Was ist Front-End-MVVM?
Front-End-MVVM ist ein Software-Architektur-Entwurfsmuster. Es handelt sich im Wesentlichen um eine verbesserte Version von MVC, die den Status und das Verhalten der Ansicht abstrahiert und es Entwicklern ermöglicht, die Benutzeroberfläche der Ansicht und die Geschäftslogik zu trennen Vorteile sind geringe Kopplung, Wiederverwendbarkeit, unabhängige Entwicklung und Testbarkeit.

MVVM ist die Abkürzung für Model-View-ViewModel. Es handelt sich im Wesentlichen um eine verbesserte Version von MVC. MVVM abstrahiert den Zustand und das Verhalten der Ansicht und ermöglicht uns so die Trennung der Benutzeroberfläche der Ansicht und der Geschäftslogik. Natürlich hat ViewModel diese Dinge bereits für uns erledigt. Es kann die Modelldaten herausnehmen und dabei helfen, die in der Ansicht enthaltene Geschäftslogik zu verwalten, die Inhalte anzeigen muss. Microsofts WPF bringt neue technische Erfahrungen wie Silverlight, Audio, Video, 3D, Animation usw., was dazu führt, dass die Software-UI-Ebene detaillierter und anpassbarer ist. Gleichzeitig bringt WPF auf technischer Ebene auch neue Funktionen wie Bindung, Abhängigkeitseigenschaft, Routing-Ereignisse, Befehl, DataTemplate, ControlTemplate und andere neue Funktionen mit. Der Ursprung des MVVM-Frameworks (Model-View-ViewModel) ist ein neues Architekturframework, das sich aus der Anwendungsmethode der Kombination des MVP-Musters (Model-View-Presenter) mit WPF entwickelt hat. Es basiert auf dem ursprünglichen MVP-Framework und integriert die neuen Funktionen von WPF, um den immer komplexeren Anforderungen der Kunden gerecht zu werden.
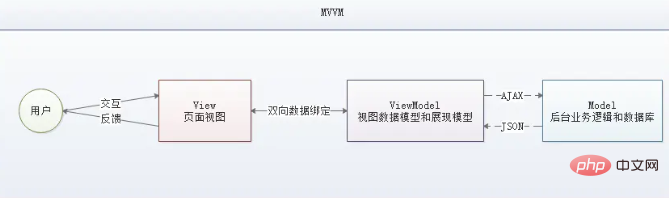
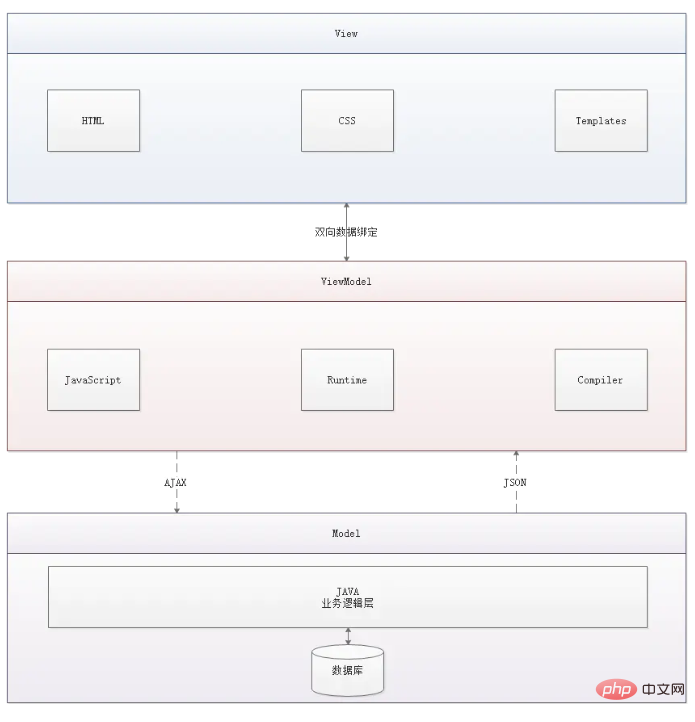
MVVM-Logikdiagramm

Komponenten des MVVM-Musters

Modell
Modell bezieht sich auf das Domänenmodell (objektorientiert), das den realen Zustandsinhalt darstellt, oder auf die Datenzugriffsschicht (datenzentriert). ), das den Inhalt darstellt).
Ansicht
Genau wie bei MVC- und MVP-Mustern ist die Ansicht die Struktur, das Layout und das Erscheinungsbild (UI), die der Benutzer auf dem Bildschirm sieht.
Ansichtsmodell
Ein Ansichtsmodell ist eine Abstraktion einer Ansicht, die öffentliche Eigenschaften und Befehle offenlegt. MVVM verfügt im MVC-Modus weder über einen Controller noch im MVP-Modus über einen Presenter, sondern über einen Binder. In einem Ansichtsmodell kommunizieren Binder zwischen der Ansicht und dem Datenbinder.
Binder
Deklarative Daten- und Befehlsbindung ist im MVVM-Muster implizit. Im Microsoft-Lösungsstapel ist der Binder eine Auszeichnungssprache namens XAML. Binder ersparen Entwicklern die Notwendigkeit, Boilerplate-Logik zu schreiben, um Ansichtsmodelle und Ansichten zu synchronisieren. Das Aufkommen der deklarativen Datenbindungstechnologie war ein Schlüsselfaktor für die Ermöglichung dieses Musters, wenn es außerhalb des Microsoft-Heaps implementiert wurde.
Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist Front-End-MVVM?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




