Die Verwendung von Strings in kleinen Programmen
Eine Zeichenfolge oder Zeichenfolge ist eine Zeichenfolge, die aus Zahlen, Buchstaben und Unterstrichen besteht. – Es handelt sich um einen Datentyp, der Text in einer Programmiersprache darstellt. In der Programmierung ist eine Zeichenfolge eine kontinuierliche Folge von Symbolen oder Werten, beispielsweise eine Symbolzeichenfolge (eine Zeichenfolge) oder eine binäre Ziffernfolge (eine Folge binärer Ziffern).
Normalerweise wird die gesamte Zeichenfolge als Operationsobjekt verwendet, z. B.: Suchen einer Teilzeichenfolge in der Zeichenfolge, Abrufen einer Teilzeichenfolge, Einfügen einer Teilzeichenfolge an einer bestimmten Position in der Zeichenfolge, Löschen einer Teilzeichenfolge usw. Im WeChat-Applet kann die Zeichenfolge string mit „“ oder „“ deklariert werden und die Länge kann mit dem Längenattribut ermittelt werden. Häufig verwendete Methoden können in Suche, Abfangen und Konvertieren unterteilt werden.
1 Finden
charAt(index): Ruft das Zeichen an der angegebenen Position ab (der tiefgestellte Index beginnt bei 0);
charCodeAt(index): Ruft die Unicode-Codierung des Zeichens an der angegebenen Position ab (der Index beginnt bei 0);
indexOf(searchvalue,start): Durchsucht die Teilzeichenfolge rückwärts vom Anfang des Zeichenfolge, aber es wurde keine gefunden. Bei Übereinstimmung wird -1 zurückgegeben; Suchwert ist der abzurufende Zeichenfolgenwert, Start ist die Startposition und der Standardwert ist 0.
lastIndexOf(searchvalue,start): Suche nach Teilzeichenfolgen ab dem Ende der Zeichenfolge. Wenn keine Übereinstimmung gefunden wird, wird -1 zurückgegeben. Suchwert ist der abzurufende Zeichenfolgenwert, start ist die Startposition. und der Standardwert ist das letzte Zeichen.
localeCompare(target): Vergleichen Sie zwei Zeichenfolgen in lokalspezifischer Reihenfolge;
match(regexp): Array zum Speichern übereinstimmender Ergebnisse;
search(searchvalue) : Gibt den Start an Position der gesuchten Zeichenfolge; Suchwert ist die gesuchte Zeichenfolge oder der gesuchte reguläre Ausdruck.
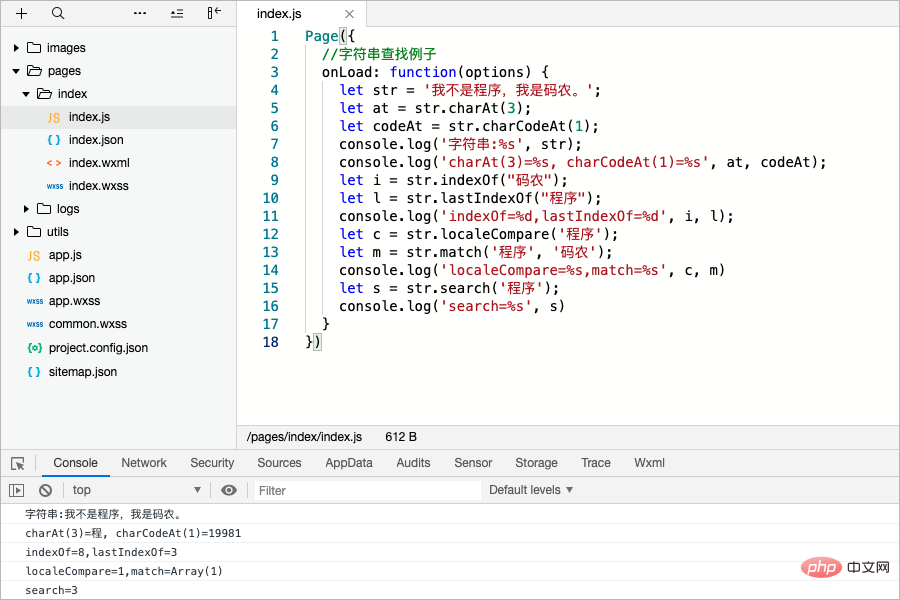
Page({ //字符串查找方法例子
onLoad: function(options) {
let str = '我不是程序,我是码农。';
let at = str.charAt(3);
let codeAt = str.charCodeAt(1);
console.log('字符串:%s', str);
console.log('charAt(3)=%s, charCodeAt(1)=%s', at, codeAt);
let i = str.indexOf("码农");
let l = str.lastIndexOf("程序");
console.log('indexOf=%d,lastIndexOf=%d', i, l);
let c = str.localeCompare('程序');
let m = str.match('程序', '码农');
console.log('localeCompare=%s,match=%s', c, m)
let s = str.search('程序');
console.log('search=%s', s)
}
})
2 Interception
slice(start,end): Extrahieren Sie einen bestimmten Teil der Zeichenfolge und gibt den extrahierten Teil als neuen String zurück. Start ist ein Pflichtfeld, der Startindex des zu extrahierenden Fragments und die erste Zeichenposition ist 0. end ist optional, gefolgt vom Index des Endes des zu extrahierenden Segments.
split(separator,limit): Trennzeichenfolge oder regulärer Ausdruck, optional. limit ist optional und entspricht standardmäßig der maximalen Länge des Arrays.
substring(from,to): from ist ein erforderliches Element, eine positive ganze Zahl, die die Position des ersten Zeichens der zu extrahierenden Teilzeichenfolge in der Zeichenfolge angibt. to ist optional. Positive Ganzzahl. Standardmäßig wird die zurückgegebene Teilzeichenfolge bis zum Ende der Zeichenfolge verschoben.
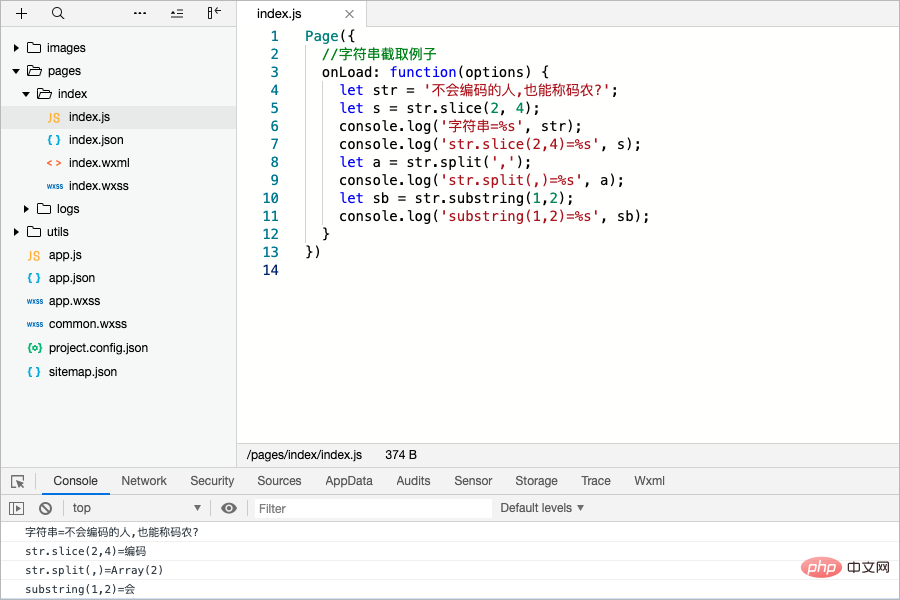
Page({ //字符串截取例子
onLoad: function(options) {
let str = '不会编码的人,也能称码农?';
let s = str.slice(2, 4);
console.log('字符串=%s', str);
console.log('str.slice(2,4)=%s', s);
let a = str.split(',');
console.log('str.split(,)=%s', a);
let sb = str.substring(1,2);
console.log('substring(1,2)=%s', sb);
}
})
3 Konvertierung
toString()-Methode; numerischer Wert, Zeichenfolge, Objekt, Boolescher Wert; Alle verfügen über toString-Methoden. Das Einzige, was diese Methode tun kann, ist, die entsprechende Zeichenfolge zurückzugeben ist null; undefinierte Konvertierung. Wenn es eine toString()-Methode gibt, wird die Methode aufgerufen und das entsprechende Ergebnis zurückgegeben.
valueOf: gibt den ursprünglichen Wert des String-Objekts zurück , implizit aufgerufen;
String .fromCharCode(n1, n2, ..., nX): Konvertieren Sie die Unicode-Kodierung in ein Zeichen
toLowerCase: wird verwendet, um die Zeichenfolge in Kleinbuchstaben umzuwandeln; 🎜>
toLocaleLowerCase: und toLowerCase( ) Der Unterschied besteht darin, dass die toLocaleLowerCase()-Methode die Zeichenfolge gemäß der lokalen Methode in Kleinbuchstaben umwandelt. Nur wenige Sprachen (z. B. Türkisch) verfügen über eine lokale Fallzuordnung, daher ist der Rückgabewert dieser Methode normalerweise derselbe wie toLowerCase (). toUpperCase: Wandelt die Zeichenfolge in Großbuchstaben um. toLocaleUpperCase: Im Gegensatz zu toUpperCase() konvertiert die Methode toLocaleUpperCase() die Zeichenfolge entsprechend der lokalen Methode in Großbuchstaben. Nur wenige Sprachen (z. B. Türkisch) verfügen über eine lokale Fallzuordnung, daher ist der Rückgabewert dieser Methode normalerweise derselbe wie toUpperCase ().Page({ //字符串转换例子
onLoad: function(options) {
let str = "i love Programming.";
let v = str.valueOf();
console.log('字符串=%s', str);
console.log('valueOf=%s', v);
let l = str.toLowerCase();
let u = str.toUpperCase();
console.log('toLowerCase=%s,toUpperCase=%s', l, u);
let f = String.fromCharCode('30721', '20892');
console.log('fromCharCode=%s', f);
}
})
concat(string1
, ...,stringX): verkettet zwei oder mehr Zeichenfolgen und gibt eine neue Zeichenfolge zurück; trim: entfernt Leerzeichen auf beiden Seiten der Zeichenfolge;
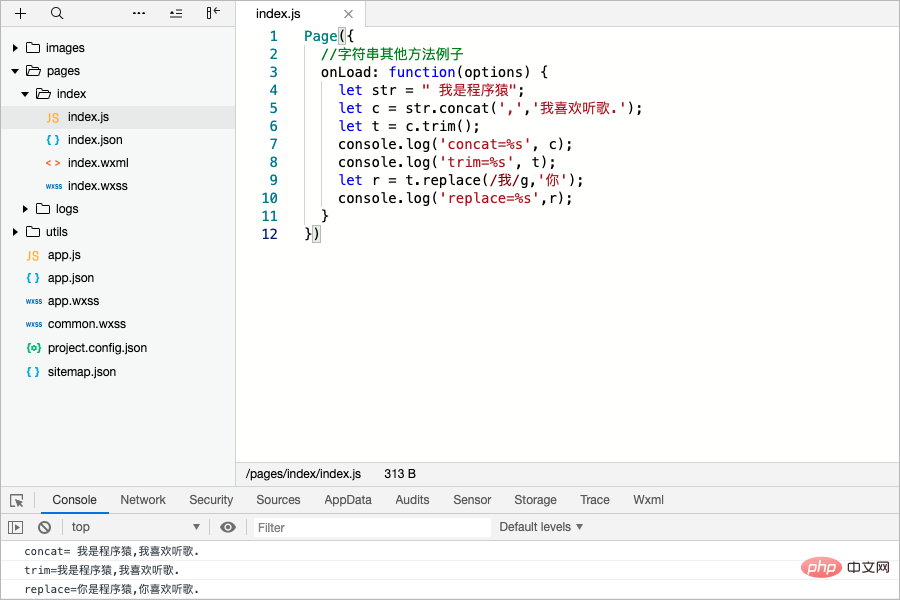
replace(searchvalue, newvalue): Suchen Sie nach passenden Teilzeichenfolgen in der Zeichenfolge und ersetzen Sie die Teilzeichenfolgen, die dem regulären Ausdruck entsprechen.Page({ //字符串其他方法例子
onLoad: function(options) {
let str = " 我是程序猿";
let c = str.concat(',','我喜欢听歌.');
let t = c.trim();
console.log('concat=%s', c);
console.log('trim=%s', t);
let r = t.replace(/我/g,'你');
console.log('replace=%s',r);
}
})Empfohlenes Tutorial: „ WeChat Mini-Programm
WeChat Mini-Programm
Das obige ist der detaillierte Inhalt vonDie Verwendung von Strings in kleinen Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.






