
Kürzlich habe ich gerade eine Funktion zum Verknüpfen von Provinzen und Städten erstellt. Heute habe ich jemanden gefragt, wie das geht, also werde ich posten, was ich getan habe, um es zu teilen:
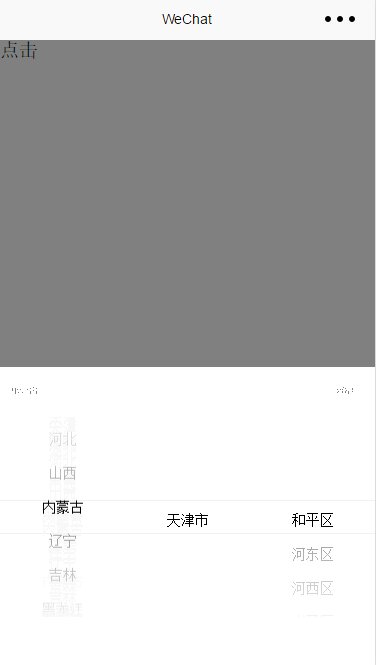
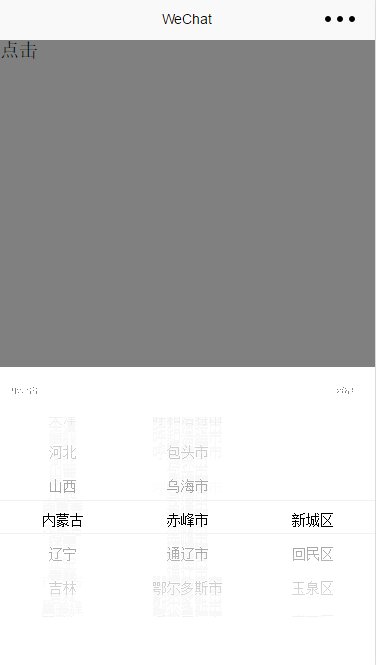
Lass uns zunächst die Wirkung sehen , klicken Sie auf Text „Klicken“, ein Auswahlfenster erscheint, klicken Sie auf „Abbrechen“ oder „OK“ (die Schaltflächen „Abbrechen“ und „OK“ befinden sich über dem Auswahlfeld, der Screenshot ist etwas unklar), das Fenster gleitet nach unten,

Ich mache das. Die Komponente Picker-View wird verwendet. Schauen wir uns nun die Eigenschaften von Picker-View an:

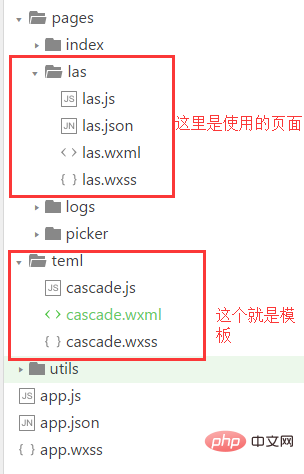
Jetzt beginnen wir mit dem Schreiben von WXML Code. Fügen Sie übrigens einen Satz ein. Ich bin hier. Schauen wir uns zunächst die Verzeichnisstruktur an
cascade.wxml: 
<template name="cascade">
<view class="cascade_box" animation="{{animationData}}">
<view class="cascade_hei"></view>
<view class="cascade_find">
<view class="cascade_header">
<text class='quxiao' catchtap="quxiao">取消</text>
<text class="queren" catchtap="queren">确认</text>
</view>
<picker-view indicator-style="height: 80rpx;" style="width: 100%; height: 400rpx;" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{sheng}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{shi}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{qu}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
</picker-view-column>
</picker-view>
</view>
</view>
</template>cascade.wxss:
.cascade_box{
font-size:28rpx;
width: 100%;
height: 0;
position: fixed;
bottom: 0;
left: 0;
}
.cascade_hei{
width: 100%;
height:732rpx;
background: #000;
opacity: 0.5;
}
.cascade_find{
width: 100%;
height: 500rpx;
position: relative; /*bottom: 0;
left: 0;*/
background: #fff;
}
.quxiao,.queren{
display: block;
position: absolute;
width: 100rpx;
height: 80rpx;
line-height: 80rpx; /*background: #00f;*/
text-align: center;
color: #0f0;
}
.queren{
right: 0;
top: 0;
}
.cascade_header{
height: 80rpx;
width: 100%;
margin-bottom: 20rpx;
}Zuerst ist der Verweis auf las.wxml
:<span style="font-size: 14px;"><import src="../../teml/cascade.wxml"/>
<view bindtap="dianji">点击</view><br><view><br> <text>省:{{jieguo.sheng}}</text><br> <text>市:{{jieguo.shi}}</text><br> <text>区:{{jieguo.qu}}</text><br></view>
<template is="cascade" data="{{animationData:animationData,sheng:sheng,shi:shi,qu:qu}}"/></span>las.wxss (Sie haben richtig gelesen):
@import '../../teml/cascade.wxss';
Hier sprechen wir zunächst über das JSON-Dateiformat zum Speichern der Namen von Provinzen und Städten. Diese JSON-Datei enthält auch die Namen von Provinzen und Städten im ganzen Land (hier wird nur die Stadt Peking als Beispiel geschrieben Dies ist ein Beispiel für die von mir angeforderten Daten. Sie müssen einige JS-Urteile basierend auf den von Ihnen angeforderten Daten fällen):
{
"regions": [{
"id": 110000,
"name": "北京",
"regions": [{
"id": 110100,
"name": "北京市",
"regions": [{
"id": 110101,
"name": "东城区"
}, {
"id": 110102,
"name": "西城区"
}, {
"id": 110103,
"name": "崇文区"
}, {
"id": 110104,
"name": "宣武区"
}, {
"id": 110105,
"name": "朝阳区"
}, {
"id": 110106,
"name": "丰台区"
}, {
"id": 110107,
"name": "石景山区"
}, {
"id": 110108,
"name": "海淀区"
}, {
"id": 110109,
"name": "门头沟区"
}, {
"id": 110111,
"name": "房山区"
}, {
"id": 110112,
"name": "通州区"
}, {
"id": 110113,
"name": "顺义区"
}, {
"id": 110114,
"name": "昌平区"
}, {
"id": 110115,
"name": "大兴区"
}, {
"id": 110116,
"name": "怀柔区"
}, {
"id": 110117,
"name": "平谷区"
}, {
"id": 110228,
"name": "密云县"
}, {
"id": 110229,
"name": "延庆县"
}]
}],
"pinyin": "BeiJing",
"hot": true,
"municipality": true
}]}las.js
, das mit den Daten arbeitetPage({
data: {
sheng: [],//获取到的所有的省
shi: [],//选择的该省的所有市
qu: [],//选择的该市的所有区县
sheng_index:0,//picker-view省项选择的value值
shi_index:0,//picker-view市项选择的value值
qu_index:0,//picker-view区县项选择的value值
shengshi:null,//取到该数据的所有省市区数据
jieguo:{},//最后取到的省市区名字
animationData: {}
},
//点击事件,点击弹出选择页
dianji:function(){
//这里写了一个动画,让其高度变为满屏
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease',
})
this.animation = animation
animation.height(1332+'rpx').step()
this.setData({
animationData:animation.export()
})
},
//取消按钮
quxiao:function(){
//这里也是动画,然其高度变为0
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease',
})
this.animation = animation
animation.height(0+'rpx').step()
this.setData({
animationData:animation.export()
});
//取消不传值,这里就把jieguo 的值赋值为{}
this.setData({
jieguo:{}
});
console.log(this.data.jieguo);
},
//确认按钮
queren:function(){
//一样是动画,级联选择页消失,效果和取消一样
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease',
})
this.animation = animation
animation.height(0+'rpx').step()
this.setData({
animationData:animation.export()
});//打印最后选取的结果
console.log(this.data.jieguo);
},
//滚动选择的时候触发事件
bindChange: function(e) {
//这里是获取picker-view内的picker-view-column 当前选择的是第几项
const val = e.detail.value
this.setData({
sheng_index: val[0],
shi_index: val[1],
qu_index: val[2]
})
this.jilian();
console.log(val);
console.log(this.data.jieguo);
},
//这里是判断省市名称的显示
jilian:function(){
var that=this,
shengshi=that.data.shengshi,
sheng=[],
shi=[],
qu=[],
qu_index=that.data.qu_index,
shi_index=that.data.shi_index,
sheng_index=that.data.sheng_index;
//遍历所有的省,将省的名字存到sheng这个数组中
for (let i =0; i < shengshi.length; i++) {
sheng.push(shengshi[i].name)
}
if(shengshi[sheng_index].regions){//这里判断这个省级里面有没有市(如数据中的香港、澳门等就没有写市)
if(shengshi[sheng_index].regions[shi_index]){//这里是判断这个选择的省里面,有没有相应的下标为shi_index的市,因为这里的下标是前一次选择后的下标,比如之前选择的一个省有10个市,我刚好滑到了第十个市,现在又重新选择了省,但是这个省最多只有5个市,但是这时候的shi_index为9,而这里的市根本没有那么多,所以会报错
//这里如果有这个市,那么把选中的这个省中的所有的市的名字保存到shi这个数组中
for(let i=0;i< shengshi[sheng_index].regions.length;i++){
shi.push(shengshi[sheng_index].regions[i].name);
}
console.log('执行了区级判断');
if(shengshi[sheng_index].regions[shi_index].regions){//这里是判断选择的这个市在数据里面有没有区县
if(shengshi[sheng_index].regions[shi_index].regions[qu_index]){//这里是判断选择的这个市里有没有下标为qu_index的区县,道理同上面市的选择
console.log('这里判断有没有进区里');
//有的话,把选择的这个市里面的所有的区县名字保存到qu这个数组中
for(let i=0;i< shengshi[sheng_index].regions[shi_index].regions.length;i++){
console.log('这里是写区得');
qu.push(shengshi[sheng_index].regions[shi_index].regions[i].name);
}
}else{
//这里和选择市的道理一样
that.setData({
qu_index:0
});
for(let i=0;i< shengshi[sheng_index].regions[shi_index].regions.length;i++){
qu.push(shengshi[sheng_index].regions[shi_index].regions[i].name);
}
}}else{
//如果这个市里面没有区县,那么把这个市的名字就赋值给qu这个数组
qu.push(shengshi[sheng_index].regions[shi_index].name);
}
}else{
//如果选择的省里面没有下标为shi_index的市,那么把这个下标的值赋值为0;然后再把选中的该省的所有的市的名字放到shi这个数组中
that.setData({
shi_index:0
});
for(let i=0;i< shengshi[sheng_index].regions.length;i++){
shi.push(shengshi[sheng_index].regions[i].name);
}
}
}else{
//如果该省级没有市,那么就把省的名字作为市和区的名字
shi.push(shengshi[sheng_index].name);
qu.push(shengshi[sheng_index].name);
}
console.log(sheng);
console.log(shi);
console.log(qu);
//选择成功后把相应的数组赋值给相应的变量
that.setData({
sheng: sheng,
shi: shi,
qu: qu
});
//有时候网络慢,会出现区县选择出现空白,这里是如果出现空白那么执行一次回调
if(sheng.length==0||shi.length==0||qu.length==0){
that.jilian();
console.log('这里执行了回调');
// console.log();
}
console.log(sheng[that.data.sheng_index]);
console.log(shi[that.data.shi_index]);
console.log(qu[that.data.qu_index]);
//把选择的省市区都放到jieguo中
let jieguo={
sheng:sheng[that.data.sheng_index],
shi:shi[that.data.shi_index],
qu:qu[that.data.qu_index]
};
that.setData({
jieguo:jieguo
});
},
onLoad:function(){
var that=this;
//请求省市区的数据
wx.request({
url: 'https://wxxapp.duapp.com/quanguo.json',//由于服务器已关闭,这个地址已经无法使用,请用自己的数据来写
data: {},
method: 'GET',
success: function(res){
// success
console.log(res.data.regions);
// shengshi=res.data.regions
that.setData({
shengshi:res.data.regions
});
that.jilian();
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonProvinz- und Stadtverknüpfungsfunktion des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
 So definieren Sie ein Array
So definieren Sie ein Array
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?