Ajax empfängt JSON-Daten
1. Ajax empfängt JSON-Daten
JSON: JavaScript Object Notation. JSON ist eine Syntax zum Speichern und Austauschen von Textinformationen. Da JSON leichter, effizienter und einfacher zu analysieren ist als XML, wird das JSON-Format im Allgemeinen für die Datenübertragung im Front- und Backend in Ajax verwendet.
1.1. Vergleich zwischen JSON und XML
JSON
JSON ist Klartext
JSON hat „selbst-“ Beschreibung (für Menschen lesbar)
JSON hat eine hierarchische Struktur (Werte existieren innerhalb von Werten)
JSON kann über JavaScript eval() analysiert werden
JSON-Daten können verarbeitet werden Verwenden von AJAX-Übertragung
XML
XML ist eine Dokumentstruktur mit komplexen Knoten
XML kann über JavaScript analysiert werden, was eine Schleife durch das DOM erfordert, um Knoteninformationen zu lesen
XML ist dick und hat eine geringe Leseeffizienz.
1.2. JSON-Syntax
JSON-Syntax ist eine Teilmenge der JavaScript-Syntax.
Regeln für die JSON-Syntax:
- Daten in Name/Wert-Paaren
- Durch Kommas getrennte Daten
- Geschweifte Klammern halten Objekt
- Eckige Klammern halten Array
Das Schreibformat von JSON-Daten: Name/Wert-Paar, also der Feldname (in doppelten Anführungszeichen), gefolgt von einem Doppelpunkt, der dem Wert entspricht. Der JSON-Wert kann sein: eine Zahl (Ganzzahl oder Gleitkommazahl). , eine Zeichenfolge (in (in doppelten Anführungszeichen), logischer Wert (wahr oder falsch), Array (in eckigen Klammern), Objekt (in geschweiften Klammern), null.
Gemeinsame JSON-Syntax-Schreibweise:
<script type="text/javascript"> var json01 = {}; //json的第一种写法:json对象
var json02 = []; //json的第二种写法:json数组
// json对象一般写法
var json03 = {
name:"张小三",
age:45,
sex:true
};
// json对象标准格式
var json03_1 = {
"name":"张小三",
"age":45,
"sex":true
};
//json数组
var json04 = [{
name:"张小三",
age:45,
sex:true
},{
name:"李华",
age:20,
sex:false
}
];
var json05 = [{
name:"张小三",
age:45,
sex:true,
department:{
id:1,
name:"IT部",
employees:[
{name:"xxx", age:23},
{name:"yyy", age:24}
]
}
},{
name:"李华",
age:20,
sex:false
}
];
</script>1.3.JSON-Datei
- Die Der Dateityp der JSON-Datei ist „.json“
- Der MIME-Typ des JSON-Textes ist „application/json“
1.4 . JSON-Verwendung
Eine der häufigsten Anwendungen von JSON besteht darin, JSON-formatierte Zeichenfolgendaten vom Webserver zu lesen, die JSON-Daten in ein JavaScript-Objekt zu konvertieren und die Daten dann im Web zu verwenden Seite.
Es gibt zwei Möglichkeiten, JSON-Formatzeichenfolgen in JSON-Objekte zu konvertieren:
①Verwenden Sie die JavaScript-Funktion eval()
<script type="text/javascript">
//最标准的json格式:key必须要加双引号
var formatJson = {
"name" : "黄小邪",
"age" : 23,
"sex" : true
};
//①jsonStr转json对象方式一:
//eval:计算javascript字符串,并把它作为脚本代码来执行
//前台接收到的是json字符串格式,拿数据需要把字符串转化成json对象
var jsonStr = '{name : "黄小邪", age : 23, "sex" : true}';
//注意:使用eval转换jsonStr,必须前后加括号,这里不区分是否标准格式
var jsonObj = eval("("+ jsonStr +")");
console.debug(jsonObj);
</script>②Verwenden Sie den JSON-Parser
eval( )-Funktion kann jeden JavaScript-Code kompilieren und ausführen. Die Verwendung von eval() verbirgt ein potenzielles Sicherheitsproblem. Es ist sicherer, einen JSON-Parser zu verwenden, um JSON-Strings in JavaScript-Objekte zu konvertieren. Der JSON-Parser kann nur JSON-String-Texte erkennen und kompiliert keine Skripte. Er ist relativ schneller beim Parsen und bietet den Komfort, dass er sofort einsatzbereit ist. JSON-Parser verwenden: ①Sie müssen das JSON-Konvertierungs-JSONObj-bezogene JAR-Paket importieren;
//②jsonStr转json对象方式二:
var jsonStr2 = '{"name" : "黄小邪", "age" : 23, "sex" : true}';
//注意:使用JSON.parse转换jsonStr必须保证jsonStr是标准格式的字符串
var jsonObj2 = JSON.parse(jsonStr2);
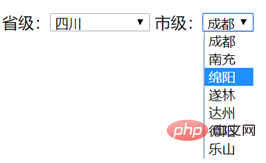
console.debug(jsonObj2);1.5. Beispiel einer sekundären Verknüpfung zwischen JSON und Ajax
Hier verwenden wir JSON-String-Operationen und The Das Frontend überträgt Daten im JSON-Format, um die Operationsimplementierung zwischen JSON und Ajax zu demonstrieren. Backend: Virtualisiert zwei Provinzen und Städte Domäne und stellt Methoden zum Laden und Abrufen von Provinzen und Städten bereit, damit Servlet Daten an das Frontend übertragen kann: City.java:/**
* 城市对象
*
*/
public class City {
private Long id;
private String name;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public City() {
}
public City(Long id, String name) {
super();
this.id = id;
this.name = name;
}
/**
* 根据省份id查询省份中的城市!
*
* @return
*/
public static List<City> getCityByProvinceId(Long id) {
List<City> citys = new ArrayList<City>();
if (id == 1) {
citys = Arrays.asList(
new City(1L,"成都"),
new City(2L,"南充"),
new City(3L,"绵阳"),
new City(4L,"遂林"),
new City(5L,"达州"),
new City(6L,"德阳"),
new City(7L,"乐山")
);
} else if (id == 2) {
citys = Arrays.asList(
new City(11L,"广州"),
new City(12L,"佛山"),
new City(13L,"东莞")
);
} else if (id == 3) {
citys = Arrays.asList(
new City(21L,"昆明"),
new City(22L,"玉溪"),
new City(23L,"丽江")
);
}
return citys;
}
}public class Province {
private Long id;
private String name;
public Province(Long id, String name) {
super();
this.id = id;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Province() {
super();
}
public static List<Province> getAllProvince() {
List<Province> provinces = new ArrayList<Province>();
provinces.add(new Province(1L, "四川"));
provinces.add(new Province(2L, "广东"));
provinces.add(new Province(3L, "云南"));
return provinces;
}
}@WebServlet("/loadData")
public class CityProvinceServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String cmd = req.getParameter("cmd");
String id = req.getParameter("id");
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/json;charset=UTF-8");
//加载省
if(cmd.equals("province")){
List<Province> provinceList = Province.getAllProvince();
resp.getWriter().print(JSONSerializer.toJSON(provinceList));
System.out.println("加载省!");
}
//加载市
else {
if(id != null && id != ""){
List<City> cityList = City.getCityByProvinceId(Long.parseLong(id));
resp.getWriter().print(JSONSerializer.toJSON(cityList));
System.out.println("加载市!");
}
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市二级联动</title>
<script type="text/javascript">
function getAjax(){
var ajax = null;
if(XMLHttpRequest){
ajax = new XMLHttpRequest();
}else if(ActiveXObject){
ajax = new ActiveXObject("Microsoft XMLHTTP");
}
return ajax;
}
function loadProvince() {
var xhr = getAjax();
xhr.open("GET", "/loadData?cmd=province");
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//provinces:[{"id":1,"name":"四川"},{"id":2,"name":"广东"},{"id":3,"name":"云南"}]
var provinces = xhr.responseText;
var jsonObjArr = JSON.parse(provinces);
//操作DOM往省级option进行填充数据
//首先先创建每个option元素
//将jsonObj数据填充进option中
jsonObjArr.forEach(
function (obj) {
var option = document.createElement("option");
option.setAttribute("value", obj.id);
option.innerHTML = obj.name;
document.getElementById("province").appendChild(option);
}
);
}
};
xhr.send();
}
loadProvince();
function loadCity() {
//得到id
var id = document.getElementById("province").value;
//如果是请选择,对应就不加载
if(id == -1){
document.getElementById("city").innerHTML = "<option>----请选择----</option>";
return;
}
//每次加载都初始化一次
document.getElementById("city").innerHTML = "";
var xhr = getAjax();
xhr.open("GET", "/loadData?cmd=city&id=" + id);
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//[{"id":1,"name":"成都"},{"id":2,"name":"南充"},{"id":3,"name":"绵阳"},{"id":4,"name":"遂林"},{"id":5,"name":"达州"},
// {"id":6,"name":"德阳"},{"id":7,"name":"乐山"}]
var cityes = xhr.responseText;
var jsonObjArr = JSON.parse(cityes);
jsonObjArr.forEach(
function (obj) {
var option = document.createElement("option");
option.setAttribute("value", obj.id);
option.innerHTML = obj.name;
document.getElementById("city").appendChild(option);
}
);
//去除掉----请选择------
document.getElementById("city").options.remove(0);
}
};
xhr.send();
}
</script>
</head>
<body>
省级:<select id="province" onchange="loadCity()">
<option value="-1">----请选择----</option>
</select>
市级:<select id="city">
<option>----请选择----</option>
</select>
</body>
</html>
JS Tutorial“
Das obige ist der detaillierte Inhalt vonAjax empfängt JSON-Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.




