CSS3 implementiert responsives Akkordeon

Ich habe mir kürzlich ein Video eines ausländischen Meisters angesehen, der CSS3 verwendet, um den Akkordeoneffekt zu erzielen. Deshalb habe ich es nach dem Studium geschrieben und in Form eines Blogs aufgezeichnet, um meine zukünftige Rezension zu erleichtern . Die Codestruktur ist wie folgt (die verwendete Schriftart ist Genericons):

Empfohlenes Video-Tutorial: „CSS-Video-Tutorial – Jade Girl Heart Sutra Edition "
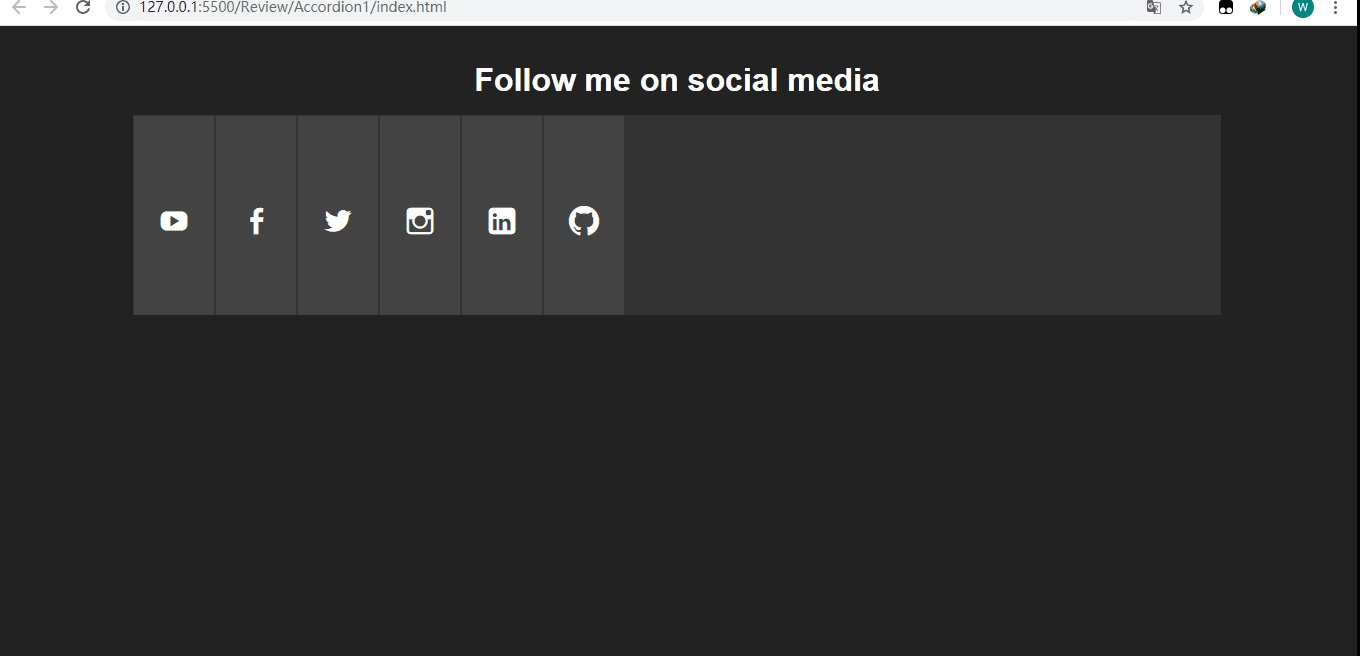
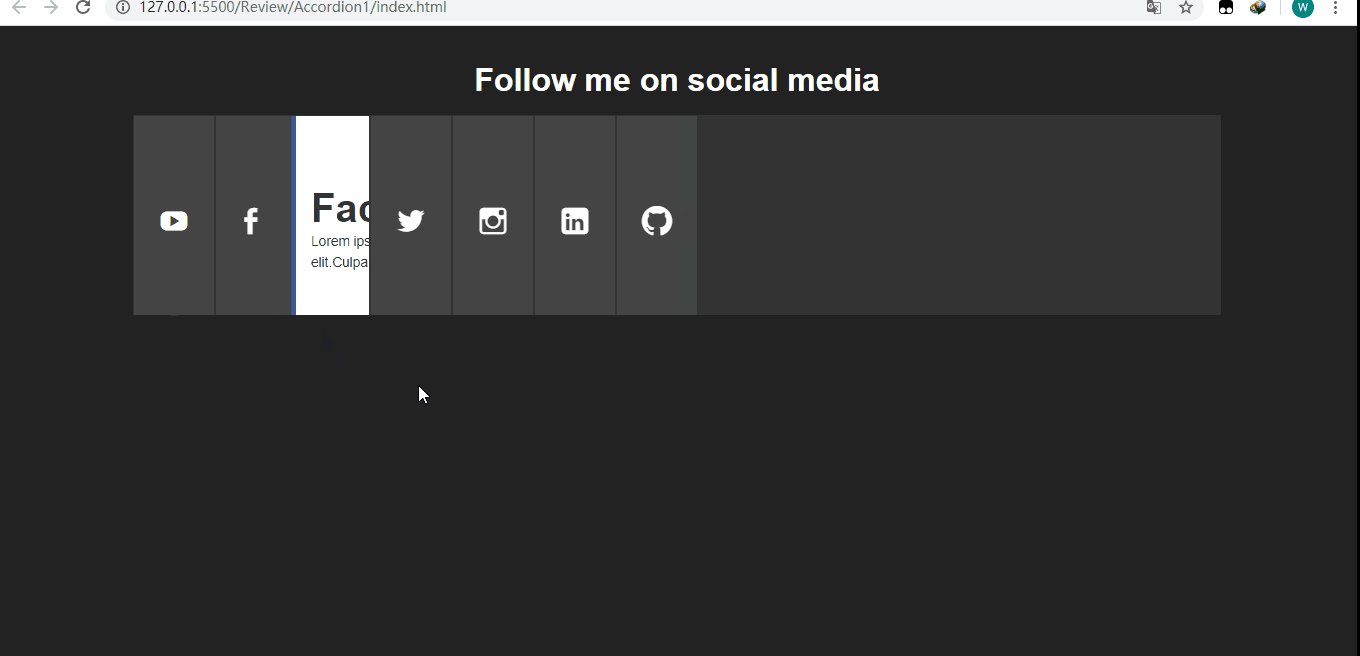
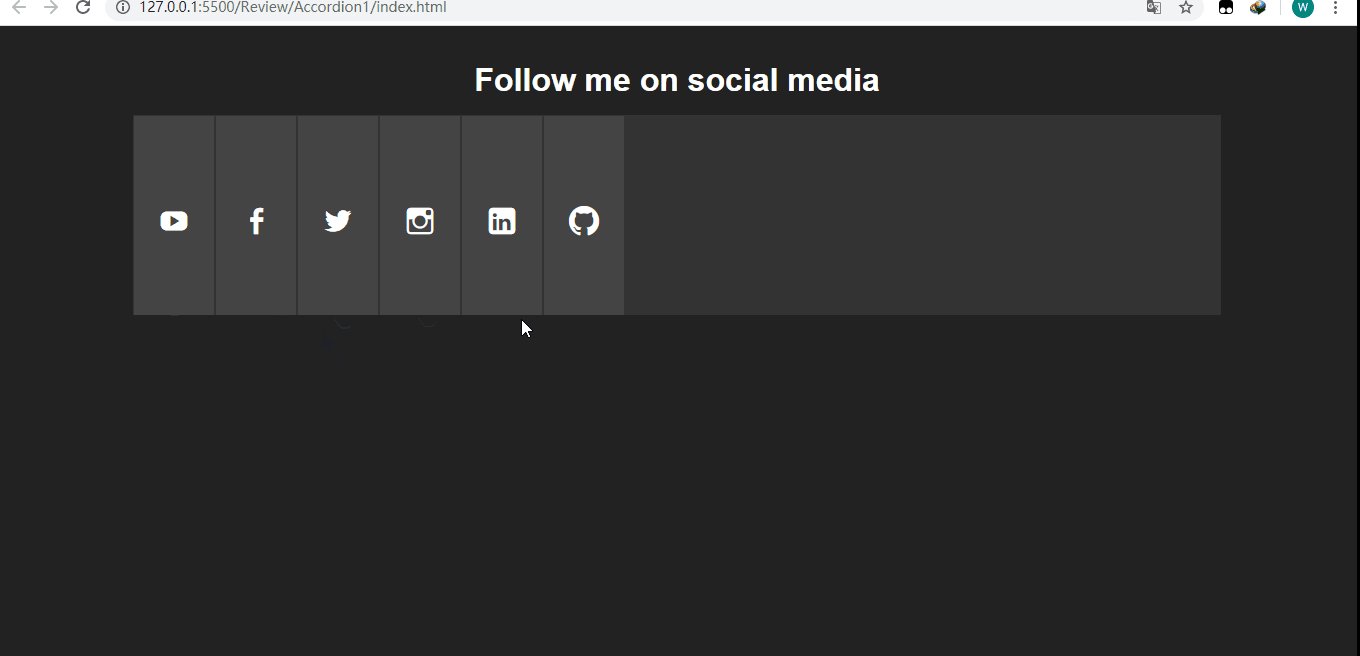
Der Endeffekt ist wie folgt:
Im Vollbildmodus:

Wenn die Bildschirmbreite beträgt weniger als 960px:

Werfen wir einen Blick auf die Grundstruktur der Seite (index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="container">
<!--标题-->
<header>
<h1>Follow me on social media</h1>
</header>
<!--手风琴部分-->
<ul class="accordion">
<li class="tab">
<p class="social youtube">
<a href="#">YouTube</a>
</p>
<p class="content">
<h1>YouTube</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
<li class="tab">
<p class="social facebook">
<a href="#">Facebook</a>
</p>
<p class="content">
<h1>Facebook</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
<li class="tab">
<p class="social twitter">
<a href="#">Twitter</a>
</p>
<p class="content">
<h1>Twitter</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
<li class="tab">
<p class="social instagram">
<a href="#">Instagram</a>
</p>
<p class="content">
<h1>Instagram</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
<li class="tab">
<p class="social linkedin">
<a href="#">Linkedin</a>
</p>
<p class="content">
<h1>Linkedin</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
<li class="tab">
<p class="social github">
<a href="#">Github</a>
</p>
<p class="content">
<h1>Github</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit.Culpa, consectetur.</p>
</p>
</li>
</ul>
</p>
</body>
</html>Stil (style.css):
*{
margin: 0;
padding: 0;
border: none;
}
body{
font-family: Arial, Helvetica, sans-serif;
background-color: #222;
color: #fff;
}
/*设置字体,因为后面的图标需要用到*/
@font-face {
font-family: 'Genericons';
src: url('font/genericons-regular-webfont.woff') format('woff'),
url('font/genericons-regular-webfont.eot') format('truetype');
}
/*设置外面容器的宽度*/
.container{
width: 80%;
margin: 20px auto;
}
header h1{
font-size: 2rem;
padding: 1rem;
text-align: center;
}
/*注意这里font-size设置为0,不然会出现非常糟糕的画面,我们后面再去单独对需要现实的文本设置字体大小
,因为a链接不想让它显示内容*/
.accordion{
width: 100%;
min-width: 800px;
height: 200px;
background-color: #333;
list-style: none;
display: block;
overflow: hidden;
font-size: 0;
}
/*对每一个li设置为inline-block,让其排列在一行,溢出隐藏,因为.tab下面的.content宽度为360,而且.tab只有在hover的时候宽度才会变成450px,那时候.content刚好显示.另外设置过渡,使其宽度增长的过程平缓*/
.tab{
width: 80px;
height: 100%;
display: inline-block;
position: relative;
margin: 0;
background-color: #444;
border: 1px solid #333;
overflow: hidden;
transition: all .5s ease .1s;
}
.tab:hover{
width: 450px;
}
.tab:hover .social a:after{
transform: translateX(-80px);
}
.tab:hover .social a:before{
transform: translateX(-100px);
}
/*设置定位为相对定位,不然.content会有部分内容被遮住*/
.tab .content{
position: relative;
width: 360px;
height: 100%;
background-color: #fff;
color: #333;
margin-left: 80px;
padding: 50px 0 0 15px;
}
.tab .content h1{
font-size: 2.5rem;
margin-top: 20px;
}
.tab .content p{
font-size: .85rem;
line-height: 1.6;
}
/设置为元素的宽高及字体为Genericons,不然图标无法显现,只会显示白色的空框框/
.social a:before,
.social a:after{
position: absolute;
width: 80px;
height: 200px;
display: block;
text-indent: 0;
padding-top: 90px;
padding-left: 25px;
font:normal 30px Genericons;
color: #fff;
transition: all .5s ease;
}
/*因为当我们hover上去的时候图标会更大,所以after伪类的字体及padding要重新设置,同时
要将margin-left设置为80px,这要默认情况下显示的就是before伪类的小图标*/
.social a:after{
font-size: 48px;
padding-top: 80px;
padding-left: 20px;
margin-left: 80px;
}
/*Add icons*/
.youtube a:before,
.youtube a:after{
content: '\f213';
}
.youtube a:after{
background-color: #fc0000;
}
.twitter a:before,
.twitter a:after{
content: '\f202';
}
.twitter a:after{
background-color: #6dc5dd;
}
.facebook a:before,
.facebook a:after{
content: '\f204';
}
.facebook a:after{
background-color: #3b5998;
}
.linkedin a:before,
.linkedin a:after{
content: '\f208';
}
.linkedin a:after{
background-color: #00a9cd;
}
.instagram a:before,
.instagram a:after{
content: '\f215';
}
.instagram a:after{
background-color: #6dc993;
}
.github a:before,
.github a:after{
content: '\f200';
}
.github a:after{
background-color: #6e5494;
}
/*当屏幕最大宽度为960px时*/
@media(max-width:960px){
.container{
width: 70%;
}
/*让高度为auto*/
.accordion{
min-width: 450px;
height: auto;
}
/*让li显示为block,这样就会依次往下排*/
.tab{
width: 100%;
display: block;
border-bottom: 1px solid #333;
}
/*这个一定要设置,因为原本的.tab:hover时宽度为450px,假如.tab的宽度有600px,在hover时就回剩余150px的空白,不是我们想要的效果*/
.tab:hover{
width: 100%;
}
.tab .content{
width: 85%;
}
/*设置对应伪类的padding值,使其大概显示在中间*/
.social a:before{
padding-top: 60px;
padding-left: 25px;
}
.social a:after{
padding-top: 50px;
padding-left: 20px;
}
}Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonCSS3 implementiert responsives Akkordeon. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
 Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
 So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige Tag-Cloud. Eine Tag-Cloud ist ein gängiges Webelement, das zur Anzeige verschiedener Schlüsselwörter oder Tags verwendet wird. Normalerweise wird die Wichtigkeit von Schlüsselwörtern in verschiedenen Schriftgrößen oder Farben angezeigt. In diesem Artikel stellen wir vor, wie man mit HTML, CSS und jQuery eine responsive Tag-Cloud erstellt, und geben konkrete Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir die Grundstruktur der Tag-Cloud in HTML erstellen. Sie können eine ungeordnete Liste zur Darstellung von Tags verwenden
 So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So erstellen Sie mit JavaFX eine reaktionsfähige Benutzeroberfläche in Java9. Einführung: Im Entwicklungsprozess von Computeranwendungen ist die Benutzeroberfläche (UI) ein sehr wichtiger Teil. Eine gute Benutzeroberfläche kann das Benutzererlebnis verbessern und die Anwendung attraktiver machen. JavaFX ist ein grafisches Benutzeroberflächen-Framework (GUI) auf der Java-Plattform. Es bietet eine Vielzahl von Tools und APIs zum schnellen Erstellen interaktiver UI-Schnittstellen. In Java 9 ist JavaFX zu einem JavaSE geworden
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So verwenden Sie HTML, CSS und jQuery zum Erstellen einer responsiven Scroll-Benachrichtigungsleiste. Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an den Website-Zugriff wird die Gestaltung einer responsiven Scroll-Benachrichtigungsleiste immer wichtiger. Responsive Design stellt sicher, dass die Website auf verschiedenen Geräten korrekt angezeigt wird und Benutzer Benachrichtigungsinhalte problemlos anzeigen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Scroll-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das HTM erstellen
 So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui eine responsive Kalenderfunktion 1. Einführung In der Webentwicklung ist die Kalenderfunktion eine der häufigsten Anforderungen. Layui ist ein hervorragendes Front-End-Framework, das eine Fülle von UI-Komponenten, einschließlich Kalenderkomponenten, bereitstellt. In diesem Artikel wird erläutert, wie Sie mit Layui eine reaktionsfähige Kalenderfunktion implementieren, und es werden spezifische Codebeispiele aufgeführt. 2. HTML-Struktur Um die Kalenderfunktion zu implementieren, müssen wir zunächst eine geeignete HTML-Struktur erstellen. Sie können das div-Element als äußersten Container und dann darin verwenden
 Implementierungsmethode der Faltschachtel-/Akkordeonkomponente im Vue-Dokument
Jun 20, 2023 am 09:52 AM
Implementierungsmethode der Faltschachtel-/Akkordeonkomponente im Vue-Dokument
Jun 20, 2023 am 09:52 AM
Als beliebtes JavaScript-Framework bietet Vue viele Komponenten und Funktionen, die die Entwicklung erleichtern. Eine häufige UI-Komponente ist das Akkordeon (auch Akkordeon genannt), mit dem Benutzer Inhalte erweitern und reduzieren können, um Platz zu sparen. In der Vue-Dokumentation finden wir eine einfache, aber voll funktionsfähige Faltschachtelkomponente. Lassen Sie uns ihre Implementierungsmethode vorstellen. Zunächst müssen wir in der Vue-Komponente einige Daten definieren, um den expandierten Zustand der Faltschachtel zu steuern. Diese Daten können ein boolescher Wert sein, z. B. isColla






