

Detaillierte Erläuterung der Funktion der Online-Vorschau von Word-, Excel-, PDF- und anderen Dateien in HTML (mit Code)
Dieser Artikel beschreibt, wie HTML die Funktion der dynamischen Online-Vorschau von Word-, Excel-, PDF- und anderen Dateien realisieren kann. Wenn es Mängel gibt, weisen Sie uns bitte darauf hin .
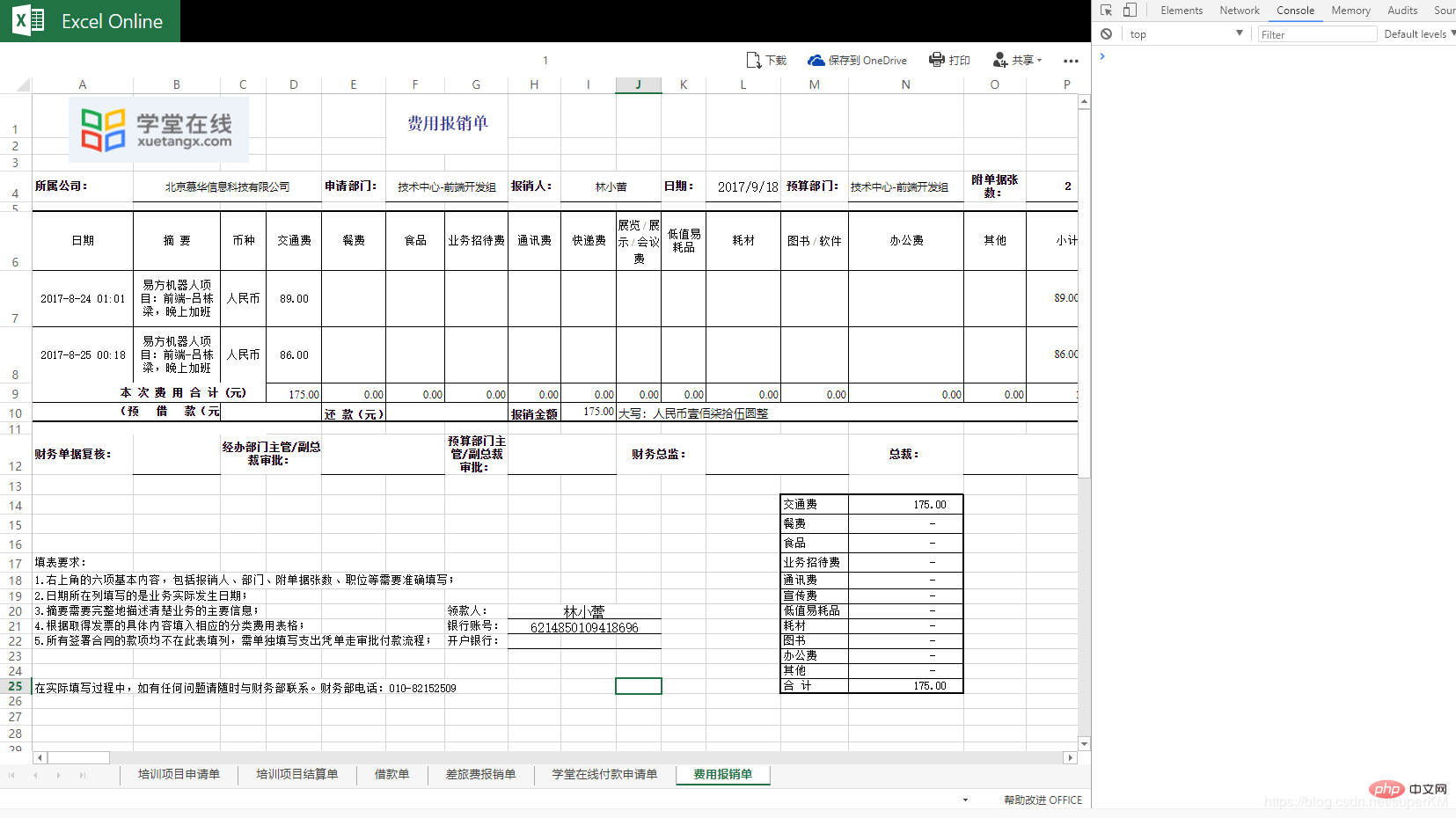
Verweisen Sie direkt auf die von Microsoft über iframe bereitgestellte Methode
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
unter https://view.officeapps.live.com/op/view.aspx?src= Fügen Sie Inhalte hinzu, die am Ende in der Vorschau angezeigt werden müssen
Hinweis: Der Link enthält Chinesisch muss URL-codiert sein und das Dokument muss im Internet öffentlich zugänglich sein
Offizielle Dokumentation

PDF-Online-Browsing
PDF.js-Download-Adresse
http: //jhyt.oss-cn -shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
Verwendungsmethode
PDF.js-Datei einführen
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Ein p erstellen wird zum Anzeigen von
<p id="example1"></p>
Fügen Sie dynamisch die PDF-Adresse hinzu, die durch js durchsucht werden muss
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);Vorschau Wirkung

Vielen Dank an alle fürs Lesen, ich hoffe, Sie werden davon profitieren.
Dieser Artikel ist reproduziert von: https://blog.csdn.net/superKM/article/details/81013304
Empfohlenes Tutorial: „HTML-Tutorial“
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Funktion von HTML zur Online-Vorschau von Word-, Excel-, PDF- und anderen Dateien (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!