

Acht praktische, wenig bekannte PS-Tipps
Im Folgenden sind alle praktischen Tipps in PS aufgeführt. Die Tipps sind hauptsächlich geschrieben für Neulinge, die gerade erst angefangen haben, PS zu spielen. Die Großen können ruhig durch sie kriechen, hahaha.
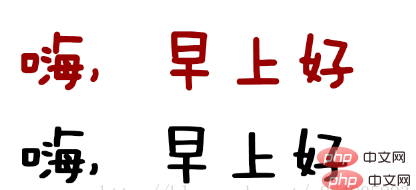
1. Sie können den Text auch selbst fett und kursiv formatieren, um bessere Ergebnisse zu erzielen.

Die Wörter oben sind die fett gedruckten, die mit PS geliefert werden, und die Wörter unten werden aus der Textebene kopiert und um 2 nach verschoben unten rechts Über Pixel kann nicht nur die Fettbreite gesteuert, sondern auch mehr Stile erstellt werden. Dasselbe gilt für Kursivschrift. Nachdem Sie den Text in ein Smart-Objekt umgewandelt haben, klicken Sie mit Strg+T auf die Abschrägung und Sie können die Schriftneigung selbst steuern ( ̄▽ ̄)ブ.

2. Mehrere allgemeine Werte für den Text der Weboberfläche
a Der 1,5- bis 2-fache visuelle Effekt ist am besten (der Absatzabstand ist im Allgemeinen kleiner als die Zeilenhöhe).

b Die gängigen kleinen Schriftarten haben die Größe 12 (kleiner Text) – Größe 14 (Haupttext) Song Dynasty ohne Anti-Aliasing-Effekt.
Der Mainstream für große Schriftarten ist Microsoft Yahei mit Anti-Aliasing-Effekt.
c. Die Anzahl der Wörter in einer Textzeile beträgt im Allgemeinen 40-80 Wörter.

d Im Englischen sind Arail-Schriftarten im Allgemeinen sehr harmonisch, unabhängig von der Größe.
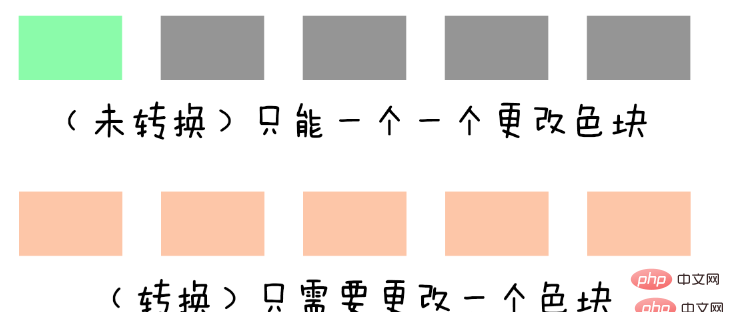
3. Was die Funktion der Umwandlung in „intelligente Objekte“ betrifft, ist es wirklich ein Geschenk des Designers! ! !
Fassen Sie einige seiner Vorteile zusammen (′д` ), achten Sie darauf, intelligente Objekte angemessen zu verwenden:
a hat keinen Einfluss auf die Qualität des Bildes. (Wenn Sie das Bild verkleinern, ohne es in ein Smart-Objekt umzuwandeln, gehen bestimmte Bildinformationen verloren und es wird unscharf, wenn Sie es erneut vergrößern.)
b Wenn Sie nach dem Hinzufügen eines Filters zum Bild nicht zufrieden sind, müssen Sie ihn nicht löschen und erneut erstellen. Sie können den Filter direkt und intelligent ändern (im Allgemeinen ist dies nicht mehr möglich). geändert werden). Ich werde das Bild hier nicht zeigen. Sie können es selbst versuchen.
c. Es hat einen Verknüpfungseffekt. Dies ist wirklich praktisch, um wiederholte Module auf Webseiten zu ändern. Im Grunde müssen Sie nur ein Smart-Objekt ändern und alle vom Smart kopierten Objekte Das Objekt wird Change(●'◡'●) sein. (Dies ist eine große Hilfe, wenn Sie später umfangreiche Änderungen an der Darstellung von E-Commerce-Webseiten vornehmen.)
d Darüber hinaus müssen Sie sich nach der Durchführung verschiedener Änderungen keine Gedanken darüber machen, ob das Originalbild erhalten bleibt Wenn Informationen verloren gehen (Unzerstörbarkeit ist ein wichtiges Prinzip in PS), können Sie das Smart-Objekt trotzdem betreten, um Änderungen vorzunehmen. Benutze es einfach öfter.
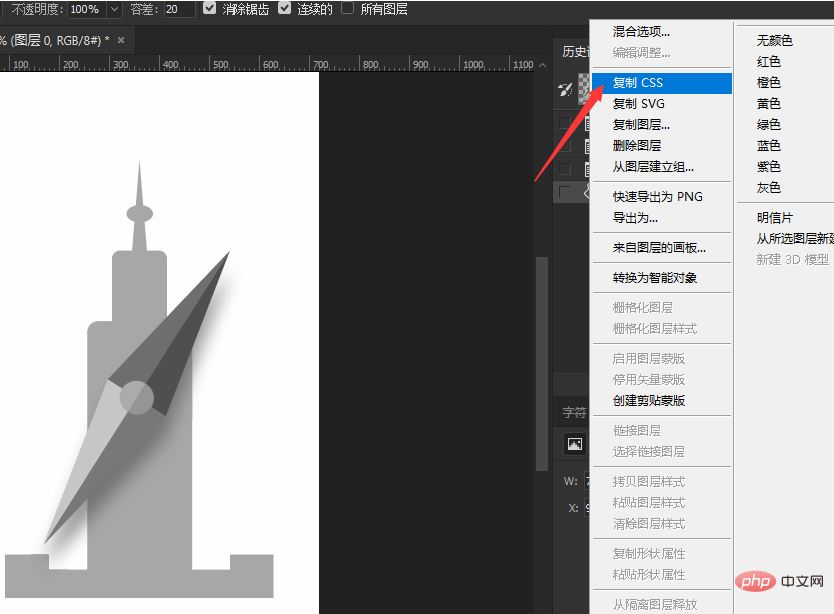
4. Übernehmen Sie nicht die Schuld für das „Kopieren von CSS“ (lll¬ω¬)

Viele Schüler, die PS spielen, klicken möglicherweise versehentlich auf die Schaltfläche „CSS kopieren“, wenn sie mit der rechten Maustaste auf eine Ebene klicken. Nachdem sie darauf geklickt haben, zittern sie und warten, aber tatsächlich ändert sich nichts Wenn Sie mit der rechten Maustaste klicken und in das Textfeld einfügen, wird ein Absatz angezeigt. Sehr magischer Code o( ̄▽ ̄)ブ.
Wohlfahrtsruf für Code-Klassenkameraden

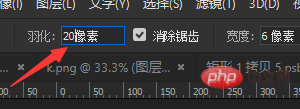
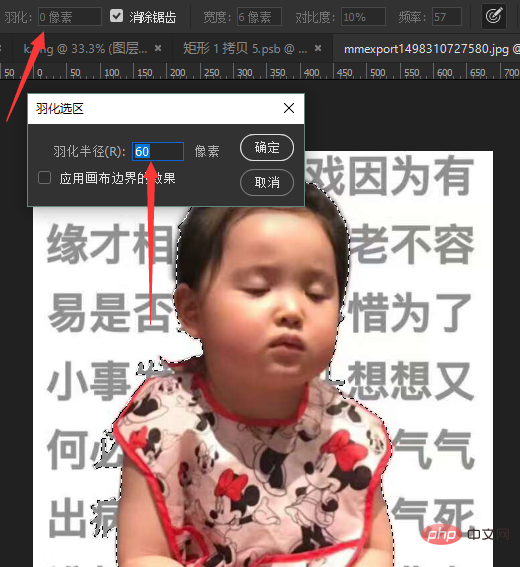
5. Über die Federreihenfolge
Die gibt es übrigens Zwei Arten der Federung. Jeder sollte wissen, dass die Einstellung des Federwerts vor der Auswahl direkt im oberen Fenster erfolgt.

Viele Neulinge stellen jedoch fest, dass der Auslaufwert nach der Auswahl nicht eingestellt wurde oder der Auslaufwert nicht zufriedenstellend eingestellt ist, aber nicht geändert werden kann. Drücken Sie zu diesem Zeitpunkt Mit der Tastenkombination Umschalt+F6 können Sie den Federwert festlegen, nachdem Sie die Auswahl erhalten haben.

6. Fügen Sie dem Symbol keine unnötigen inneren und äußeren Ränder hinzu.
Ränder und andere Dinge können mit CSS realisiert werden. Die Code-Implementierung ist sehr präzise, was eine einheitliche Verwaltung ermöglicht, ohne dass Änderungen wiederholt in PS verschoben werden müssen Fehler.
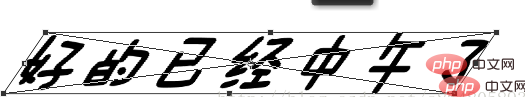
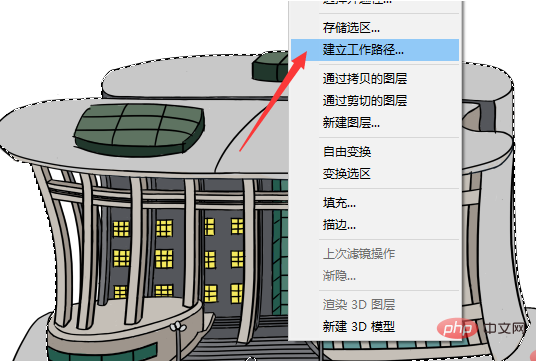
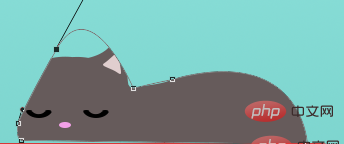
7. Konvertierung zwischen Auswahl und Pfad
Wenn Sie nicht wissen, wie man das Stiftwerkzeug verwendet, können Sie relativ schnell einen Pfad erstellen.
Verwenden Sie zunächst verschiedene Werkzeuge, um eine Auswahl zu erstellen, z. B. Schnellauswahl, magnetisches Lasso, rechteckiges Auswahlrechteck und alles, was eine Auswahl generieren kann. Nachdem Sie den Bereich ausgewählt haben, klicken Sie mit der rechten Maustaste, um einen Arbeitspfad zu erstellen. Je kleiner der Toleranzwert, desto dichter sind die automatisch generierten Ankerpunkte.
Was die Vorteile von Pfaden betrifft, sollte jeder wissen, dass sie genau sind, da sie durch Ankerpunktberechnungen verarbeitet werden und die resultierenden Vektorgrafiken wenig Platz beanspruchen. Und die mit dem Pfad erstellte Schnittmaske wird zum Ausschneiden verwendet, was eine der notwendigen Fähigkeiten ist, um in Zukunft verschiedene Ausschnitte anzufertigen.

Was das Umwandeln von Pfaden in Auswahlen betrifft, verwende ich sie normalerweise zum Ausschneiden von Bildern. Sie können gerne weitere Funktionen hinzufügen o( ̄▽ ̄)ブ
8. Fassen Sie abschließend die Vorteile und Verwendungsmöglichkeiten der drei Arten von Masken zusammen
eine Ebenenmaske (für ein einzelnes Objekt)
Sie ähnelt dem Abdecken einer Ebene auf dem Originalbild (Gruppe) Wenn Sie die Maske bedienen, werden Sie feststellen, dass reines Weiß eine Anzeige bedeutet und reines Schwarz keine Anzeige bedeutet (die Transparenz der Anzeige ändert sich entsprechend dem Grauwert). Finden Sie, dass dies viel praktischer ist als ein Radiergummi, da dies kein echtes Bild ist. Wenn Sie mit dem Originalbild nicht zufrieden sind, können Sie es direkt mit einem weißen Pinsel wiederherstellen.

b. Vektormaske (für ein einzelnes Objekt)
Es ist auch grob abgedeckt, aber die Vektormaske basiert auf dem Pfad und muss vorhanden sein Eine Vektormaske kann nur generiert werden, wenn ein Pfad vorhanden ist, der der Ebenenmaske entspricht, keine Graustufen aufweist (Transparenz kann nicht ausgedrückt werden), aber ziemlich genau ist und beim Ändern nur den Ankerpunkt bearbeiten muss. den gewünschten Effekt erzielen.


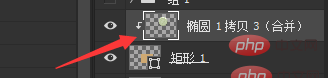
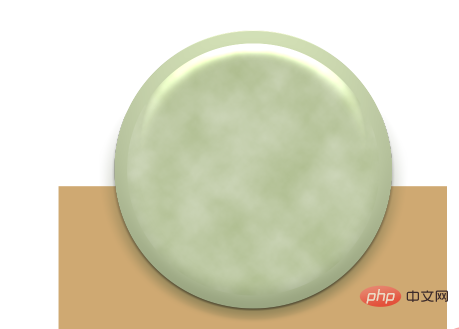
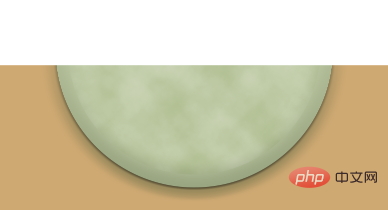
c. Schnittmaske (für zwei Objekte)
Die letzte Schnittmaske sollte am einfachsten zu verstehen sein, die untere Ebene wird als Container betrachtet, und die obere Ebene wird als Füller betrachtet. Wenn die Schnittmaske erstellt wird, kann der Füller nur innerhalb des Containers angezeigt werden.

Sie können an der Verbindungsstelle der beiden Ebenen die Alt-Taste drücken und klicken, um eine Schnittmaske zu erstellen.


Schließlich ist die Kombination der ersten beiden Masken für den Bildausschnitt im Allgemeinen unbesiegbar. Zeichnen Sie präzise Grenzen und Ebenenmasken Transparenz. Es gibt auch viele andere Anwendungen, sodass Sie mehr experimentieren können.
Emmm...m, das heutige Angeln ist vorbei. Das nächste Mal kann ich ein spezielles Thema über Ausschnitte erstellen und die Kanäle vorstellen! ! ! (。・∀・)ノ゙
Dieser Artikel ist reproduziert von: https://blog.csdn.net/a864805893/article/details/78223432
Empfohlenes Tutorial: „ PS-Tutorial》
Das obige ist der detaillierte Inhalt vonAcht wenig bekannte praktische Tipps für PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 was bedeutet Facebook
was bedeutet Facebook
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Cloud-Computing-Technologie
Cloud-Computing-Technologie