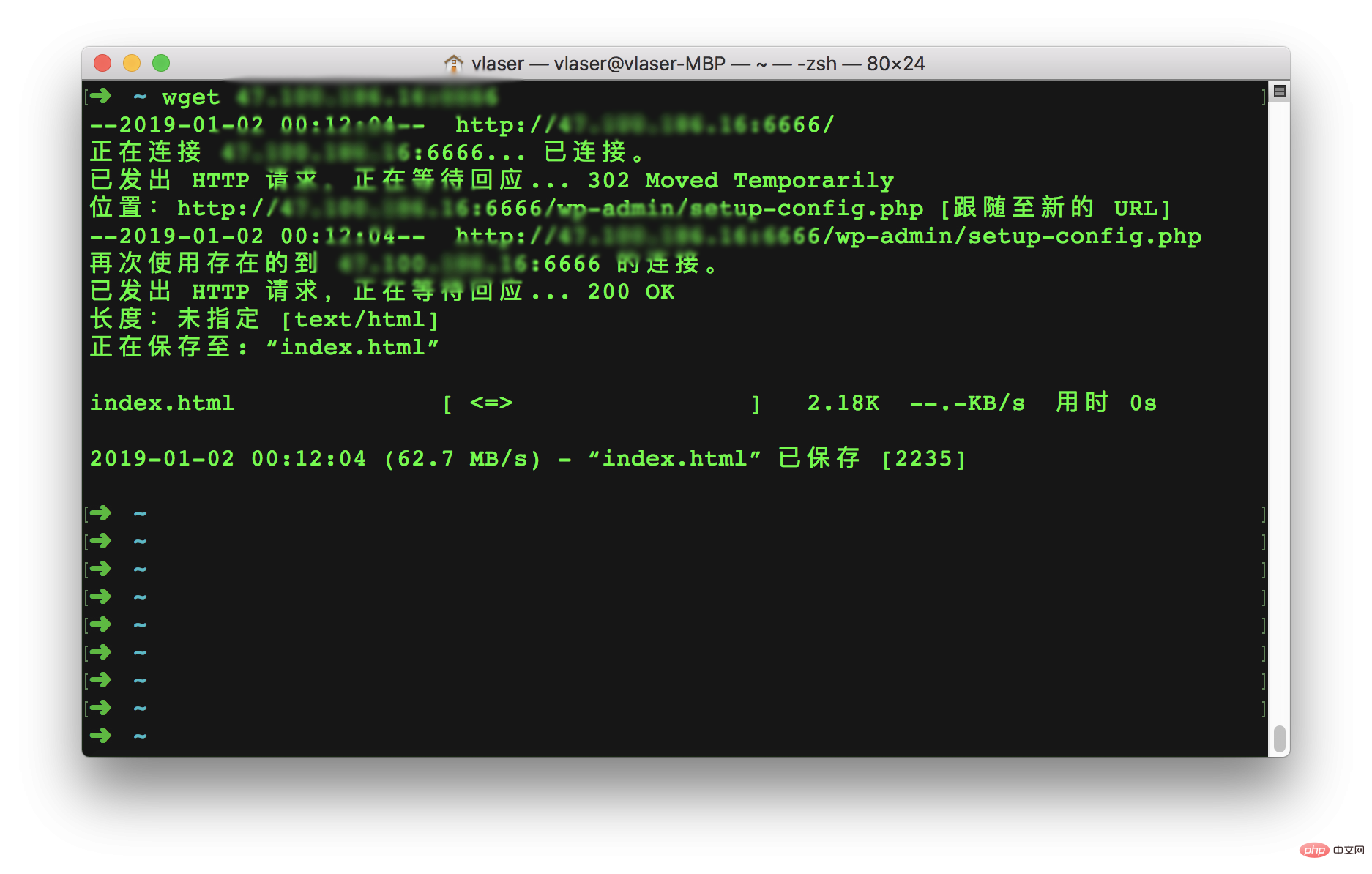
Der Browser zeigt an, dass auf die Seite nicht zugegriffen werden kann: listenserver_nameStellen Sie über SSH eine Verbindung zum Server her und verwenden Sie , um Wenn Sie sich die Portsituation ansehen, wird festgestellt, dass der Port überwacht wird. Das war sehr seltsam, also habe ich im Intranet 6666 verwendet, um auf die WordPress-Homepage zuzugreifen, und festgestellt, dass die Datei index.html heruntergeladen werden konnte.
lokal, um die Webseite erneut abzurufen, und stellen Sie fest, dass sie erfolgreich abgerufen werden kann: IP:port
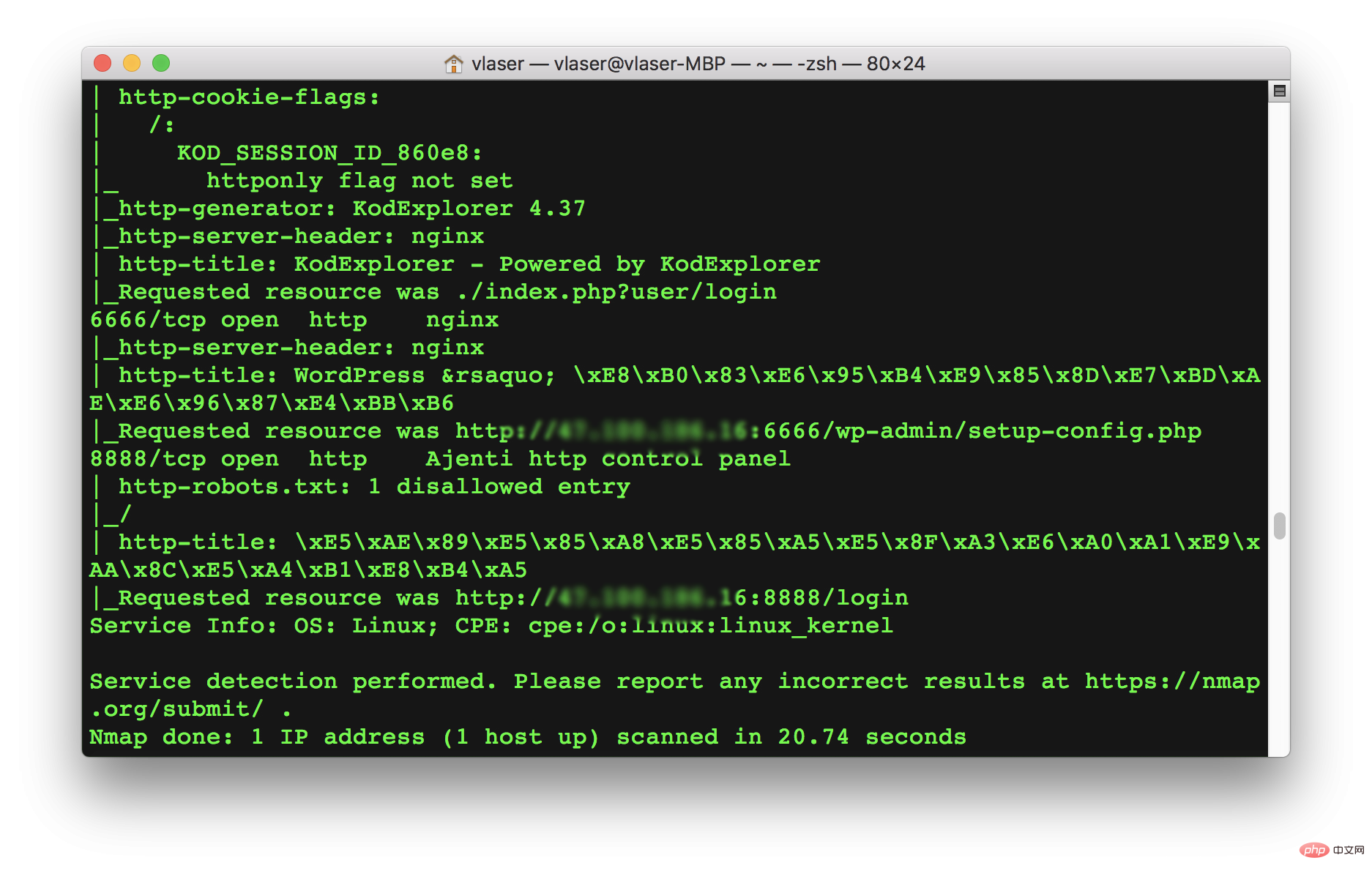
Verwenden Sie  zum Scannen:
zum Scannen: lsof -i:6666wget IP:port auch Funktioniert einwandfrei. Access, es scheint, dass das Problem mit dem Browser behoben ist. wgetÜber Browser, die den Zugriff auf bestimmte Ports aktiv verbieten Ich habe auf CSDN nach einem Artikel mit dem Schlüsselwort
Ich habe auf CSDN nach einem Artikel mit dem Schlüsselwort
Browser, der den Zugriff auf Ports verbietetnmap gesucht. Durch diesen Artikel habe ich erfahren, dass dies der Fall ist Der spezifische Port war im Voraus für andere Zwecke reserviert. Heute hatte ich Pech und wählte
als Port. Dadurch wurde der Port für andere Zwecke verwendet, sodass der Browser den Zugriff direkt blockierte, auch wenn der Server normal funktionierte .  Weitere spezielle Ports im Chrome-Browser sind wie folgt definiert:
Weitere spezielle Ports im Chrome-Browser sind wie folgt definiert:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}Gehen Sie zum Ordner und suchen Sie nach 6666, um ihn zu öffnen. Scrollen Sie zur letzten Zeile, um Folgendes anzuzeigen:
include /www/server/panel/vhost/nginx/*.conf;
festlegen.
Die Nginx-Vhost-Konfiguration kann einen virtuellen Host basierend auf IP, Portnummer und Servername realisieren und eine direkte Änderung der Hauptkonfigurationsdatei vermeiden.
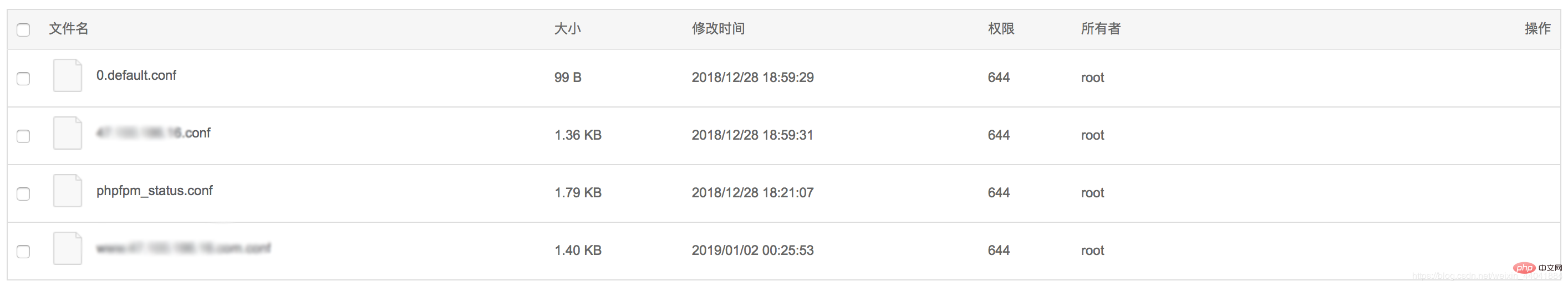
Geben Sie /www/server/panel/vhost/nginx ein und Sie können die folgenden Dateien sehen:

Die im obigen Bild codierte Konfigurationsdatei ist die in Schritt 2 angezeigte Konfigurationsdatei.
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit dem Pagoda-Bedienfeld eine WordPress-Site erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
WordPress wird unter Verwendung der PHP-Sprache als Kernprogrammiersprache für die Handhabung von Datenbankinteraktionen, Formularverarbeitung, dynamischer Inhaltsgenerierung und Benutzeranfragen entwickelt. PHP wurde aus Gründen wie plattformübergreifender Kompatibilität, einfacher Erlernbarkeit, aktiver Community sowie umfangreicher Bibliothek und Frameworks ausgewählt. Neben PHP verwendet WordPress auch Sprachen wie HTML, CSS, JavaScript, SQL usw., um seine Funktionalität zu erweitern.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.



