
1. Beherrschen Sie die Verwendung von „enabled“, einem strukturellen Pseudoklassenselektor in CSS.
1 und reines DIV+CSS verwenden, müssen Sie den Selektor verwenden – aktiviert

Zusätzliche Anweisungen:
1 Das Adresseingabefeld kann jedoch nicht eingegeben werden. Die Gesamtbreite beträgt 380, die obere, untere, linke und rechte Auffüllung beträgt 20
3. Die Breite des Avatar-Symbols beträgt 40 und die Größe anderer Symbole beträgt ebenfalls 40 Bis zum Ziel sind die Symbole, die Sie sehen, alle zu schneidenden Materialien


 2. Erstellen Sie index.html, schreiben Sie die Architektur, wie Sie die Architektur analysieren
2. Erstellen Sie index.html, schreiben Sie die Architektur, wie Sie die Architektur analysieren
Ideenanalyse: 
 1 Das Ziel ist in einen Titel + ein Formular unterteilt
1 Das Ziel ist in einen Titel + ein Formular unterteilt
2 können das Formular durch ul gestalten, und wir verwenden sie als Hintergrund für die Symbole im li. Dadurch ist es einfach, die Symbole im li vertikal zu zentrieren.
Okay, folgen Sie zuerst dem Analysieren und schreiben Sie die Idee auf und ignorieren Sie vorerst die Implementierung von CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie den CSS-Ordner, erstellen Sie darin eine neue index.css. Welche Stile sind darin enthalten? Geschrieben ist das Folgende die Analyseidee
Denken Sie an die Analyse:
.container * Öffentlicher Stil
1 Nach dem Schreiben so vieler Fälle ist dieser Schritt grundsätzlich notwendig Dies ist wichtig und dient auch dazu, die Coderedundanz zu reduzieren. Daher können wir hier öffentliche Stile definieren. Fügen Sie also den folgenden Code zu index.css hinzu:.container *{
padding:0;
margin:0;
}1. Gemäß den zusätzlichen Anweisungen ist es 380 Pixel breit und wird in der Mitte angezeigt, daher ist margin: 0 auto erforderlich, mit Abstand nach oben, unten, links und rechts
Fügen Sie also den folgenden Code zu index.css hinzu :
.container{
width:380px;
margin:0 auto;
padding:20px;
}Formularformular
1. Laut Ziel hat es einen grauen Rand
Fügen Sie also den folgenden Code zu index.css hinzu:
form{
border:1px solid lightgray;
}.avatar .avatar img avatar
1 Der Avatar sollte zentriert sein und oben und unten sollte ein Abstand vorhanden sein
2. Die Breite des Avatarbildes sollte 40 betragen ein kreisförmiger Rand, und oben, unten, links und rechts sollte eine Polsterung vorhanden sein
also index Fügen Sie den folgenden Code zu .css hinzu:
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li
1 . li hat keine schwarzen Punkte, daher gibt es keinen Stil
Fügen Sie also den folgenden Code zu index.css hinzu:
ul li{
list-style: none;
}.item li's öffentliche Stileinstellungen
1. Da sich auf der linken Seite ein Hintergrundsymbol befindet, benötigt es padding-left und eine Höhe von 60. Um es zu zentrieren, muss auch die Zeilenhöhe auf den gleichen Wert eingestellt werden.
2 Die Größe des Hintergrundsymbols beträgt 40, und es befindet sich horizontal links und vertikal zentriert
3 Das Hintergrundsymbol wird nicht wiederholt
Fügen Sie also den folgenden Code zu index.css hinzu:
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}Li Hintergrundsymbol-Einstellung
1. Legen Sie für jedes Li ein eigenes Hintergrundbild fest
Fügen Sie also den folgenden Code zu index.css hinzu:
.age{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.sfz{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.sj{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.addr{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}Einstellungen für den öffentlichen Stil des Texttyp-Eingabefelds
1. Die Breite beträgt 300, die Höhe beträgt 30 und es gibt einen oberen Abstand
Fügen Sie also den folgenden Code zu index.css hinzu:
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}Bearbeitbare Eingabefeldeinstellungen
1. Hier können wir den aktivierten Wissenspunkt verwenden, um ihn festzulegen, input[type="text"]:enabled entsprechend anzupassen und dann 2 Pixel Grau an den linken Rand zu bringen , und die Hintergrundfarbe ist hellgrün
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}Fügen Sie also den folgenden Code zu index.css hinzu:
input[type="button"]{
width:150px;
height:40px;
}h2 Titeleinstellungen
1 Der Titel sollte zentriert sein und ein Abstand vorhanden sein oben und unten
Fügen Sie also den folgenden Code zu index.css hinzu:
h2{
text-align:center;
padding:10px 0!important;
}Okay, bisher haben wir alle Stile geschrieben, die uns eingefallen sind. Wenn die Einzelheiten nicht korrekt sind, lassen Sie uns Ändern Sie es erneut
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.sfz{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.sj{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
.addr{
background-image: url(../images/CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/784/557/956/1592962384668037.png" class="lazy" / alt="CSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
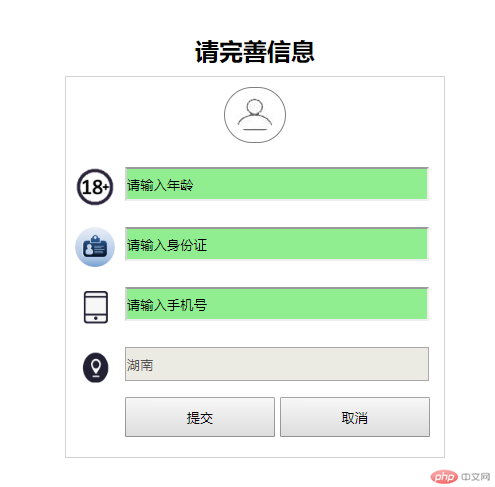
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
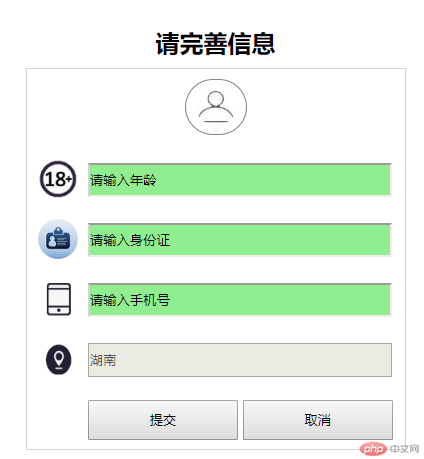
}运行效果如下:

1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
Das obige ist der detaillierte Inhalt vonCSS-Attributauswahl: Fallanalyse von aktiviert (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 mintui
mintui
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
 Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen?
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 Was sind die ERP-Systeme für Unternehmen?
Was sind die ERP-Systeme für Unternehmen?