Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 Tipps zur Verwendung von Sublime Text3 (Installation und allgemeine Einstellungen)
Tipps zur Verwendung von Sublime Text3 (Installation und allgemeine Einstellungen)
Tipps zur Verwendung von Sublime Text3 (Installation und allgemeine Einstellungen)
Die folgende Tutorial-Kolumne von sublime gibt Ihnen Tipps zur Verwendung von sublime text3. Ich hoffe, dass es für Freunde hilfreich ist, die es brauchen!

Einführung
Sublime Text: Eine Editor-Software mit Code-Hervorhebung, Syntax-Eingabeaufforderungen, automatischer Vervollständigung und schneller Reaktion. Sie verfügt nicht nur über eine wunderschöne Benutzeroberfläche, sondern unterstützt auch die elegante Verwendung von Sublime Text Plug-Ins sind eine unverzichtbare Existenz. Es ist auf jeden Fall eine Freude, mit ihr Code zu schreiben.
Installieren und aktivieren
- Offizieller Website-Download: sublime text3; 🎜 >Öffnen Sie die .exe-Datei zur Installation und fügen Sie sie dem Kontextmenü mit der rechten Maustaste hinzu
- Im Internet finden Sie den neuesten Sublime Text3-Aktivierungscode wie folgt:
-
–– LIZENZ BEGINNEN ––
Michael Barnes
Einzelbenutzerlizenz EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— LIZENZ BEENDEN —— Öffnen Sie das Sublime-Menü > geben Sie die Lizenz ein und geben Sie den Aktivierungscode ein. - Sublime Text3 erneut öffnen, wenn die Eingabe von Lizenzänderungen zum Entfernen der Lizenzaktivierung erfolgreich ist
Allgemeine Einstellungen
- Stellen Sie das Standardkodierungsformat auf UTF-8 ein
- Wählen Sie das Menü „Einstellungen->(Einstellungen)-Benutzer;“
- Fügen Sie die folgende Codezeile in geschweiften Klammern hinzu: „default_encoding“: „UTF-8“;
- sublime text 3 Schriftart festlegen
- Menü „Einstellungen“->(Einstellungen)-Benutzer
- „font_face“ hinzufügen: „Consolas“, "font_size": 12 ;
- Meine Präferenzen->(Einstellungen)-Benutzereinstellungen
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>Nach dem Login kopieren
Tastenkombinationen
-
Nach oben und unten tauschen:
Strg+Umschalttaste+ ↑↓<span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span> -
Cursorauswahl:
<code><span style="font-size: 14px;">Ctrl+alt+↑↓</span>Strg+Alt+ ↑↓ -
Kopieren Sie die gesamte Zeile in die nächste Zeile:
<span style="font-size: 14px;">ctrl+shift+d</span>Strg+Umschalt+d -
Rechts einrücken:
<span style="font-size: 14px;">Tab</span> -
<span style="font-size: 14px;">Umschalt+Tab<strong></strong></span><span style="font-size: 14px;">Ctrl+Shift+K</span>Gesamte Zeile löschen:<li>
- Kommentar einzeilig:
Strg+/<span style="font-size: 14px;">Ctrl+Shift+/</span> -
Kommentieren Sie mehrere Zeilen:
Strg+Umschalt+/<span style="font-size: 14px;">Ctrl+Z</span> -
Rückgängig machen:
<code><span style="font-size: 14px;">Ctrl+Y</span>Strg+Z -
Wiederholen und rückgängig machen:
<span style="font-size: 14px;">Ctrl+F</span>Strg+Y - Schlüsselwörter suchen:
<span style="font-size: 14px;">Ctrl+P</span><ol>Strg+F<li> </ol> - Öffnen das Suchfeld:
<code><span style="font-size: 14px;">@</span>Strg+P -
Geben Sie den Dateinamen im aktuellen Projekt ein, um schnell danach zu suchen Dateien
<span style="font-size: 14px;">:</span>Geben Sie
<li>Tab<span style="font-size: 14px;"></span>
</li><span style="font-size: 14px;">Shift+Tab</span>Links einrücken: <strong>Strg+Umschalt+K</strong><span style="font-size: 14px;">Ctrl+/</span>
<li>@<span style="font-size: 14px;"></span>
</li> und Schlüsselwörter ein, um den Funktionsnamen <span style="font-size: 14px;">#</span> zu finden in der Datei Geben Sie :<li> und die Nummer ein, um zur Codezeile in der Datei Geben Sie <span style="font-size: 14px;">Ctrl+Shift+P</span>#<li> und Schlüsselwörter ein und suchen Sie den Variablennamen <span style="font-size: 14px;">Esc</span>
Öffnen Sie das Befehlsfeld:
Strg+Umschalt+PBeenden:(The Package Control) zu installieren Das Plug-in selbst ist ein Plug-in zur komfortablen Verwaltung von Plug-ins)
<span style="font-size: 14px;">Esc<br></span><span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>- Häufig verwendete Plug-Ins
<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>◇Plug-Ins installieren<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>STRG+UMSCHALT+P, um das Befehlsfeld zu öffnen, suchen Sie nach Package Control install, um
Öffnen Sie das Installationspaket-Terminal
<span style="font-size: 14px;"> (Rufen Sie direkt das Befehlsfeld auf oder öffnen Sie die Paketsteuerung, geben Sie „Paket installieren“ ein und klicken Sie zur Eingabe) </span>
Geben Sie den gewünschten Plug-in-Namen ein und klicken Sie zum Installieren
(Öffnen Sie sublime erneut und Sie können das installierte Plug-in in den Paketeinstellungen sehen)◇ Plugins aktualisierenStrg+Umschalt+P, um das Befehlsfeld aufzurufen und Upgrade-Pakete einzugeben, klicken Sie auf Aktualisieren ◇Plug-in löschenStrg+Umschalt+P, um das Befehlsfeld aufzurufen, geben Sie „Entfernen“ ein, rufen Sie „Exit the Remove Package“ auf und klicken Sie auf das gewünschte Plug-in löschen
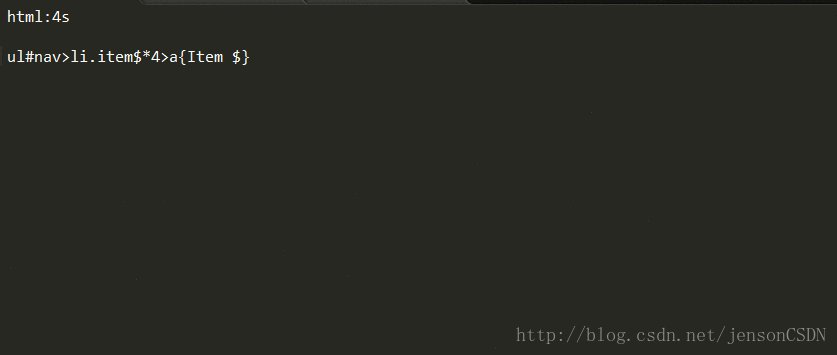
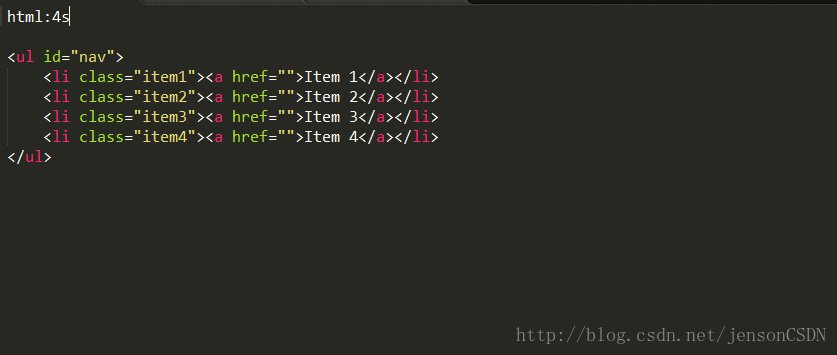
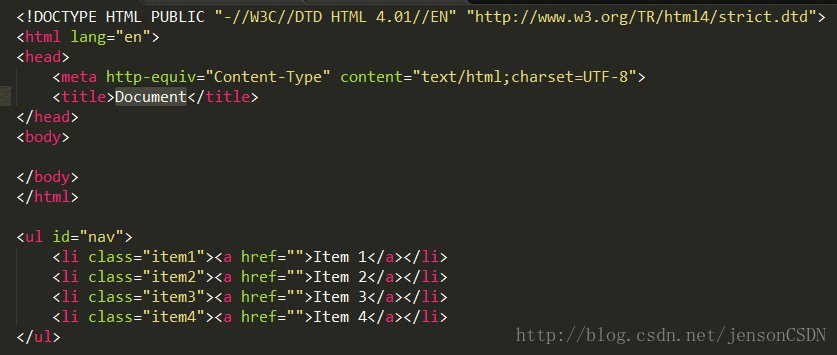
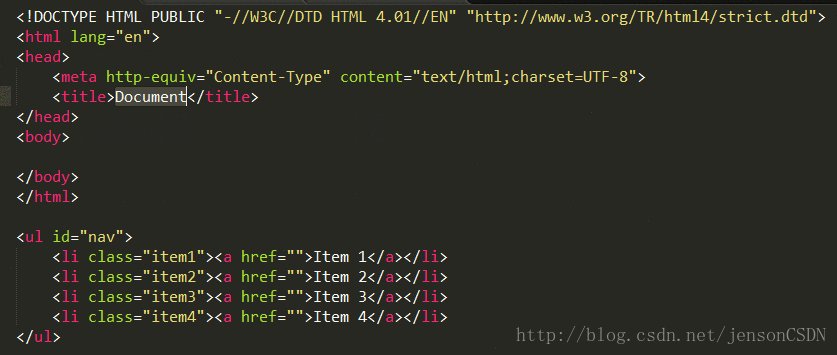
◇Emmet
Funktion: Codieren von Tastenkombinationen, ein Muss für die Frontend
Einführung: Emmet (basierend auf dem pyv8-Plug-in) ist als aktualisierte Version der Zen-Codierung ein notwendiges Plug-in für das Frontend, wenn Sie damit nicht vertraut sind , können Sie es sich auf der offiziellen Website (http://docs.emmet.io/) ansehen, um das spezifische Demonstrationsvideo anzusehen.
Verwenden Sie: Tutorial – http://docs.emmet.io/cheat-sheet/
◇AutoFileName
Funktion: Dateinamen schnell eingeben
Einführung: Die Eingabe der Datei automatisch abschließen Name, wenn das Bild ausgewählt ist
verwenden Sie: Geben Sie „/“ ein, um andere Dateien relativ zu diesem Projektordner anzuzeigen
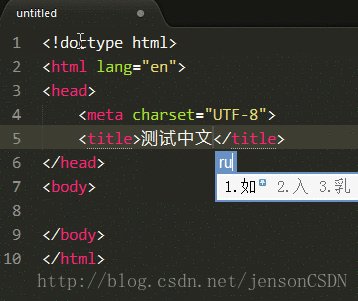
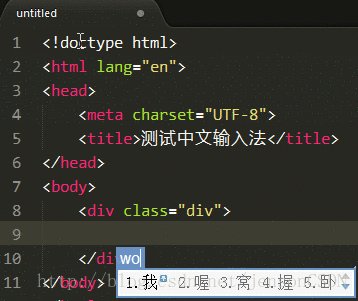
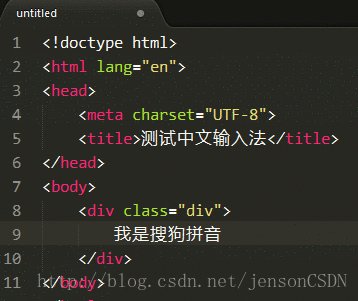
◇IMESupport
Funktion: erhabene chinesische Eingabemethode
Einführung: Auch betroffen darüber, ob die chinesische Eingabemethode „Sublime Text“ dem Cursor nicht folgen kann? Probieren Sie das Plug-in „IMESupport“ aus! Derzeit unterstützt es nur Windows und kann dem Cursor in der Suche und anderen Schnittstellen nicht gut folgen.
Verwenden Sie: Strg + Umschalt + P → Geben Sie pci ein → Geben Sie IMESupport ein → Geben Sie
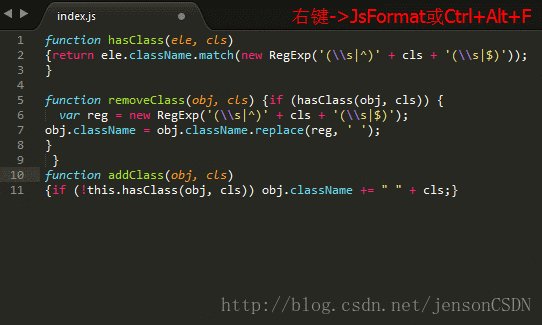
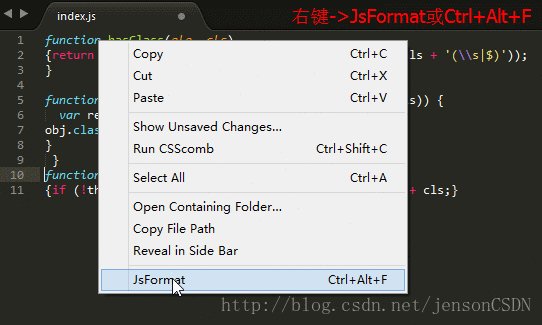
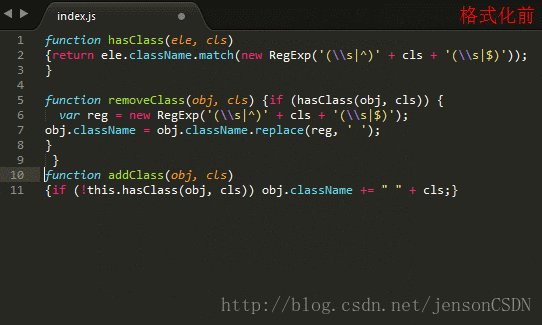
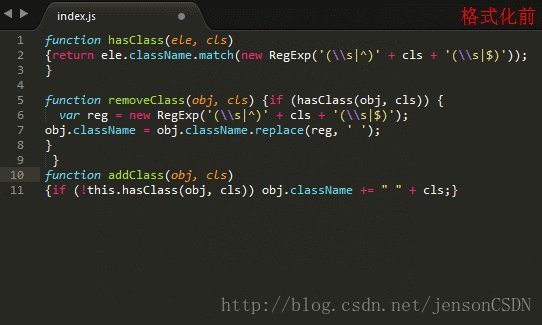
◇ JsFormat ein
Einführung: Dies ist ein Plug-in, das JS formatiert und komprimierte Dateien formatieren kann. Es kann auch mit Package Control installiert werden. Nach dem JsFormat-Plug-in können Sie mit der rechten Maustaste auf die JS-Datei klicken ->
<code><span style="font-size: 14px;">JsFormat</span>JsFormat oder die Tastenkombination<span style="font-size: 14px;">Ctrl+Alt+F</span>Strg +Alt+F<span style="font-size: 14px;"></span>
JS formatieren
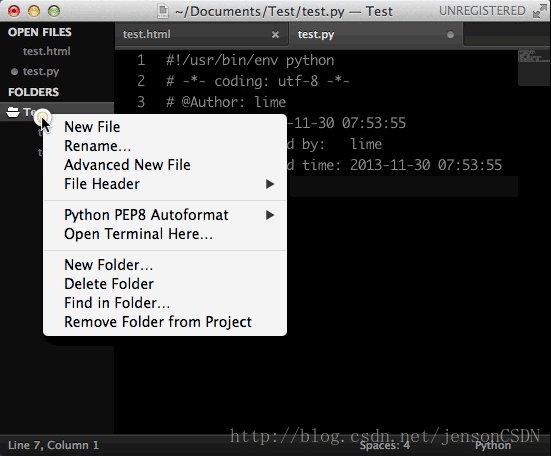
◇SideBarEnhancements
Einführung: SideBarEnhancements ist ein sehr praktisches Rechtsklick-Menüerweiterungs-Plug-in. Klicken Sie vor der Installation des Plug-ins mit der rechten Maustaste in die Spalte ORDNER Es gibt nur wenige einfache Funktionen
◇TrailingSpaces
Einführung: Manchmal gibt es am Ende des Codes ein paar zusätzliche Leerzeichen oder Tabulatoren, aber es gibt keinen Anzeigeeffekt. Das TrailingSpaces-Plugin kann die zusätzlichen Leerzeichen und Tabulatoren hervorheben
◇CssComb
Einführung:
CssComb ist ein Plug-in zum Sortieren und Formatieren Sie die CSS-Eigenschaften, um das CssComb After-Plug-in zu installieren. Möglicherweise stellen Sie fest, dass es nicht ausgeführt werden kann, da es auf Node.js basiert. Wenn Ihr Computer dies getan hat, können Sie dies überspringen Wenn die Node.js-Umgebung nicht installiert ist, sollten Sie zur offiziellen Node.js-Website gehen [Herunterladen] und die entsprechende Version von Node.js installieren Verwendung: Verwendung: Menü Extras->Ausführen CSScomb oder drücken Sie die Tastenkombination Strg+Umschalt+C in der CSS-Datei (Die Tastenkombinationen stehen in Konflikt mit dem ColorPicker-Plug-in, ändern Sie es in Strg+Umschalt+Alt+C)
◇ConvertToUTF8
Einführung:
Sublime Text selbst unterstützt keine chinesische Kodierung, daher muss es gelöst werden Durch die Installation eines Plug-Ins kann Verwendung:
Verwendung: Drücken Sie die Tastenkombination Strg+Umschalt+C (die Tastenkombination steht in Konflikt mit dem ColorPicker-Plug-In, ändern). es zu Strg+Umschalt+Alt+z) **Änderung der Tastenkombination: **Einstellungen→Pakete durchsuchen Klicken Sie hier, um das entsprechende Plug-In zu öffnen und zu finden, um die Tastenkombination
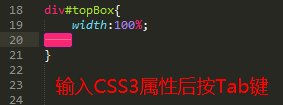
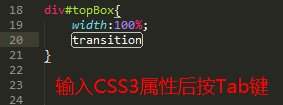
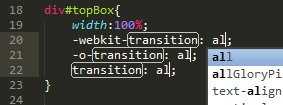
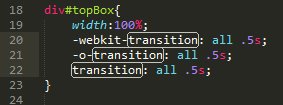
◇Autoprefixer zu ändern
Einführung: Dies ist ein CSS3-Plug-in zur automatischen Vervollständigung von privaten Präfixen. Dieses Plug-in verwendet die CanIUse-Datenbank, um genau zu bestimmen, welche Attribute erforderlich sind welche Präfixe, genau wie das CssComb-Plug-in, erfordert auch, dass auf dem System die Node.js-Umgebung installiert ist
Verwendung: Drücken Sie nach Eingabe der CSS3-Attribute (vor dem Doppelpunkt) die Tabulatortaste, wie unten gezeigt
◇ColorPicker
Einführung: Beim Bearbeiten von CSS-Stilen ermöglicht ColorPicker, dass erhabener Text eine integrierte Farbe hat Nachdem Sie die Farbe angepasst haben, klicken Sie auf „OK“ und am Cursor wird ein hexadezimaler Farbcode generiert.
Verwenden Sie:<code><span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>Strg/Befehl + Umschalt + CAufruf
◇ColorHighlighter
Einführung: ColorHighlighter ist ein Plug-in, das die visuelle Farbe der ausgewählten Farbe anzeigt Code. Wenn Sie „#fff“ auswählen, wird Ihnen das weiße
◇Terminal
Öffnen Sie das Terminal der Datei. Das Standardterminal ist CMD (unterstützt Linux). Strg+Umschalt+T öffnet den Ordner, in dem sich die Datei befindet, Strg+Umschalt+Alt+T öffnet den Stammverzeichnisordner des Projekts, in dem sich die Datei befindet, und Sie können die Tastenkombinationen selbst neu konfigurieren. Sie können hier auch mit der rechten Maustaste auf „Terminal öffnen“ klicken, um es zu öffnen.
◇Dateikopfzeile
Einführung: Dateikopfzeile ist Ein Plug-in, das automatisch Präfixfelder zu Dateien hinzufügt
Konfiguration: Einstellungen→Pakete durchsuchen Klicken Sie zum Öffnen, um das entsprechende Plug-in zu finden. Öffnen Sie die Vorlage, um die Vorlage zu ändern

◇Code-Prompt-Plug-in-Zusammenfassung
- SublimeCodeIntel
Funktion: SublimeCodeIntel implementiert intelligente Code-Eingabeaufforderungen und automatische Vervollständigungsfunktionen
Nachteile: Wenige Eingabeaufforderungen, ich möchte nicht Verwenden Sie es
Unterstützte Sprachen: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Weniger, Smarty, Node.js, Tcl, TemplateToolkit, PHP
- bessere Vervollständigung
Funktion: bessere Vervollständigung implementiert intelligente Code-Eingabeaufforderungen und automatische Vervollständigungsfunktion
Vorteile: Kann angepasst werden, empfohlen
Unterstützte Sprachen: Javascript, jQuery , Bootstrap, PHP, React, CSS usw.
Konfiguration: False in der entsprechenden Datei in True ändern
- JavaScriptCompletions
Funktion: JavaScriptCompletions implementieren Code-intelligente Eingabeaufforderungen und automatische Vervollständigungsfunktionen
Funktionen: Vollständige Eingabeaufforderungen, hohe Version Super Support ist gut
Unterstützte Sprachen: Javascript
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von Sublime Text3 (Installation und allgemeine Einstellungen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Erhabener Textproduktivitätshacks: Beschleunigen Sie Ihren Codierungs -Workflow
Apr 03, 2025 am 12:20 AM
Erhabener Textproduktivitätshacks: Beschleunigen Sie Ihren Codierungs -Workflow
Apr 03, 2025 am 12:20 AM
Zu den Methoden zur Verbesserung der Programmierungseffizienz unter Verwendung von Sublimetext gehören: 1) die Verwendung von Abkürzungsschlüssel wie die STRG -Verschiebung D, um Linien zu kopieren; 2) Verwenden Sie Multi-Line-Bearbeitungsfunktionen wie Strg-Mausklick, um mehrere Positionen auszuwählen. 3) Plug-Ins wie EMMET installieren, um den HTML/CSS-Code zu generieren. 4) benutzerdefinierte Konfigurationsdateien, z. B. das Festlegen der Schriftgröße und des Farbthemas. Das Beherrschen dieser Techniken kann Ihre Codierungsgeschwindigkeit und Ihre Arbeitseffizienz erheblich verbessern.
 Erweiterte Sublime Textanpassung: Themen, Schlüsselbindungen und Pakete
Apr 04, 2025 am 12:05 AM
Erweiterte Sublime Textanpassung: Themen, Schlüsselbindungen und Pakete
Apr 04, 2025 am 12:05 AM
Zu den Methoden zum Anpassen von Sublimetext gehören: 1. Erstellen und Ändern von Themendateien wie MyTheMe.Sublime-Theme und Anpassung des Erscheinungsbilds des Editors; 2. Passen Sie die Schlüsselbindungen an, stellen Sie Verknüpfungsschlüssel über die Standard-Datei (Windows) ein. 3. Installieren Sie PackageControl und verwalten Sie Plug-Ins durch sie, z. B. Emmet und Sublimelinter, und erweitern Sie die Editor-Funktionen.
 Erhabener Textbefehlspalette: Entfesseln Sie die Kraft des Erhabenen
Apr 07, 2025 am 12:17 AM
Erhabener Textbefehlspalette: Entfesseln Sie die Kraft des Erhabenen
Apr 07, 2025 am 12:17 AM
Die Verwendung der Kommandopalette von Sublimetext kann die Produktivität verbessern. 1) Befehlspalette öffnen (STRL Shift P/Windows/Linux, CMD Shift P/MAC). 2) Geben Sie das Befehlsschlüsselwort ein, z. B. "Installpackage" oder "Darktheme". 3) Wählen Sie Befehle aus und führen Sie aus, z. B. die Installation von Plug-Ins oder das Schalten von Themen. In diesen Schritten kann CommandPalette Ihnen helfen, schnell verschiedene Aufgaben auszuführen und die Bearbeitungserfahrung zu verbessern.
 Erhabener Textprojektmanagement: Organisieren und Navigieren von Codebasen
Apr 08, 2025 am 12:05 AM
Erhabener Textprojektmanagement: Organisieren und Navigieren von Codebasen
Apr 08, 2025 am 12:05 AM
Die Projektverwaltungsfunktion von Sublimetext kann in den folgenden Schritten effizient organisieren und durch die Codebasis navigieren: 1. Erstellen Sie eine Projektdatei und speichern Sie die. 3. Öffnen Sie die Projektdatei und laden Sie die Projektumgebung schnell über OpenProject im Projektmenü. 4. Optimieren Sie Projektdateien, um zu viele Ordner einzubeziehen, und verwenden Sie den Ausschlussmodus, um die Navigationsgeschwindigkeit zu verbessern. In diesen Schritten können Sie die Funktionen von Sublimetext von Projektmanagement verwenden, um die Entwicklungseffizienz und die Codequalität zu verbessern.
 Erhabene Textaufbausysteme: Zusammenstellen und Ausführen von Code direkt
Apr 05, 2025 am 12:12 AM
Erhabene Textaufbausysteme: Zusammenstellen und Ausführen von Code direkt
Apr 05, 2025 am 12:12 AM
Die BuildSystems von Sublimetext können automatisch den Code über Konfigurationsdateien kompilieren und ausführen. 1) Erstellen Sie eine JSON -Konfigurationsdatei und definieren Sie die Kompilierungs- und Ausführungsbefehle. 2) Verwenden Sie Verknüpfungsschlüssel, um Buildsysteme auszulösen, um den Befehl auszuführen. 3) Optimieren Sie die Konfiguration, um die Leistung zu verbessern, z. B. die Verwendung von Cache und paralleler Zusammenstellung. Dies ermöglicht es Entwicklern, sich auf das Schreiben von Code zu konzentrieren und die Entwicklungseffizienz zu verbessern.
 Erhabener Text reguläre Ausdrücke: Mastering -Suche und Ersetzen
Apr 06, 2025 am 12:15 AM
Erhabener Text reguläre Ausdrücke: Mastering -Suche und Ersetzen
Apr 06, 2025 am 12:15 AM
Durch die Suche nach regulären Ausdrücken in Sublimetext können durch die folgenden Schritte gesucht werden: 1. Einschalten der Such- und Ersetzungsfunktion unter Verwendung der Verknüpfungsschlüsseln Strg H (Windows/Linux) oder CMD OPT F (MAC). 2. Überprüfen Sie die Option "regulärer Ausdruck" und geben Sie den regulären Ausdrucksmodus ein, um zu suchen und zu ersetzen. 3. Verwenden Sie die Capture -Gruppe, um den passenden Inhalt zu extrahieren. Verwenden Sie beispielsweise HTTPS?: // (1), um den Domänennamen in der URL zu extrahieren. 4. Testen und debuggen Sie reguläre Ausdrücke, um sicherzustellen, dass der erforderliche Inhalt korrekt übereinstimmt. 5. Optimieren Sie die regulären Ausdrücke, um Überpache zu vermeiden und nicht greedische Übereinstimmungen zu verwenden, um die Leistung zu verbessern. /↩
 Erhabener Textverpackungssteuerung: Mastering -Paketverwaltung
Apr 09, 2025 am 12:08 AM
Erhabener Textverpackungssteuerung: Mastering -Paketverwaltung
Apr 09, 2025 am 12:08 AM
PackageControl verbessert die Entwicklungserfahrung von Sublimetext in den folgenden Schritten: 1. Installieren Sie PackageControl und verwenden Sie einige Befehlszeilen, um sie zu vervollständigen. 2. Zugreifen Sie PackageControl über Abkürzungsschlüssel oder Menüs, um Plug-Ins zu installieren, zu aktualisieren und zu löschen. 3. Säubern und aktualisieren Sie Plug-Ins regelmäßig, um die Leistung zu optimieren und die Entwicklungseffizienz zu verbessern. Durch diese Operationen können sich Entwickler auf die Programmierung konzentrieren und die allgemeine Entwicklungserfahrung verbessern.
 Erhabener Text: Lizenzdetails erläutert
Apr 10, 2025 am 09:34 AM
Erhabener Text: Lizenzdetails erläutert
Apr 10, 2025 am 09:34 AM
Sublimetext's Lizenz ist ein dauerhafter digitaler Schlüssel, der alle Funktionen freischaltet und Testtipps beseitigt. Nach dem Kauf wird es über die offizielle Website aktiviert. Der gleiche Schlüssel kann für den persönlichen Gebrauch durch mehrere Geräte verwendet werden, sodass Sie Verstöße gegen die Nutzungsbedingungen vermeiden müssen.