Werfen wir einen Blick auf die JavaScript Asynchronous Clipboard API

In den letzten Jahren konnten wir die Zwischenablage nur mit document.execCommand bedienen. Diese Manipulation der Zwischenablage ist jedoch synchron und kann nur im DOM lesen und schreiben.
Chrome 66 unterstützt jetzt die neue Async Clipboard API als execCommand Ersatz.
Diese neue Async-Clipboard-API kann auch Promises verwenden, um Zwischenablageereignisse zu vereinfachen und sie mit der Drag-&-Drop-API zu verwenden.
Kopieren: Text in die Zwischenablage schreiben
writeText() Sie können Text in die Zwischenablage schreiben. writeText() ist asynchron, es gibt ein Versprechen zurück:
navigator.clipboard.writeText('要复制的文本')
.then(() => {
console.log('文本已经成功复制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用户没有授权,则抛出异常
console.error('无法复制此文本:', err);
});Sie können auch asynchrone Funktionen von async und await verwenden:
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}Einfügen: Text aus der Zwischenablage lesen
Wie beim Kopieren kann Text aus der Zwischenablage gelesen werden, indem readText() aufgerufen wird, was auch ein Promise zurückgibt:
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});Aus Gründen der Konsistenz ist hier die entsprechende asynchrone Funktion:
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}Handhabung von Einfügeereignissen
Es gibt Pläne für ein neues Ereignis, um Änderungen in der Zwischenablage zu erkennen, aber im Moment ist es besser, das „Einfüge“-Ereignis zu verwenden. Es funktioniert gut mit der neuen asynchronen Methode zum Lesen von Zwischenablagetext:
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});Sicherheit und Berechtigungen
Der Zugriff auf die Zwischenablage hat schon immer zu Sicherheitsproblemen für Browser geführt. Ohne die entsprechenden Berechtigungen könnte die Seite heimlich schädliche Inhalte in die Zwischenablage des Benutzers kopieren, was beim Einfügen katastrophale Folgen hätte. Stellen Sie sich eine Webseite vor, die stillschweigend rm -rf / kopiert oder ein Bombenbild in die Zwischenablage entpackt.
Webseiten das uneingeschränkte Lesen der Zwischenablage zu erlauben, ist problematischer. Benutzer kopieren häufig sensible Informationen wie Passwörter und persönliche Daten in die Zwischenablage, die dann von jeder Seite aus gelesen werden können, ohne dass der Benutzer es überhaupt bemerkt.
Wie viele neue APIs unterstützt navigator.clipboard nur Seiten, die über HTTPS bereitgestellt werden. Um Missbrauch zu verhindern, ist der Zugriff auf die Zwischenablage nur zulässig, wenn sich die Seite im aktiven Tab befindet. Seiten im aktiven Tab können in die Zwischenablage schreiben, ohne eine Erlaubnis anzufordern, aber das Lesen aus der Zwischenablage erfordert immer eine Erlaubnis.
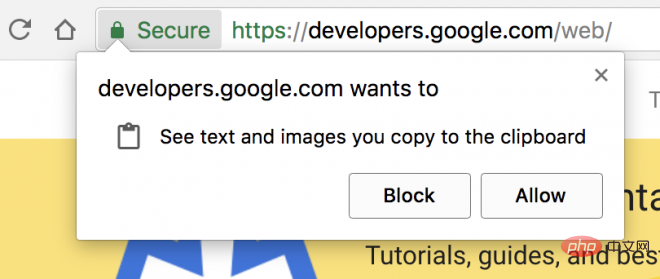
Um es einfacher zu machen, wurden der Berechtigungs-API zwei neue Berechtigungen zum Kopieren und Einfügen hinzugefügt. Die Schreibberechtigung für die Zwischenablage wird der Seite automatisch gewährt, wenn sie sich im aktiven Tab befindet. Wenn Sie Daten aus der Zwischenablage lesen, müssen Sie um die Berechtigung zum Lesen der Zwischenablage bitten.
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
Wie bei allem anderen, das die Berechtigungs-API verwendet, können Sie überprüfen, ob Ihre App die Berechtigung hat, mit der Zwischenablage zu interagieren:
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 监听权限状态改变事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
});Hier ist die Zwischenablage Hier kommt der „asynchrone“ Teil der Board-API zum Einsatz: Bei Versuchen, Daten aus der Zwischenablage zu lesen oder zu schreiben, wird der Benutzer automatisch um Erlaubnis gebeten, sofern diese noch nicht erteilt wurde. Da die API auf Versprechen basiert, wird das Versprechen abgelehnt, wenn der Benutzer die Berechtigung für die Zwischenablage verweigert, damit die Seite entsprechend reagieren kann.
Da Chrome den Zugriff auf die Zwischenablage nur zulässt, wenn die Seite der aktuell aktive Tab ist, werden Sie feststellen, dass einige der Beispiele hier nicht korrekt ausgeführt werden, wenn Sie sie direkt in DevTools einfügen, da DevTools selbst zu diesem Zeitpunkt aktiv ist (Die Seite ist nicht die aktive Registerkarte). Es gibt einen Trick: Wir müssen den Zugriff auf die Zwischenablage mit setTimeout verzögern und dann schnell in die Seite klicken, um den Fokus zu erhalten, bevor wir die Funktion aufrufen:
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);Review
Vor der Einführung des Asynchronen Mit der Zwischenablage-API haben wir verschiedene Implementierungen zum Kopieren und Einfügen in Webbrowsern gemischt.
In den meisten Browsern ist es möglich, document.execCommand('copy') zu verwenden und das browsereigene Kopieren und Einfügen document.execCommand('paste') auszulösen. Wenn es sich bei dem zu kopierenden Text um eine Zeichenfolge handelt, die im DOM nicht vorhanden ist, müssen wir ihn in das DOM einfügen und auswählen:
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})Auch hier erfahren Sie, wie Sie ohne Unterstützung für das neue Async navigieren können Clipboard API Der eingefügte Inhalt wird im Browser verarbeitet:
Von: https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})Im Internet Explorer können wir auch über window.clipboardData auf die Zwischenablage zugreifen. Wenn der Zugriff im Rahmen einer Benutzergeste erfolgt (z. B. ein Klickereignis) – Teil der verantwortungsvollen Anforderung von Berechtigungen – wird die Berechtigungsaufforderung nicht angezeigt.
Erkennung und Fallback
Obwohl alle Browser unterstützt werden, ist es eine gute Idee, die Funktionserkennung zu verwenden, um die Vorteile der asynchronen Zwischenablage zu nutzen. Sie können die Unterstützung für die Async Clipboard API erkennen, indem Sie navigator.clipboard:
document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});异步剪贴板 API 的下一步是什么?
正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die JavaScript Asynchronous Clipboard API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Um eine nahtlose Kommunikation zwischen Systemen zu erreichen, sind spezifische Codebeispiele erforderlich. Im heutigen digitalen Zeitalter müssen interne Unternehmenssysteme miteinander kommunizieren und Daten austauschen, und Oracle API ist eines der wichtigen Tools, um eine nahtlose Kommunikation zu erreichen Kommunikation zwischen Systemen. Dieser Artikel beginnt mit den grundlegenden Konzepten und Prinzipien von OracleAPI, untersucht API-Integrationsstrategien und gibt schließlich spezifische Codebeispiele, um den Lesern zu helfen, OracleAPI besser zu verstehen und anzuwenden. 1. Grundlegende Oracle-API
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel




