

CSS3 für Einsteiger zur Umsetzung niedlicher Tiere
Heute möchte ich Ihnen zeigen, wie Sie HTML- und CSS-Sortieranimationen und SVG-Filter geschickt einsetzen um eines der süßesten Dinge im Leben – Tiere – ins Internet zu bringen. Wir werden zwei Techniken zum Zeichnen von Tieren untersuchen: eine mit reinem HTML und CSS und die andere mit einem Inline-SVG-Hintergrundbild.
Diese Demo ist sehr experimentell – der animierte SVG-Filter ist derzeit nur in Chrome verfügbar.
Da auch die Animation komplex ist, konzentriert sich dieses Tutorial auf die verschiedenen Techniken, die bei der Erstellung dieser Tiere und ihre lebensechten Bewegungen zum Einsatz kommen. Lassen Sie Ihrer Kreativität freien Lauf und erstellen Sie Ihre eigenen einzigartigen und verspielten Tieranimationen.
Ohne weitere Umschweife, fangen wir an!

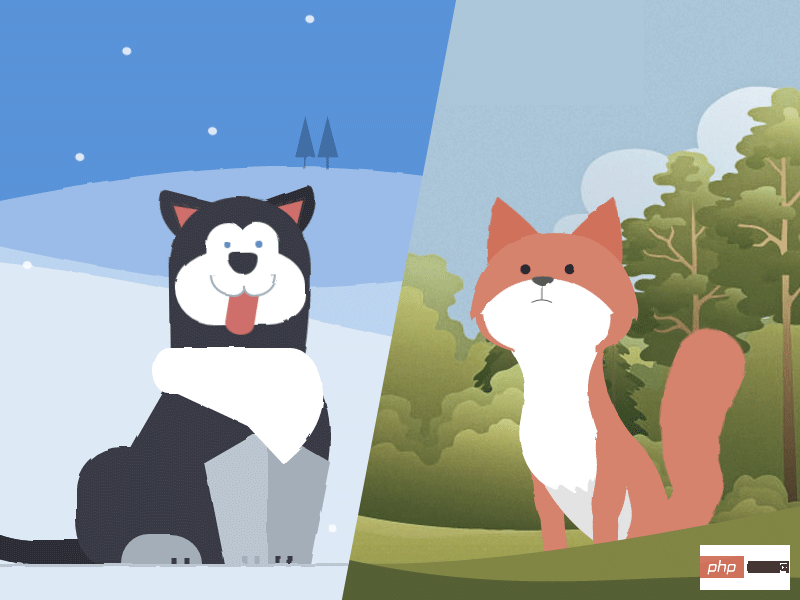
Demonstriert die Verwendung zweier verschiedener Techniken, um die Formen verschiedener Körperteile von Tieren zu erzeugen. Der Husky verwendet die CSS-Eigenschaft „border-radius“ und der Fuchs ein Inline-Hintergrund-SVG-Bild, da letzteres eine komplexere Form hat.
Beide Tiere verwenden verschachtelte HTML-Abschnitte, um Körperteile zu gruppieren. Das Konzept der Gruppierung ist für die Erstellung realistischer Animationen sehr wichtig – wenn sich der Kopf bewegt, sollten sich auch Augen und Ohren gemeinsam bewegen, da sie sich auf dem Kopf befinden.
<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>Jeder Abschnitt kann sich unabhängig und mit der Bewegung seines übergeordneten Elements bewegen, was zu einem realistischeren Effekt führt. Ich weiß nicht, ob Sie es bemerkt haben, aber der Schwanz ist tief in andere Schwanzbestandteile eingebettet. Wenn jeder Schwanzabschnitt relativ zu seinem Mutterkörper positioniert und dann um den gleichen Betrag gedreht wird, entsteht der visuelle Eindruck einer gleichmäßigen Kurve.

Die Border-Radius-Eigenschaft von CSS wird häufig zum Gestalten des Bildes des Huskys verwendet. Bei vielen Elementmerkmalen muss jeder Grenzradius einzeln gesteuert werden. Hier ist zum Beispiel der Code für die Konstruktion der Hinterbeine eines Huskys:
.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
}Die erste Zahl stellt die Tiefe der Kurve beginnend am oberen/unteren Rand dar, und die zweite Zahl stellt die Tiefe der Kurve beginnend dar vom linken/rechten Rand.
Andere Formen, wie z. B. die Vorderbeine, können nicht allein mit border-radius geformt werden und müssen mit transform geformt werden:
.husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
}Sobald die Form an Ort und Stelle ist, kann jedes Element geformt werden innerhalb seines übergeordneten Elements Gibt eine absolute prozentuale Position an. Dies gewährleistet eine präzise Platzierung jedes Körperteils sowie eine gute Reaktionsfähigkeit.
Was den Fuchs betrifft, wurde Sass-SVG verwendet, um komplexe SVG-Formen für jedes Körperteil zu erstellen. SVG-Bilder können als Hintergrundbilder verwendet und noch besser inline geschrieben werden (für maximale Browserunterstützung), sofern sie auf 64- oder UTF-8-Kodierung basieren.
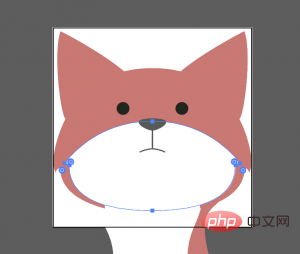
Es ist jedoch sehr schwierig, SVG-Code von Hand zu schreiben. Ich habe Adobe Illustrator verwendet, um die ersten Formen zu erstellen:

Dann habe ich jedes Körperteil als SVG-Bild gespeichert. SVG-Code wird über Sass-SVG in SCSS-Stylesheets übertragen. Dies ist zum Beispiel die Nase eines Fuchses:
.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
}Dadurch wird in „url()“ ein codierter Inline-SVG-String generiert, der wie folgt aussieht:
.fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
}Da SVG ein A-Hintergrund ist Bild, sodass es wie ein HTML-Element transformiert und animiert werden kann. Mit Sass-SVG können Sass-$-Variablen verwendet werden, um SVG-Füll- und Strichfarben vollständig zu steuern.
Mit Inline-SVG ist es ganz einfach, den Fuchs reaktionsfähig zu machen. Der Viewbox-Attributwert ((viewBox: (0 0 168 168))) stammt direkt aus der SVG-Datei, aber das Element, das das SVG-Hintergrundbild enthält, kann jede beliebige Größe haben, solange das Verhältnis von Höhe zu Breite beibehalten wird. Alle Teile des Fuchskopfes sind absolut positioniert, mit der gleichen Höhe und Breite wie der Fuchskopf.
Squigglevision ist eine Animationstechnik, die handgezeichnete Animationen simuliert, indem sie die Umrisse von Formen wackelt. Dadurch wirken Szenen wie der Fuchs und der Husky dynamischer und handgezeichneter, selbst wenn die Tiere stillstehen.
SVG verfügt über einen Filter namens
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>. Um den „Squigglevision“-Effekt zu erzeugen, setzt die Keyframe-Animation schnell einen Filter nach dem anderen
@keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
}HINWEIS: Diese SVG-Filter scheinen derzeit in Firefox nicht zu funktionieren, daher ist es möglich, einen zu animieren Filter wie dieser Wird als progressiver Verbesserungsprozess betrachtet.
CSS关键帧不能为我们提供一种方便的排序和组合动画的方法。解决这个问题的最好方法是将动画计划(故事板)作为时间轴,并使用预处理器,如Sass,生成关键帧。
例如狐狸,在概述每个动画应发生的故事板之后,转换和绝对时间偏移(秒)被用于对每个身体部分进行动画处理。以下是SCSS中对狐狸鼻子进行概述的一个例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在这里,$animations是一类Sass map,其中键是动画的名称(例如“nose”)。每个动画名称的值是另一个map,其中键是以秒为单位的偏移或偏移列表(例如(7.5s,9s)),并且值是每个偏移键的transform属性。
那么,我们怎么把这个map变成@keyframe动画呢?首先,设置全局的$duration: 17s变量——这将是每个动画的总持续时间。然后,使用嵌套的Sass @each ... in ... 循环,我们可以通过对$animations map循环为每个动画生成预期的CSS @keyframe声明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}这将生成如下所示的关键帧:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情况下,这些百分比的计算可能非常繁琐。它们代表动画的每个步骤中每个所需时间值相对于总$duration的百分比偏移量。
然后可以将动画应用于它们各自的身体部位,例如animation: nose $duration none infinite;。每个动画的持续时间都得是一样的,这样它们可以无缝循环。
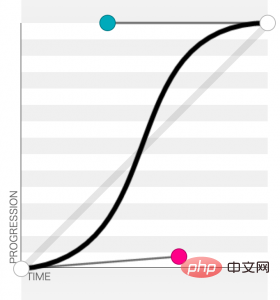
制作动画的另一个重要组成部分是看上去要逼真,所以要为动画的每个部分仔细选择(或创建)Easing Curves。最为生动的Easing Curves是“正弦曲线”——换句话说,是平滑起伏的Easing Curves。这样一来,自然动作就不会僵硬地起动或停止,animation-timing-function应该能反映出来。
对于狐狸和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在这里预览)。此曲线(见下文)开始略快,然后平稳地停住。当然,最好试验曲线以找到最适合动画的那种。

最后:在Chrome中,你可以直观地检查所有排序的动画,以确保它们在正确的时间发生。你只需打开控制台,单击Style选项卡,然后单击播放按钮即可:
希望本教程可以帮助启发你创建更多的序列CSS动物动画!
更多相关知识,请访问 PHP中文网!!
Das obige ist der detaillierte Inhalt vonCSS3 ist für Anfänger geeignet, um niedliche Tiere zu lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Das Metaverse erkennt die zehn potenziellen Coins
Das Metaverse erkennt die zehn potenziellen Coins
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python