Verwendung von Object.fromEntries und Object.entries
object.entries() Konvertieren Sie ein Objekt in ein Array. Aber was ist, wenn Sie das Gegenteil tun möchten? Kein Nachdenken mehr! Verwenden Sie Object.fromEntries(), um ein Array in ein Objekt umzuwandeln.
const keyValuePair = [
['cow', 'val1'],
['pig', 'val2'],
];
Object.fromEntries(keyValuePair);
// { cow: 'val1', pig: 'val2' }Object.fromEntries
Lassen Sie uns zunächst die Anatomie eines Objekts erläutern. Ein Objekt ist etwas mit einem Schlüssel und einem Wert.
const object = {
key: 'value',
};Wenn wir etwas in ein Objekt umwandeln wollen, müssen wir etwas mit diesen beiden Anforderungen übergeben: key und value.
Es gibt zwei Parameter, die diese Anforderungen erfüllen:
- Array mit verschachtelten Schlüssel-Wert-Paaren
- Map-Objekt
Objekt verwenden .fromEntries Array in Objekt konvertieren
Dies ist ein verschachteltes Array mit Schlüssel-Wert-Paaren
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
Wenn wir Object.fromEntries darauf anwenden, können wir das Objekt daraus erhalten.
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}Verwenden Sie Object.fromEntries, um Map in ein Objekt zu konvertieren
JavaScript ES6 bringt uns ein neues Objekt namens Map, das Objekten sehr ähnlich ist.
Lassen Sie uns ein neues Map-Objekt erstellen
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2'],
]);
// 或者我们可以使用实例方法,"set"
const map = new Map();
map.set('key 1', 'value 1');
map.set('key 2', 'value 2');
// 结果
// Map(2) {"key 1" => "value 1", "key 2" => "value 2"}Jetzt konvertieren wir Map in ein Objekt mit Object.fromEntries
Object.fromEntries(map);
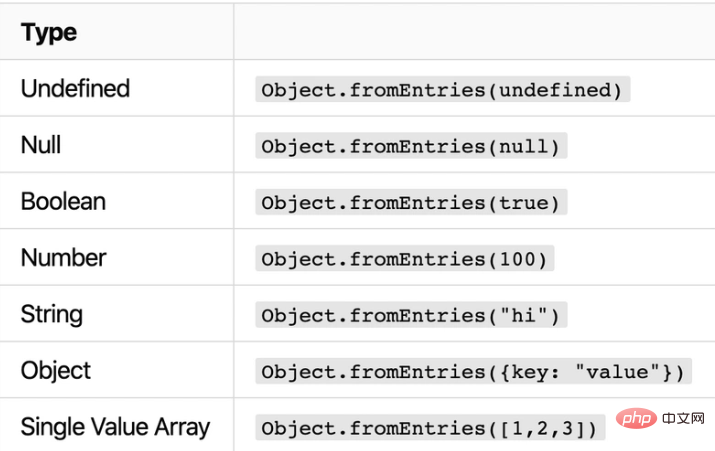
// { key 1: "value 1", key 2: "value 2"}Typfehler bei Object.fromEntries mit anderen Typen
Seien Sie vorsichtig, wenn Sie versuchen, andere Datentypen an Object.fromEntries zu übergeben, da dies alle einen Fehler auslöst
❌Uncaught TypeError

Stellen Sie sicher, dass Sie nur Schlüssel-Wert-Paare übergeben.
Object.fromEntries vs. Object.entries
Object.fromEntries hat den gegenteiligen Effekt von Object.entries . Object. entries transformiert also unser Array und gibt ein neues verschachteltes Array von Schlüssel-Wert-Paaren zurück. Und Object.fromEntries wandelt das Array wieder in ein Objekt um.
const object = { key1: 'value1', key2: 'value2' };
const array = Object.entries(object);
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array);
// { key1: 'value1', key2: 'value2' }Objekt-zu-Objekt-Konvertierung
Wenn Sie den ursprünglichen TC39-Vorschlag lesen, ist dies der Grund, warum diese neue Methode eingeführt wurde. Mit der Einführung von Object.entries gibt es keine einfache Möglichkeit, das Ergebnis wieder in ein Objekt umzuwandeln.
Im Allgemeinen entscheiden wir uns für die Verwendung von Object.entries, weil es uns Zugriff auf viele praktische Array-Methoden wie filter verschafft. Aber nach der Konvertierung stecken wir ein wenig bei diesem Array fest.
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Stuck in Array land
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
);
// [ ["broccoli", "v2"], ["carrot", "v3"] ]Wir können all diese nützlichen Array-Methoden nutzen und trotzdem unsere Objekte zurückbekommen und schließlich von Objekt zu Objekt konvertieren.
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Yay, still in Object land
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
);
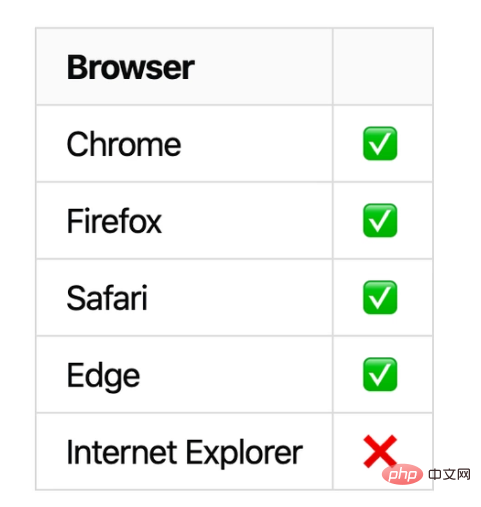
// { broccoli: 'v2', carrot: 'v3' }Browser-Unterstützung
Außer Internet Explorer unterstützen die meisten gängigen Browser diese Methode.

Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonVerwendung von Object.fromEntries und Object.entries. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






