 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 Passen Sie das Sublime Text3-Design, die Hintergrundfarbe, die Vordergrundfarbe und andere Stile an
Passen Sie das Sublime Text3-Design, die Hintergrundfarbe, die Vordergrundfarbe und andere Stile an
Passen Sie das Sublime Text3-Design, die Hintergrundfarbe, die Vordergrundfarbe und andere Stile an
Die folgende Tutorial-Spalte von sublime stellt Ihnen das benutzerdefinierte Sublime Text3-Design, die benutzerdefinierte Hintergrundfarbe, die Vordergrundfarbe, die ausgewählte Farbe und andere Schriftstile (meine Augenschutzfarbe) vor. . Ich hoffe, es wird Ihnen hilfreich sein.

Laut „How to use elegantly Sublime Text3 (Sublime legt die grüne Hintergrundfarbe der Bohnenpaste fest und benutzerdefiniertes Theme) „Dieser Artikel hat den Theme-Stil geändert. Ich habe das Theme des Autors in mein Paket eingefügt, aber nachdem ich es geöffnet habe, habe ich festgestellt, dass sogar die Seitenleistenschaltflächen und andere Schaltflächen grün sind. Eigentlich ist alles grün. Nein, ich habe es geändert Zurück zum ursprünglichen schwarzen Design und festgestellt, dass bis auf den Textbearbeitungsbereich, der schwarz war, alles andere noch grün war. Ich habe dieses Design aus dem Paket gelöscht und es funktionierte immer noch nicht, sodass ich die Software neu installieren musste. Später stellte ich fest, dass die Farbschemata auch in diesem Paket enthalten waren. Ich fragte mich, ob ich den gewünschten Effekt durch Kopieren und Ändern der darin enthaltenen Dateien erzielen konnte habe es erreicht:
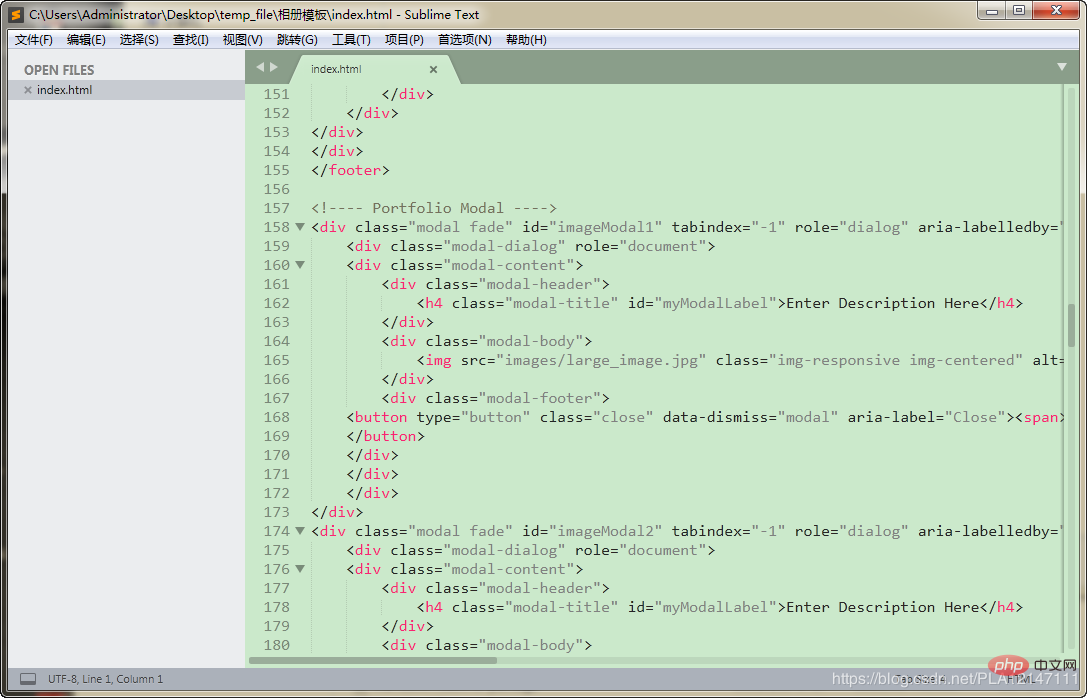
1. Setzen Sie zuerst meine Renderings

2. Ändern Sie es wie folgt:
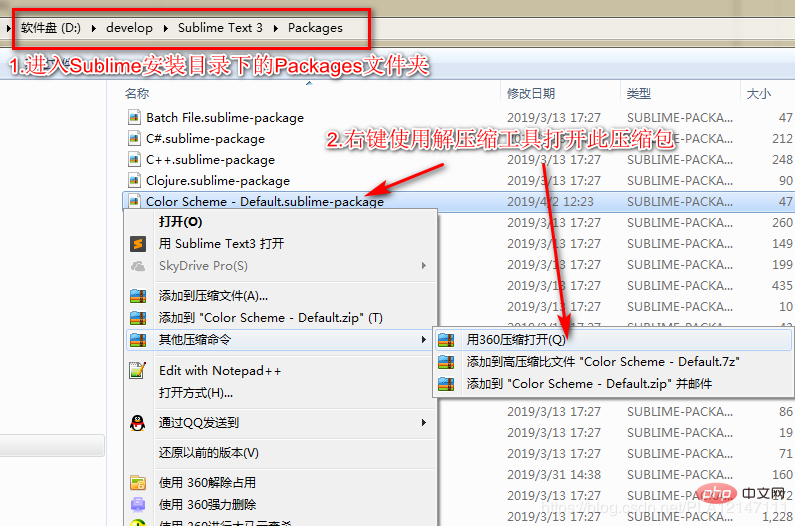
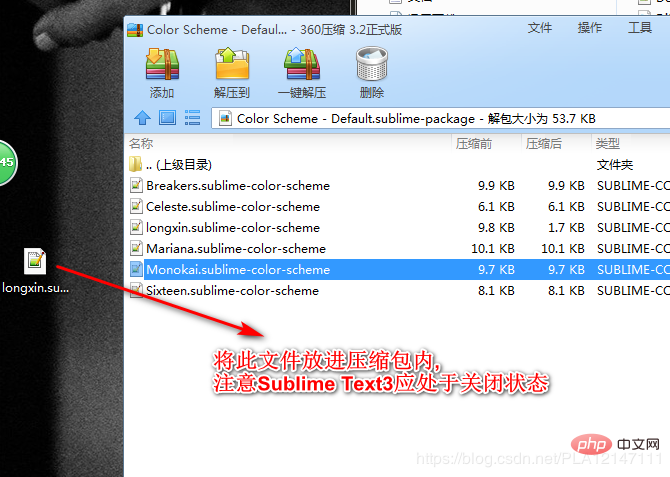
1. Öffnen Sie „Color Scheme – Default.sublime-package“ im Verzeichnis „Sublime Text3/Packages“ (in komprimierter Paketform öffnen)

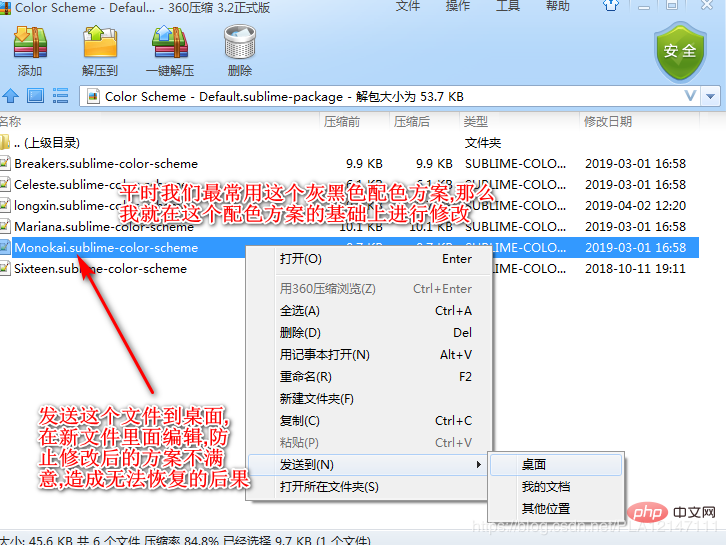
2. Klicken Sie mit der rechten Maustaste auf die Datei Monokai.sublime-color-scheme und senden Sie sie an /Desktop

3. Ändern Sie den Farbparameterwert von Monokai.sublime -Farbschema-Datei

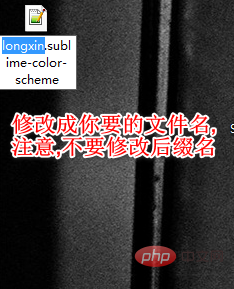
4. Ändern Sie den Dateinamen

5. Ändern Sie den Dateinamen. Fügen Sie die Datei Monokai.sublime-color-scheme in das komprimierte Paket „Color Scheme – Default.sublime-package“ ein

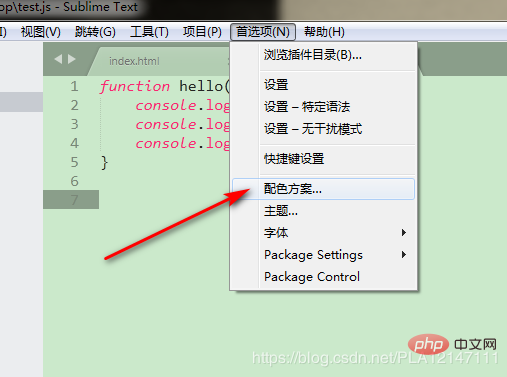
6. Einstellungen/Farbanpassungsschema ändern

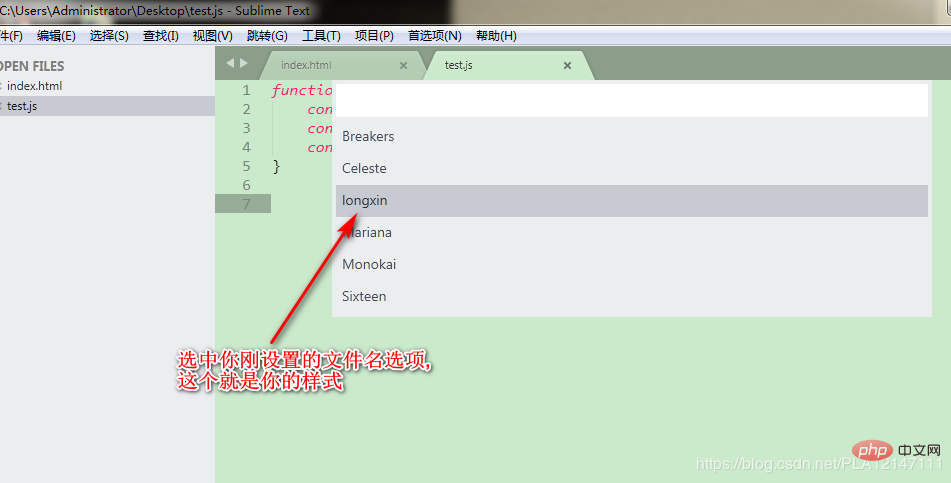
7. Klicken Sie auf Ihr Farbschema

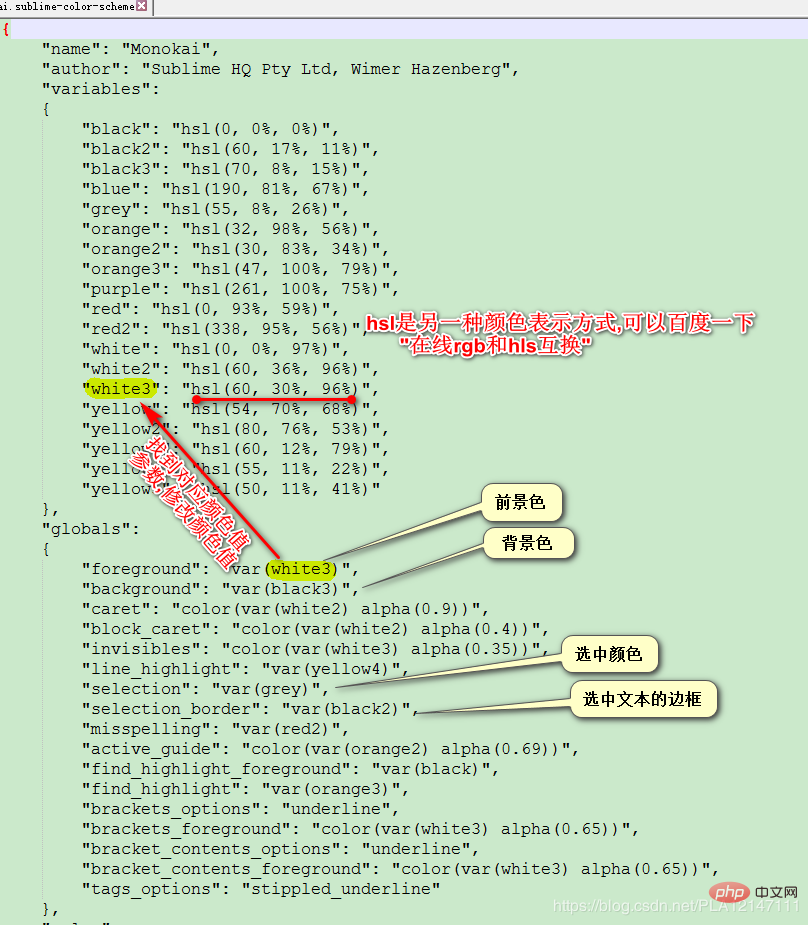
Inhalt meiner Farbschema-Konfigurationsdatei
{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}
Sehr aufgeregt Problem gelöst? Kann ich rote Umschläge verwenden? Ich meine, jetzt sind keine weiteren Worte nötig....
Das obige ist der detaillierte Inhalt vonPassen Sie das Sublime Text3-Design, die Hintergrundfarbe, die Vordergrundfarbe und andere Stile an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 So geben Sie den Speicherort des Win10-Designordners an
Dec 27, 2023 pm 09:37 PM
So geben Sie den Speicherort des Win10-Designordners an
Dec 27, 2023 pm 09:37 PM
In letzter Zeit haben viele Freunde das Gefühl, dass das Theme von Win10 nicht zu ihrer Ästhetik passt und möchten das Theme ändern. Nachdem sie es online heruntergeladen haben, stellen sie fest, dass der Ordner nicht gefunden werden kann. Dann zeigt Ihnen der Editor, wie Sie den Ordner von Win10 finden Thema. In welchem Ordner befindet sich das Win10-Design? 1. Der Standardspeicherpfad für Win10-Systemhintergründe: 1. Microsoft speichert diese Bilder im Pfad C:\Windows\Web\Wallpaper. Darunter befinden sich die Standardspeicherorte für Bilder mit drei verschiedenen Designs . Ort, 2, Blumen- und Linien- und Farben-Themenbilder werden ebenfalls im gleichnamigen Ordner gespeichert! Das Benennungsprinzip ist imgXXX. Wir müssen diesem Prinzip nur folgen, um den Namen des zugehörigen Bildes, das wir festlegen möchten, zu ändern und das Bild einzufügen
 So heben Sie die Anwendung eines Designs in Windows 11 auf (ändern oder entfernen).
Sep 30, 2023 pm 03:53 PM
So heben Sie die Anwendung eines Designs in Windows 11 auf (ändern oder entfernen).
Sep 30, 2023 pm 03:53 PM
Designs spielen eine wichtige Rolle für Benutzer, die ihr Windows-Erlebnis ändern möchten. Es kann den Desktop-Hintergrund, Animationen, Sperrbildschirm, Mauszeiger, Töne, Symbole usw. ändern. Was aber, wenn Sie Designs in Windows 11 entfernen möchten? Es ist ebenso einfach und es stehen Optionen zur Verfügung, sowohl für das aktuelle Benutzerprofil als auch für das gesamte System, also alle Benutzer. Darüber hinaus können Sie in Windows 11 sogar benutzerdefinierte Designs löschen, wenn diese nicht mehr für diesen Zweck verwendet werden. Wie finde ich mein aktuelles Thema? Drücken Sie +, um die Einstellungen-App zu öffnen. Gehen Sie im Navigationsbereich zu Personalisierung. Klicken Sie auf Themen. Das aktuelle Thema wird rechts aufgelistet. Wie wäre es mit WindowsI?
 Speicherort des Hintergrundbilds des Win10-Themas
Jan 05, 2024 pm 11:32 PM
Speicherort des Hintergrundbilds des Win10-Themas
Jan 05, 2024 pm 11:32 PM
Einige Freunde möchten die Themenbilder ihres eigenen Systems finden, wissen aber nicht, wo die Win10-Themenbilder gespeichert sind. Tatsächlich müssen wir nur den Windows-Ordner auf dem Laufwerk C eingeben, um den Speicherort der Themenbilder zu finden. Der Speicherort der Win10-Themenbilder A: Die Win10-Themenbilder werden im Ordner „themes“ des Laufwerks C gespeichert. 1. Zuerst geben wir „Dieser PC“ ein. 2. Öffnen Sie dann das „C-Laufwerk“ (Systemlaufwerk). 3. Geben Sie dann darin den Ordner „Windows“ ein. 4. Suchen und öffnen Sie den Ordner „Ressourcen“. 5. Öffnen Sie nach der Eingabe den Ordner „Themes“. 6. Sie können die Bilder des Win10-Designs im Ordner sehen. Windows-Designbilder haben ein spezielles Format.
 So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
Um WordPress-Themes anzupassen, um eine fehlerhafte Anzeige zu vermeiden, sind spezifische Codebeispiele erforderlich. Als leistungsstarkes CMS-System wird WordPress von vielen Website-Entwicklern und Webmastern geliebt. Wenn Sie jedoch WordPress zum Erstellen einer Website verwenden, stoßen Sie häufig auf das Problem einer falschen Ausrichtung des Themes, was sich auf das Benutzererlebnis und die Schönheit der Seite auswirkt. Daher ist es sehr wichtig, Ihr WordPress-Theme richtig anzupassen, um eine falsch ausgerichtete Anzeige zu vermeiden. In diesem Artikel wird erläutert, wie Sie das Thema anhand spezifischer Codebeispiele anpassen.
 So stellen Sie WeChat wieder auf das schwarze Design ein
Feb 05, 2024 pm 02:12 PM
So stellen Sie WeChat wieder auf das schwarze Design ein
Feb 05, 2024 pm 02:12 PM
In der WeChat-Software können wir den schwarzen Theme-Modus oder den Standard-Theme-Modus verwenden. Daher hat sich WeChat bei einigen Benutzern in ein schwarzes Theme verwandelt. Schauen wir uns nun an, wie man WeChat wieder auf ein schwarzes Thema umstellt. 1. Öffnen Sie zuerst WeChat und rufen Sie die Startseite auf. Klicken Sie dann unten rechts auf [Einstellungen]. 3. Gehen Sie dann zur Einstellungsseite und klicken Sie auf [Allgemein]. Klicken Sie im Allgemeinen auf der Seite auf [Dunkler Modus]. 5. Klicken Sie abschließend auf der Seite mit dem dunklen Modus auf [Normaler Modus].
 Suchen Sie den Ordnerspeicherort des Win10-Designs
Jun 30, 2023 pm 12:57 PM
Suchen Sie den Ordnerspeicherort des Win10-Designs
Jun 30, 2023 pm 12:57 PM
In welchem Ordner finde ich das Win10-Theme? In letzter Zeit haben viele Freunde das Gefühl, dass das Thema von win10 nicht mit ihrer eigenen Ästhetik übereinstimmt. Nachdem sie es online heruntergeladen haben, stellen sie fest, dass der Ordner nicht gefunden werden kann das Thema des Win-Ordners? Detaillierte Einführung, in welchem Ordner sich das Win10-Design befindet 1. Der Standardspeicherpfad für Win10-Systemhintergründe: 1. Microsoft speichert diese Bilder im Pfad C:WindowsWebWallpaper. Darunter befinden sich die Standardspeicherorte für Bilder mit drei verschiedenen Designs . Die Themenbilder Blumen und Linien und Farben werden ebenfalls im gleichnamigen Ordner gespeichert! Das Namensprinzip ist imgXXX. Wir müssen nur die Einstellungen ändern, die wir nach diesem Prinzip festlegen möchten.
 Chinesische VSCode-Einstellungen: Personalisieren Sie Ihren Editor
Mar 25, 2024 pm 05:00 PM
Chinesische VSCode-Einstellungen: Personalisieren Sie Ihren Editor
Mar 25, 2024 pm 05:00 PM
Titel: Chinesische VSCode-Einstellungen: Personalisieren Sie Ihren Editor. In der heutigen Arbeit eines Programmierers ist ein leistungsstarker, flexibler und personalisierter Code-Editor ein unverzichtbares Werkzeug. Visual Studio Code (kurz VSCode) ist als kostenloser und quelloffener moderner Code-Editor bei den meisten Entwicklern beliebt. Wie viele andere Softwareprogramme unterstützt auch VSCode mehrere Sprachen, darunter auch Chinesisch. In diesem Artikel erfahren Sie, wie Sie die chinesische Umgebung in VSCode einrichten, um Ihren Editor besser zu machen



