

Detaillierte Erläuterung der drei Möglichkeiten zur Installation von vue.js
Vue .js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten mit einer möglichst einfachen API zu ermöglichen. Der Einstieg ist nicht nur einfach, sondern auch die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte ist einfach.
Es gibt drei Möglichkeiten, Vue.js zu installieren:
1. Unabhängige Version
Wir können vue.js direkt von der offiziellen Website von Vue.js herunterladen und über das Tag <script> in .html referenzieren. -> <script src = ../vue.js> Verwenden Sie nicht die minimal komprimierte Version, da sonst keine Fehlermeldungen angezeigt werden! (Wird direkt auf der Seite verwendet) </p> <p><span style="font-size: 14px;"><strong> 2. Verwenden Sie die CDN-Methode </strong></span></p> <p>unpkg: https://unpkg.com/vue/dist/ vue .js bleibt mit der neuesten von npm veröffentlichten Version konsistent. (Empfohlen) </p> <p>cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js, </p> <p>wie (<script src ="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
3. NPM-Methode (empfohlen)
Es wird empfohlen, die NPM-Installationsmethode zu verwenden, wenn große Anwendungen mit Vue.js erstellt werden. NPM kann gut mit Modulpaketierern wie Webpack funktionieren oder Browserify zusammen verwendet. Vue.js bietet außerdem unterstützende Tools zum Entwickeln einzelner Dateikomponenten.
Lassen Sie uns zunächst auflisten, was wir als Nächstes benötigen:
node.js-Umgebung (npm-Paketmanager)
vue- CLI-Gerüstbauwerkzeug
cnpm npm Taobao-Spiegel
1) Installieren Sie node.js
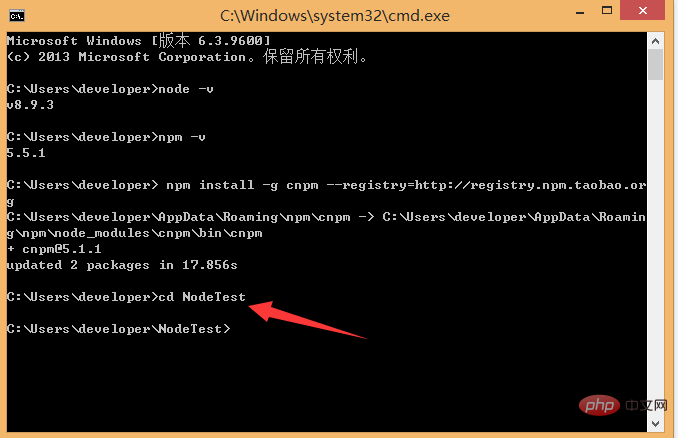
Laden Sie node von der offiziellen Website von node.js herunter und installieren Sie es. Klicken Sie einfach weiter und es ist in Ordnung. Nach der Installation öffnen wir das Befehlszeilentool (win+R) und geben Sie
Verwenden Sie den Befehl node -v, um die Version des Knotens zu überprüfen. Wenn die entsprechende Versionsnummer angezeigt wird, bedeutet dies, dass Ihre Installation erfolgreich war.
npm, geben Sie direkt den Befehl npm -v ein, um die npm-Versionsinformationen anzuzeigen. 

Bisher wurde die Node-Umgebung installiert, und der NPM-Paketmanager auch Ressourcen sind blockiert oder sind Fremdressourcen, npm kann abhängige Pakete oft nicht installieren, daher benötigen wir auch den inländischen Spiegel von npm----cnpm.
 2) Installieren Sie cnpm
2) Installieren Sie cnpm
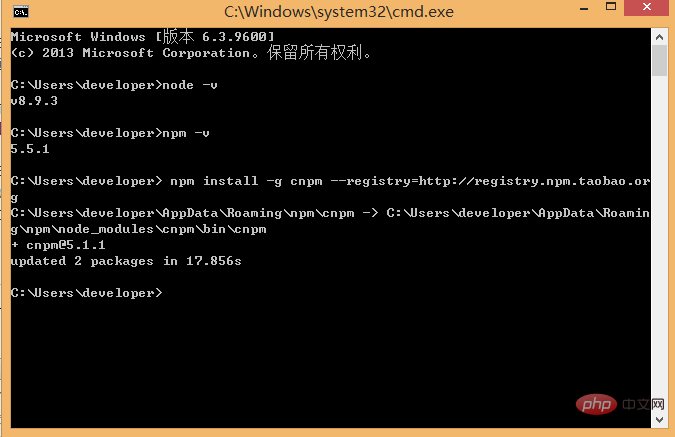
Geben Sie in der Befehlszeile npm install -g cnpm --registry=http://registry.npm.taobao.org ein und warten Sie. Wenn kein Fehler gemeldet wird, ist die Installation erfolgreich. Meines wurde installiert und die Aktualisierungsmeldung wird erfolgreich angezeigt), wie unten gezeigt:
Wir können cnpm anstelle von npm verwenden, um Abhängigkeitspakete zu installieren. Wenn Sie mehr über cnpm erfahren möchten, besuchen Sie die offizielle Website des Taobao npm Mirror.
3) Installieren Sie das Gerüstbau-Tool vue-cli (muss global installiert werden)
Führen Sie den Befehl npm install in der Befehlszeile aus - g vue-cli und warten Sie, bis die Installation abgeschlossen ist. 

Webpack-Versionsabfrage: webpack -v
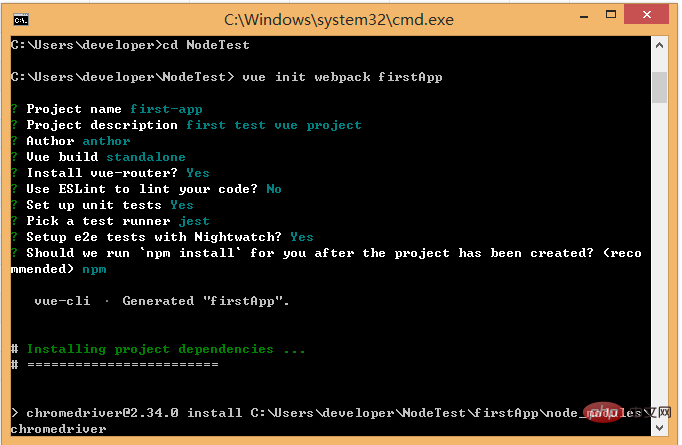
Durch die oben genannten drei Schritte sind die Umgebung und die Tools, die wir vorbereiten müssen, bereit, und dann können wir mit vue-cli beginnen, um das Projekt zu erstellen. Zuerst müssen wir den Speicherort für das Projekt auswählen und dann über die Befehlszeile in das Projektverzeichnis wechseln. Hier wähle ich die Erstellung eines neuen Verzeichnisses (NodeTest-Verzeichnis). Verwenden Sie unter dem Laufwerk C cd, um das Verzeichnis in das Verzeichnis auszuschneiden, wie unten gezeigt: Führen Sie den Befehl vue init webpack firstApp in der Befehlszeile aus (initialisieren Sie eine Vollversion des Projekts). Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, wobei Webpack das Build-Tool ist, das heißt, das gesamte Projekt basiert auf Webpack. Dabei ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeTest-Verzeichnis generiert), wie unten gezeigt: Wenn wir den Ordner, in dem dieses Projekt gespeichert ist, manuell im Editor erstellt haben, cd zum Projekt: vue init webpack; initialisieren Sie es einfach und laden Sie auch die Pakete, von denen das Webpack abhängt: Ob es in diesem Verzeichnis erstellt wird Wir müssen nur ein paar einfache Optionen entsprechend unseren Anforderungen ausfüllen.
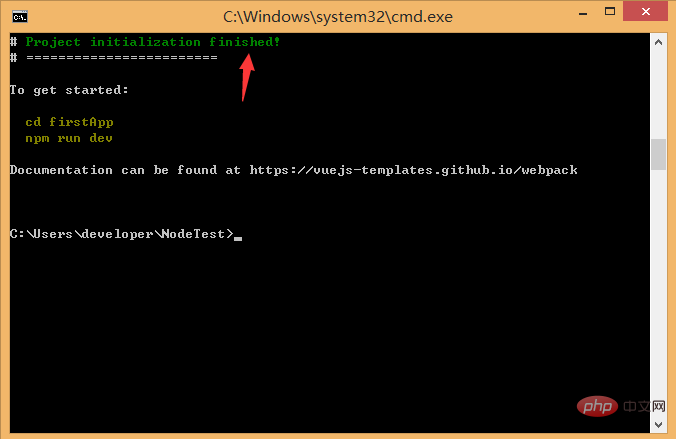
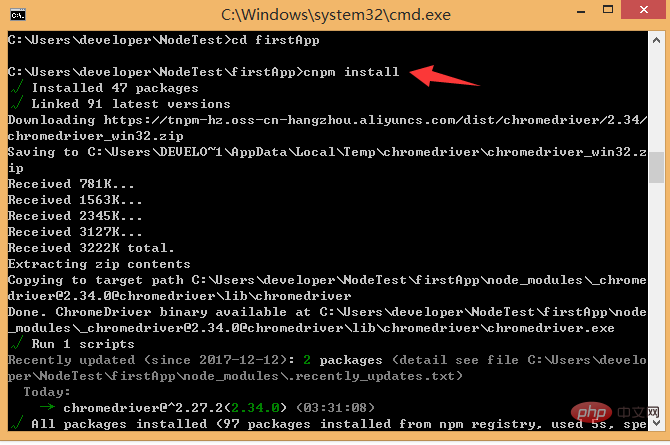
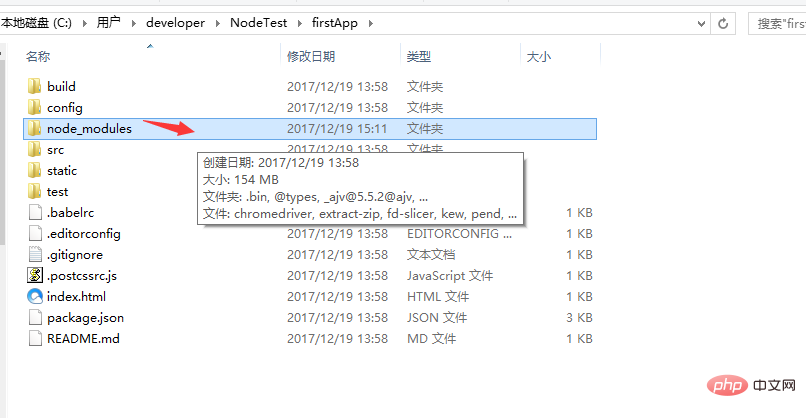
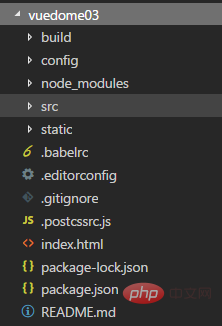
Beim Ausführen des Initialisierungsbefehls wird der Benutzer aufgefordert, mehrere grundlegende Konfigurationsoptionen einzugeben, z. B. Projektname, Projektbeschreibung und Autoreninformationen. Sie können weiterhin die Eingabetaste drücken für einige Informationen, die Sie nicht verstehen oder nicht ausfüllen möchten. Füllen Sie sie einfach aus. Nach einer Weile wird angezeigt, dass das erstellte Projekt erfolgreich erstellt wurde, wie unten gezeigt: Als nächstes gehen wir in das NoteTest-Verzeichnis, um zu sehen, ob die Datei erstellt wurde: Stellen Sie das Verzeichnis und seine Funktion vor: config: Konfigurieren Sie den Pfad, die Portnummer und andere Informationen. Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration. node_modules: Verschiedene abhängige Module, die für das von npm geladene Projekt erforderlich sind. src: Dies ist das Hauptverzeichnis (Quellcode) für unsere Entwicklung. Im Grunde befindet sich alles, was wir tun müssen, in diesem Verzeichnis, das mehrere Verzeichnisse und Dateien enthält: Assets: Platzieren Sie einige Bilder, z. B. Logos usw. Komponenten: Das Verzeichnis enthält Komponentendateien Router/Index.js: Der Ort, an dem das Routing konfiguriert ist app.vue: die Projekteingangskomponente (gefolgte Komponente), wir können die Komponenten auch hier schreiben, anstatt die Komponenten zu verwenden Verzeichnis. Die Hauptfunktion besteht darin, unsere eigenen definierten Komponenten zum Rendern mit der Seite zu verbinden. main.js: Die Kerndatei des Projekts (die Eintrags-JS des gesamten Projekts) führt Abhängigkeitspakete, Standardseitenstile usw. ein (eine app.js wird erstellt). index.html, nachdem das Projekt ausgeführt wurde. static: Statisches Ressourcenverzeichnis, wie Bilder, Schriftarten usw. Test: anfängliches Testverzeichnis, kann gelöscht werden .XXXX-Datei: Konfigurationsdatei. index.html: HTML-Einzelseiten-Einstiegsseite, Sie können einige Metainformationen oder Statistikcode oder einen Stil zum Zurücksetzen der Seite usw. hinzufügen. package.json: Projektkonfigurationsinformationsdatei/Versionsinformationen abhängiger Entwicklungspakete und abhängige Plug-in-Informationen. README.md: Projektbeschreibungsdatei. webpack.config.js: Webpack-Konfigurationsdatei, die .vue-Dateien in Dateien packt, die der Browser verstehen kann. .babelrc: ist die Konfiguration der Datei, die die ES6-Syntax erkennt .getignore: ignoriert die Konfiguration von die Datei (z. B. lokale Datensimulation simulieren und verhindern, dass sie beim Online-Übermittlung/Verpacken verwendet wird. Sie kann hier konfiguriert werden) .postcssrc.js: Präfixkonfiguration .eslintrc.js: Eslint-Grammatikregeln konfigurieren (konfigurieren Sie, welche Grammatikregeln im Regelattribut ungültig sind) .eslintignore: Einige Eslint-Effekte ignorieren das Projekt Überprüfen der Syntaxregeln der Datei Dies ist die Verzeichnisstruktur des gesamten Projekts, unter der wir hauptsächlich Änderungen im src-Verzeichnis vornehmen (modulare Entwicklung). Dieses Projekt ist immer noch nur ein struktureller Rahmen und alle für das gesamte Projekt erforderlichen abhängigen Ressourcen wurden noch nicht installiert. cd-Projektname; geben Sie das Projekt ein Installieren Sie die für das Projekt erforderlichen Abhängigkeitspakete/Plug-ins (sichtbar in package.json) : cnpm install ausführen (npm kann Warnungen haben. Sie können hier cnpm anstelle von npm verwenden. Um den Code anderer Leute auszuführen, müssen Sie zuerst Abhängigkeiten installieren) Wenn beim Erstellen des Projekts keine Fehler gemeldet werden , kann dieser Schritt weggelassen werden. Wenn ein Fehler gemeldet wird, cd in das Projekt und führen Sie cnpm install / npm install aus Wenn Sie Projekte anderer Leute oder Projekte von gethub herunterladen, ist der erste Schritt cnpm im Projekt installieren; Laden Sie die Plug-Ins herunter, von denen das Projekt abhängt, und führen Sie dann npm dev aus, um das Projekt auszuführen Nachdem die Installation abgeschlossen ist, gehen wir zu unserem eigenen Projekt. Wenn Sie sich das Projekt ansehen, wird es einen zusätzlichen Ordner node_modules geben, der die von uns benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Abhängigkeitspaketressourcen können wir das gesamte Projekt ausführen. Führen Sie das Projekt aus Führen Sie im Projektverzeichnis den Befehl npm run dev (npm run start) aus. Sie werden unsere Anwendung mit Hot-Loading ausführen. Dank Hot-Loading können wir den geänderten Effekt in Echtzeit sehen, ohne den Browser nach der Änderung des Codes manuell aktualisieren zu müssen. Geben Sie nach dem Projektstart die Adresse nach dem Projektstart im Browser ein: Das Vue-Logo erscheint im Browser: An dieser Stelle wurden die drei Installationsmethoden von Vue vorgestellt. Nachdem das Projekt abgeschlossen ist, geben Sie den Verpackungsbefehl ein: cnpm run build; eine dist-Datei wird generiert, die unsere Verpackungsdatei ist, wenn Sie auf die .html-Datei klicken, um sie auszuführen es, es wird erfolgreich sein. npm install - -global vue-cli 3. Um ein Projekt zu erstellen, müssen Sie in das entsprechende Projekt wechseln 4. Eine andere Möglichkeit, ein zu erstellen Projekt Kleine und mittlere Projekte (empfohlen) Lesen Sie, nachdem Sie jemand anderen bekommen haben Projekt, das nicht richtig funktioniert. Gibt es eine node_modules-Datei (alle Abhängigkeiten des Projekts)? Wenn nicht, cd zum Projekt, um die Abhängigkeiten des Projekts zu installieren: cnpm install/npm install Nachher Nachdem wir so viele Installationsmethoden von vue.js gelesen haben, fassen wir sie zusammen. Wenn Sie Fragen haben, geben Sie mir bitte einen Rat! Hoffe es hilft! Dieser Artikel ist reproduziert von: https://blog.csdn.net/muzidigbig/article/details/80490884 Empfohlenes Tutorial: „JS Tutorial“

 Projektname: Projektname Wenn Sie keine Änderung benötigen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert
Projektname: Projektname Wenn Sie keine Änderung benötigen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben können hier nicht verwendet werden, daher habe ich den Namen in vueclitest geändert Projektbeschreibung: Projektbeschreibung, die Standardeinstellung ist einfach ein Vue.js-Projekt Drücken Sie die Eingabetaste, Sie müssen nichts schreiben.
Projektbeschreibung: Projektbeschreibung, die Standardeinstellung ist einfach ein Vue.js-Projekt Drücken Sie die Eingabetaste, Sie müssen nichts schreiben. Autor: Autor, wenn Sie Git als Autor konfiguriert haben, wird er es lesen.

 Build: Der Speicherort des endgültigen veröffentlichten Codes.
Build: Der Speicherort des endgültigen veröffentlichten Codes. 




1. Erstellen einer Vue-Entwicklungsumgebung (Übersicht)
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev/npm run start

vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der drei Installationsmethoden von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue