Versionskontrolltool Git – Zweigstellenverwaltung
Branch ist eine Killeranwendung von Git. Im Gegensatz zu anderen Versionskontrolltools ist Git äußerst effizient beim Erstellen und Wechseln von Zweigen.
Zweigeinführung
Was ist ein Zweig? Beginnen wir mit einem Szenario, das wir sehr gut kennen. Ein Produkt, das nun auf den Markt gebracht wurde, muss um eine neue Funktion erweitert werden. Wenn wir zu diesem Zeitpunkt den ursprünglichen Zweig weiterentwickeln, ist dies sehr unpraktisch, da es sich um eine bereits gestartete Anwendung handelt, die getestet werden muss, bevor sie gestartet werden kann. Im Allgemeinen besteht unser Ansatz darin, einen neuen Zweig zu erstellen, neue Funktionen in diesem neuen Zweig zu entwickeln und sie dann nach dem Testen in den Hauptzweig zusammenzuführen.
Erstellung und Wechsel von Zweigen
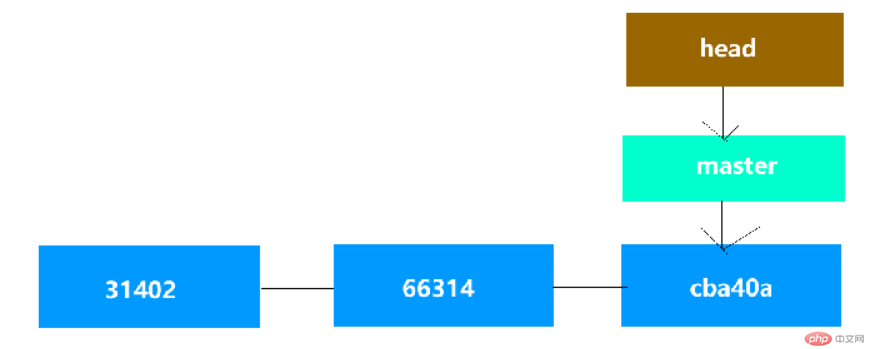
Die aktuelle Situation meiner Repository-Zweige ist wie folgt:

Zweig erstellen
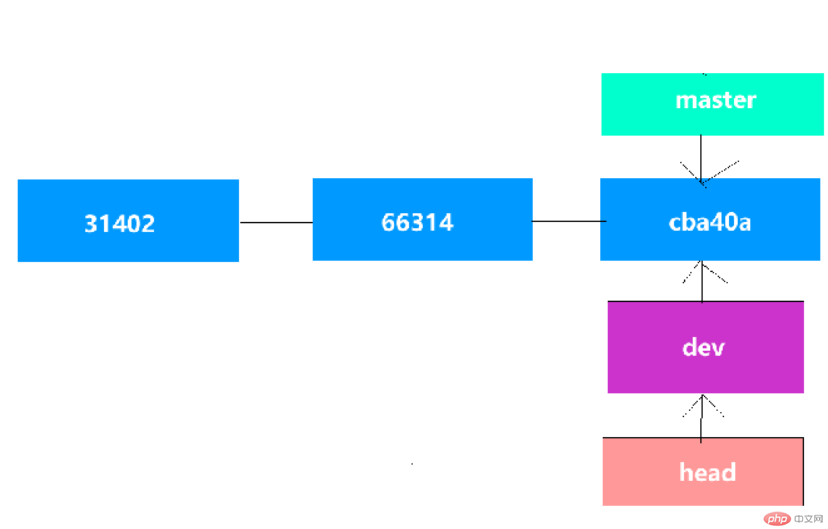
Jetzt erstellen wir einen neuen Zweig, dev. Die Befehle zum Erstellen eines Zweigs und zum Anzeigen des Zweigs lauten wie folgt:
git branch 分支名 git branch # git branch dev # git branch dev * master
Zweig wechseln
Der Zweig wurde erfolgreich eingerichtet. Wechseln wir nun zu einem neuen Zweig. Der Befehl zum Wechseln der Zweige lautet wie folgt: git checkout branch name

# git checkout dev Switched to branch 'dev'

git vim config.php # 修改config.php文件 git add . && git commit -m 'add config.php' git checkout master # 切换到主分支 git vim config.php git add . && git commit -m 'change config.php'
Ein Befehl zum Erstellen und Wechseln von Zweigen
$ git log --oneline --decorate --graph --all * ca4589c (HEAD -> master) add config file | * 43a5a8f (dev) add config.php |/ * 19e3186 add index.php * 9cc82f9 first commit
Zusammenführen von Filialen
Stellen Sie zunächst ein Szenario vor, das sehr häufig vorkommt:- Ein System war online
- Das System muss mit einer neuen Funktion aktualisiert werden, also erstellen Sie einen neuen Zweig (dev) und arbeiten an diesem Zweig.
- Zu diesem Zeitpunkt trat plötzlich ein Problem im System auf, das dringend untersucht und bearbeitet werden musste.
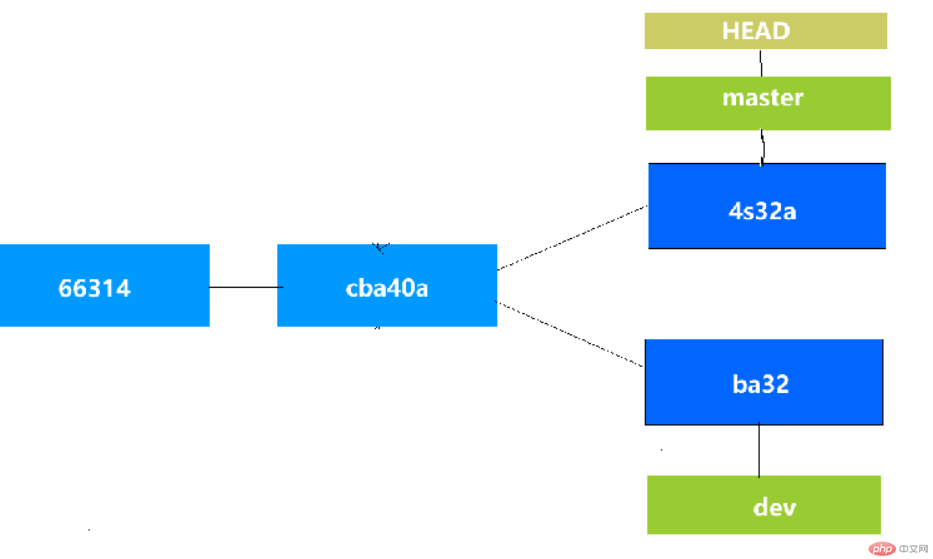
- Dann müssen Sie zu diesem Zeitpunkt zuerst zur Online-Version (Master) wechseln, dann einen neuen Zweig erstellen (Fehler beheben) und die Fehler im neuen Zweig korrigieren
- Wechseln Sie nach Abschluss des Tests zum Online-Zweig, führen Sie dann den Fixbug-Zweig zusammen und übertragen Sie die Änderungen dann in den Online-Zweig.
- Endlich können wir in den Entwicklungszweig wechseln, um weiterzuarbeiten.
git checkout -b 新分支名
git checkout -b dev
Beim Zusammenführen von Zweigen der Arbeitsbereich und der Bereitstellungsbereich „sauber“ sein müssen. Es gibt zwei Möglichkeiten, die oben genannten Anforderungen zu erreichen
- Änderungen einreichen
- Inszenierung
zu demonstrieren
$ git stash $ git checkout master Switched to branch 'master'
当你切换分支的时候,Git 会重置你的工作目录,使其看起来像回到了你在那个分支上最后一次提交的样子。
现在,我们新建fixbug分支,在这个分支上修复bug。
$ git checkout -b fixbug
合并分支
修复完成且测试通过时,就可以把它合并到master上了。合并使用git merge 分支名
$ git checkout master Switched to branch 'master' $ git merge fixbug
删除分支
这个时候,fixbug功能已经完成了,可以将它给删除掉了。
$ git branch -d fixbug Deleted branch fixbug (was cca73bb).
现在,我们可以继续在dev分支上工作了。我们需要把之前暂存的内容取出来。
$ git checkout dev
$ git stash pop
On branch dev
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: login.php
no changes added to commit (use "git add" and/or "git commit -a")
Dropped refs/stash@{0} (2f8476defbaa813e31f3e1b081f5b88416b2ff50)新功能完成后,提交到版本库。
冲突解决
现在我们新的功能完成了,那么就可以把它合并到master分支上了。现在我们来演示合并时遇到冲突时,如何去解决。
$ git checkout master Switched to branch 'master' $ git merge dev Auto-merging index.php CONFLICT (content): Merge conflict in index.php Automatic merge failed; fix conflicts and then commit the result.
提示我index.php合并的时候有冲突,我们来看看该文件
$ cat index.php <?php <<<<<<< HEAD echo 'hello world'; ======= echo 'version 1.1 finished'; >>>>>>> dev
<br/>
$ cat index.php <?php echo 'version 1.1 finished';
然后再add并提交,最后在提交
$ git commit -m 'merge dev'
这个时候就合并成功了,现在就去删除dev分支吧。
$ git branch -d dev
Das obige ist der detaillierte Inhalt vonVersionskontrolltool Git – Zweigstellenverwaltung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Können Sie lernen, wie man H5 -Seiten selbst herstellt?
Apr 06, 2025 am 06:36 AM
Es ist machbar, die H5-Seitenproduktion selbst zu steuern, aber es ist kein schneller Erfolg. Es erfordert das Beherrschen von HTML, CSS und JavaScript, das Design, Front-End-Entwicklung und Back-End-Interaktionslogik umfasst. Praxis ist der Schlüssel und lernen Sie, indem Sie Tutorials abschließen, Materialien überprüfen und an Open -Source -Projekten teilnehmen. Die Leistungsoptimierung ist ebenfalls wichtig, die eine Optimierung von Bildern erfordern, HTTP -Anforderungen reduzieren und geeignete Frameworks verwenden. Der Weg zur Selbststudie ist lang und erfordert kontinuierliches Lernen und Kommunikation.
 So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
Schritte zur Anzeige der geänderten Bootstrap -Ergebnisse: Öffnen Sie die HTML -Datei direkt im Browser, um sicherzustellen, dass die Bootstrap -Datei korrekt verwiesen wird. Löschen Sie den Browser -Cache (Strg Shift R). Wenn Sie CDN verwenden, können Sie CSS im Entwickler -Tool direkt ändern, um die Effekte in Echtzeit anzuzeigen. Wenn Sie den Bootstrap -Quellcode ändern, laden Sie die lokale Datei herunter und ersetzen Sie den Befehl "Build mithilfe eines Build -Tools wie WebPack.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Eine effektive Überwachung von MySQL- und MariADB -Datenbanken ist entscheidend für die Aufrechterhaltung einer optimalen Leistung, die Identifizierung potenzieller Engpässe und die Gewährleistung der Zuverlässigkeit des Gesamtsystems. Prometheus MySQL Exporteur ist ein leistungsstarkes Tool, das detaillierte Einblicke in Datenbankmetriken bietet, die für die proaktive Verwaltung und Fehlerbehebung von entscheidender Bedeutung sind.
 So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
Der JavaScript -Abschnitt von Bootstrap bietet interaktive Komponenten, die statische Seiten Vitalität ergeben. Wenn Sie sich den Open -Source -Code ansehen, können Sie verstehen, wie er funktioniert: Ereignisbindung löst Dom -Operationen und Stiländerungen aus. Die grundlegende Nutzung umfasst die Einführung von JavaScript -Dateien und die Verwendung von APIs, und die erweiterte Verwendung umfasst benutzerdefinierte Ereignisse und Erweiterungsfunktionen. Zu den häufig gestellten Fragen gehören Versionskonflikte und CSS-Stilkonflikte, die durch Doppelüberprüfung des Codes gelöst werden können. Die Tipps zur Leistungsoptimierung umfassen On-Demand-Laden- und Codekomprimierung. Der Schlüssel zum Beherrschen von Bootstrap JavaScript ist das Verständnis der Designkonzepte, zum Kombinieren praktischer Anwendungen und zum Debuggen und Erforschen von Entwickler -Tools.







