Verstehen und Lernen über Proxy-Objekte
1. Was genau ist das Proxy-Objekt?
Was genau ist das Proxy-Objekt? Proxy bedeutet Proxy. Die Funktion des Proxy-Objekts besteht darin, über Proxy ein Proxy-Objekt zu erstellen und dann das Proxy-Objekt zu betreiben, damit Sie einige Verhaltensweisen des angegebenen Objekts anpassen können.
Proxy(target,handler); Der Proxy-Konstruktor empfängt 2 Objekte. Der erste Parameter ist das zu verarbeitende Objekt und der zweite Parameter ist die Sammlung der anzupassenden Methoden (dh ein Objekt).
Sehr abstrakt? Tatsächlich ist es Object.defineProperty in js sehr ähnlich (dh der Accessor-Eigenschaft, die zum Implementieren der untersten Ebene von vue2.x verwendet wird).
Object.defineProperty definiert Accessor-Eigenschaften, die das Lese- und Schreibverhalten einer bestimmten Eigenschaft steuern können. Dies kann auch in Proxy erfolgen, und Proxy ist flexibler und leistungsfähiger. Es kann viele Dinge mit Accessor-Eigenschaften tun . Dinge, die nicht erreicht werden können.
Zum Beispiel auf Ereignisse zum Löschen von Attributen achten (delete obj.prop;), auf Ereignisse ('id' in obj;), Aufrufe anwenden usw.
Schauen wir uns zunächst an, was das Proxy-Objekt enthält.
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
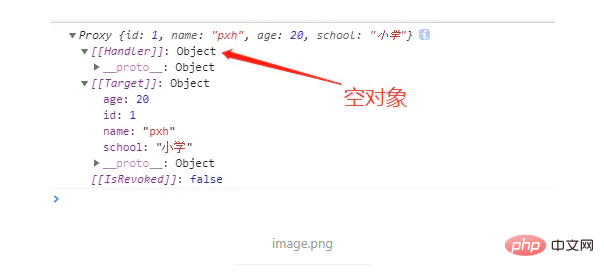
console.log(proxy);Sehen Sie sich den ausgedruckten Proxy an, wie unten gezeigt.

Wie Sie sehen können, enthält das Proxy-Objekt das Handler-Attribut, das Target-Attribut und IsRevoked. Ihre Werte sind der von uns übergebene Handler, targetObj und false.
Dies istRevoked gibt an, ob es widerrufbar ist. Verwenden Sie die Methode Proxy.revocable(), um ein widerrufbares Proxy-Objekt zu generieren. Weitere Informationen finden Sie in der Dokumentation.
2. Betreiben Sie das Originalobjekt über das Proxy-Objekt
Oben haben wir ein Proxy-Objekt erstellt, indem wir das Proxy-Objekt bedienen als Betrieb des nativen Objekts. Das ist es. (Eigentlich wird das Proxy-Objekt intern zugeordnet.)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
/**
* 1、读取及修改属性,可以看到原来的对象的属性也被修改了
*/
console.log(proxy.age); // 20
console.log(targetObj.age); // 20
proxy.age = 22;
console.log(proxy.age); // 22
console.log(targetObj.age); // 22
/**
* 2、删除proxy对象的属性,影响原来的对象的属性
*/
console.log(proxy.school); // 小学
console.log(targetObj.school); // 小学
delete proxy.age;
console.log(proxy.school); // undefined
console.log(targetObj.school); // undefined3. Methode festlegen und Methode abrufen
Okay, jetzt können wir beginnen, in das Verhalten des ursprünglichen Objekts einzugreifen Implementieren Sie die folgenden Methoden. Erreichen Sie den Zweck, in das Verhalten des Ziels einzugreifen.
handler.apply
handler.construct In das neue Verhalten des Konstruktors eingreifen
handler.defineProperty Greift in die Datenattribut- oder Accessor-Attributdefinition des Objekts ein
handler.deleteProperty Greift in das Attributlöschverhalten des Objekts ein
handler.get Eingriff in das Eigenschaftslöschverhalten des Objekts Attributleseverhalten
handler.getOwnProperty Eingriff in den charakteristischen Wert des Objektattributs
handler .has greift in das Verhalten des Objekts ein (prop in obj)
handler.isExtensible
handler.ownKeys
handler.set Verhalten festlegen
- ...
Zuerst in das Get-Verhalten (Attributleseverhalten) eingreifen
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
console.log(`${prop}属性正在被查看`);
console.log(targetObj == target); // true
return target[prop];
}
};
var proxy = new Proxy(targetObj,handler);
console.log(proxy.id);
/**
* 可以看到,打印顺序为:
* id属性正在被查看
* true
* 1
*/Als nächstes , ändern Sie einige Attribute in „Privat“, zum Beispiel ist es nicht erlaubt, das ID-Attribut
zu lesen und die Set-Methode zu definieren, und es ist nicht erlaubt, die ID-, Namens- und Altersattribute
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// 定义set方法,set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 修改属性,分别打印
* 不允许修改id属性
* 不允许修改name属性
* 不允许修改age属性
*/
proxy.id = 2;
proxy.name = 'pxh222';
proxy.age = 23;
proxy.school = '中学'; // 这个无打印
/**
* 读取属性,可以看到分别打印
* undefined
* pxh
* 20
* 中学 // 这个没有拦截,因此可以修改
*/
console.log(proxy.id);
console.log(proxy.name);
console.log(proxy.age);
console.log(proxy.school); var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 尝试删除id属性,可以看到打印顺序为:
* 不允许删除id属性
* false
*/
console.log(delete proxy.id);
/**
* 删除school属性,可以看到打印
* true
* undefined
*/
console.log(delete proxy.school);
console.log(proxy.school); var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
},
/**
* 通过has 方法来控制,返回值也是个boolean,表示对象是否拥有某个属性
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
has : function(target,prop){
if(prop == 'id'){
return false
}else{
return prop in target;
}
}
};
var proxy = new Proxy(targetObj,handler);
console.log('id' in proxy); // false
console.log('name' in proxy); // trueWeChat Mini Program“
Das obige ist der detaillierte Inhalt vonVerstehen und Lernen über Proxy-Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Analyse und Optimierung der Nginx Proxy Manager-Konfiguration
Sep 26, 2023 am 09:24 AM
Analyse und Optimierung der Nginx Proxy Manager-Konfiguration
Sep 26, 2023 am 09:24 AM
Überblick über die Konfigurationsanalyse und -optimierung von NginxProxyManager: NginxProxyManager ist ein auf Nginx basierendes Reverse-Proxy-Verwaltungstool, mit dem wir Reverse-Proxy-Server einfach konfigurieren und verwalten können. Bei der Verwendung von NginxProxyManager können wir die Leistung und Sicherheit des Servers verbessern, indem wir seine Konfiguration analysieren und optimieren. Konfigurationsanalyse: Speicherort und Struktur der Konfigurationsdatei: NginxProxyManag
 So konfigurieren und verwenden Sie das Proxy-Protokoll in Nginx
May 18, 2023 am 08:47 AM
So konfigurieren und verwenden Sie das Proxy-Protokoll in Nginx
May 18, 2023 am 08:47 AM
Wenn Proxyprotokoll in Nginx verwendet wird, wissen wir, dass Nginx ein Webserver und ein Proxyserver ist. Es funktioniert im Allgemeinen hinter Proxyserver oder Lastausgleichssoftware (Haproxy, Amazon Elastic LoadBalancer (ELB)). und dann zu nginx Führen Sie einen echten Webzugriff durch. Da es mehrere Softwareebenen durchläuft, können einige Clientinformationen wie IP-Adresse, Portnummer usw. ausgeblendet werden, was sich nachteilig auf unsere Problemanalyse und Datenstatistik auswirkt in der Lage, echte Kunden zu gewinnen
 Bereitstellungsstrategie von Containern und Microservices unter Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
Bereitstellungsstrategie von Containern und Microservices unter Nginx Proxy Manager
Sep 27, 2023 pm 01:06 PM
Die Bereitstellungsstrategie von Containern und Microservices unter NginxProxyManager erfordert spezifische Codebeispiele. Zusammenfassung: Mit der Popularität der Microservice-Architektur ist die Containerisierungstechnologie zu einem wichtigen Bestandteil der modernen Softwareentwicklung geworden. In der Microservice-Architektur spielt NginxProxyManager eine sehr wichtige Rolle und wird zum Verwalten und Proxyen des Microservice-Verkehrs verwendet. In diesem Artikel wird die Verwendung von NginxProxyManager zum Bereitstellen und Verwalten von Container-Mikrodiensten vorgestellt und relevante Codebeispiele bereitgestellt.
 So verwenden Sie Nginx Proxy Manager, um einen Lastausgleich für mehrere Server zu erreichen
Sep 27, 2023 pm 09:42 PM
So verwenden Sie Nginx Proxy Manager, um einen Lastausgleich für mehrere Server zu erreichen
Sep 27, 2023 pm 09:42 PM
So verwenden Sie NginxProxyManager, um einen Lastausgleich für mehrere Server zu erreichen. NginxProxyManager ist ein auf Nginx basierendes Proxyserver-Verwaltungstool. Es bietet eine einfache und benutzerfreundliche Weboberfläche, mit der Nginx-Proxyserver einfach konfiguriert und verwaltet werden können. In praktischen Anwendungen müssen wir Anforderungen häufig auf mehrere Server verteilen, um einen Lastausgleich zu erreichen und die Systemleistung und -verfügbarkeit zu verbessern. In diesem Artikel wird die Verwendung von NginxProx vorgestellt
 Nginx Proxy Manager-Tutorial: Kurzanleitung
Sep 27, 2023 pm 05:39 PM
Nginx Proxy Manager-Tutorial: Kurzanleitung
Sep 27, 2023 pm 05:39 PM
NginxProxyManager-Tutorial: Kurzanleitung, spezifische Codebeispiele erforderlich Einführung: Mit der Entwicklung der Netzwerktechnologie sind Proxyserver zu einem Teil unserer täglichen Nutzung des Internets geworden. NginxProxyManager ist eine auf Nginx basierende Proxyserver-Verwaltungsplattform, mit der wir Proxyserver schnell einrichten und verwalten können. In diesem Artikel werden Ihnen die Kurzanleitung von NginxProxyManager sowie einige spezifische Codebeispiele vorgestellt. eins
 Protokollanalyse und Überwachung des Nginx Proxy Managers
Sep 26, 2023 am 09:21 AM
Protokollanalyse und Überwachung des Nginx Proxy Managers
Sep 26, 2023 am 09:21 AM
Für die Protokollanalyse und -überwachung von NginxProxyManager sind spezifische Codebeispiele erforderlich. Einführung: NginxProxyManager ist ein auf Nginx basierendes Proxyserver-Verwaltungstool. Es bietet eine einfache und effektive Methode zur Verwaltung und Überwachung von Proxyservern. Im tatsächlichen Betrieb müssen wir häufig die Protokolle von NginxProxyManager analysieren und überwachen, um potenzielle Probleme zu erkennen oder die Leistung rechtzeitig zu optimieren. In diesem Artikel wird erläutert, wie einige häufig verwendete Methoden verwendet werden
 Nginx Proxy Manager implementiert die Cache-Beschleunigung von HTTP-Anfragen
Sep 26, 2023 am 10:53 AM
Nginx Proxy Manager implementiert die Cache-Beschleunigung von HTTP-Anfragen
Sep 26, 2023 am 10:53 AM
NginxProxyManager ist ein Tool zur Verwaltung von Nginx-Proxyservern. Durch seine Verwendung können Sie eine Cache-Beschleunigung von HTTP-Anfragen erreichen. Im Folgenden wird detailliert beschrieben, wie NginxProxyManager zum Implementieren der Cache-Beschleunigung verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Installieren und konfigurieren Sie NginxProxyManager. Installieren Sie NginxProxyManager: $npminstall-g@nginx
 Prinzipien und Praxis des Nginx-Proxy-Managers: Der Schlüssel zur Optimierung der Website-Leistung
Sep 26, 2023 am 11:06 AM
Prinzipien und Praxis des Nginx-Proxy-Managers: Der Schlüssel zur Optimierung der Website-Leistung
Sep 26, 2023 am 11:06 AM
NginxProxyManager-Prinzip und -Praxis: Der Schlüssel zur Optimierung der Website-Leistung sind spezifische Codebeispiele erforderlich. Einführung: Im heutigen Internetzeitalter ist die Website-Leistung von entscheidender Bedeutung für das Benutzererlebnis und die Suchmaschinenoptimierung. Um die Leistung der Website zu verbessern, besteht eine effektive Methode darin, Nginx als Reverse-Proxy-Server zur Verwaltung und Verteilung des Datenverkehrs zu verwenden. In diesem Artikel werden die Prinzipien und Praktiken von NginxProxyManager vorgestellt und gezeigt, wie die Website mit NginxProxyManager optimiert werden kann




