 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind einige Vorschläge und Techniken zum Debuggen von JavaScript? Fünf nützliche Debugging-Tools_Javascript-Fähigkeiten
Was sind einige Vorschläge und Techniken zum Debuggen von JavaScript? Fünf nützliche Debugging-Tools_Javascript-Fähigkeiten
Was sind einige Vorschläge und Techniken zum Debuggen von JavaScript? Fünf nützliche Debugging-Tools_Javascript-Fähigkeiten
Der folgende Inhalt bezieht sich auf Vorschläge und Techniken zum Debuggen von JavaScript. Einzelheiten finden Sie weiter unten.
Browser-Entwicklertools
Mein persönlicher Favorit sind die Chrome Developer Tools. Obwohl Safari und Firefox die hohen Standards von Chrome nicht erfüllen können, werden sie schrittweise verbessert. In Firefox können Sie Firebug und Firefox Developer Tools zusammen verwenden. Wenn das Firefox-Team weiterhin hervorragende Leistungen bei der Verbesserung der integrierten Entwicklertools erbringt, könnte Firebug eines Tages veraltet sein.
Abgesehen von Ihren persönlichen Vorlieben sollten Sie in der Lage sein, beliebigen Code im Zielbrowser zu experimentieren und zu debuggen. Ihr Zielbrowser kann den berühmten IE8 enthalten oder auch nicht.
Machen Sie sich mit den Entwicklertools Ihrer Wahl vertraut. Sie können auch zusätzliche Debugging-Unterstützung von einer IDE (Integrated Development Environment) oder Software von Drittanbietern erhalten.
In verschiedenen Debugging-Tools sind die Grundkenntnisse des Debuggens gleich. Tatsächlich habe ich in den 90er Jahren die Grundlagen des Debuggens aus der C-Entwicklerumgebung von Borland gelernt. Haltepunkte, bedingte Haltepunkte und Überwachungen sind genau die gleichen wie in der neuesten Version der Chrome Developer Tools. Um das Jahr 2000 herum erlebte ich meine erste Ausnahme in Java. Das Konzept der Stack-Traces gilt immer noch, und auch wenn es in der JavaScript-Terminologie als Fehler bezeichnet wird, ist die Überprüfung eines Stack-Traces immer noch so nützlich wie eh und je.
Einige Wissenspunkte gelten nur für die Front-End-Entwicklung. Zum Beispiel:
DOM-Inspektion
DOM-Haltepunkt
Debug-Ereignisse
Speicherleckanalyse
Haltepunkt
Verwenden Sie die Debugger-Anweisung, um Haltepunkte im Quellcode hinzuzufügen. Sobald die Debugger-Anweisung erreicht ist, wird die Ausführung unterbrochen. Der Kontext des aktuellen Bereichs wird zusammen mit allen lokalen und globalen Variablen in der Konsole angezeigt. Bewegen Sie den Mauszeiger über eine Variable, um ihren Wert anzuzeigen.
Sie können in Ihrem Code auch bedingte Haltepunkte erstellen:
JavaScript
if (condition) {
debugger;
}Sie können je nach Bedarf auch Haltepunkte und bedingte Haltepunkte in die Entwicklertools einfügen. Klicken Sie in den Chrome-Entwicklertools in der Quellenansicht auf die Zeilennummer, um einen Haltepunkt hinzuzufügen. Sie können Haltepunktbedingungen auch hinzufügen, indem Sie mit der rechten Maustaste auf einen Haltepunkt klicken und „Haltepunkt bearbeiten“ auswählen.
Haltepunkt für Knotenänderungen
Wenn Ihre Aufgabe darin besteht, Müllcode zu debuggen, haben Sie möglicherweise die Frage: Warum haben sich DOM-Knoten während der Ausführung geändert? Chrome-Entwicklertools bieten einen praktischen Haltepunkt, der zum Erkennen von Knotenänderungen im Elementbaum verwendet werden kann.
Klicken Sie in der Ansicht „Elemente“ mit der rechten Maustaste auf ein Element und wählen Sie „Unterbrechen bei…“ aus dem Kontextmenü.

Haltepunkte für Knotenänderungen
Typen von DOM-Haltepunkten können sein:
Knotenänderungen im Unterbaum des ausgewählten Knotens,
Die Eigenschaften des ausgewählten Knotens ändern sich,
Der Knoten wird gelöscht.
Vermeiden Sie die Protokollierung von Referenztypen
Beim Aufzeichnen eines Objekts oder Arrays kann sich der Wert des Grundtyps im Referenzobjektdatensatz ändern. Beim Anzeigen von Referenztypen ist zu beachten, dass die Codeausführung während der Aufzeichnung und Anzeige die beobachteten Ergebnisse beeinflussen kann.
Führen Sie beispielsweise den folgenden Code in den Chrome Developer Tools aus:
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );Die aufgezeichneten Werte der zweiten und dritten Eigenschaft sind korrekt, der Wert der Objektreferenz in der ersten Eigenschaft ist unzuverlässig. Der Wert des Betragsfeldes ist bereits festgelegt, wenn Sie diese Eigenschaft zum ersten Mal in den Entwicklertools anzeigen. Unabhängig davon, wie oft Sie dieselbe Referenz schließen und erneut öffnen, ändert sich dieser Wert nicht.

Datensatzreferenztyp
Denken Sie immer daran, was Sie aufnehmen. Verwenden Sie beim Protokollieren primitiver Typen Überwachungsausdrücke mit Haltepunkten. Wenn es sich um asynchronen Code handelt, vermeiden Sie die Dokumentation von Referenztypen.
Tabellenaufzeichnung
In einigen Entwicklertools können Sie console.table verwenden, um ein Array von Objekten in der Konsole aufzuzeichnen.
Versuchen Sie, den folgenden Code in Ihren Chrome-Entwicklertools auszuführen:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
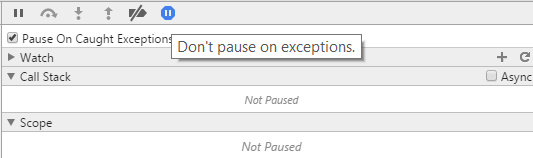
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
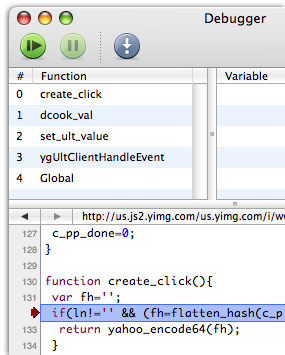
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();Auf der Registerkarte „Quellen“ in den Chrome Developer Tools wird auch der Aufrufstapel unter dem Watch-Ausdruck angezeigt.
Leistungsbeurteilung
Tools zur Leistungsüberprüfung sind oft nützlich. Diese Tools können verwendet werden, um Speicherlecks zu verhindern und auch Bereiche Ihrer Website zu erkennen, die optimiert werden müssen. Da diese Tools nichts über Ihr Produkt wissen, können Sie einige ihrer Vorschläge ignorieren. Im Allgemeinen haben Tools zur Leistungsanalyse einen effektiven Umfang und können Ihre Website deutlich optimieren.
Beispiele für Überprüfungstools:
Registerkarte „Audit“ der Chrome-Entwicklertools
Ylangsam
Übung macht den Meister
Möglicherweise sind Sie mit einigen Debugging-Techniken vertraut, andere werden Ihnen viel Zeit sparen. Wenn Sie anfangen, diese Techniken in der Praxis anzuwenden, empfehle ich Ihnen, diesen Artikel nach einigen Wochen noch einmal zu lesen. Sie werden überrascht sein, wie sehr sich Ihr Fokus innerhalb weniger Wochen verändert.
Fünf häufig verwendete JS-Debugging-Tools
JavaScript wird als prototypbasierte Sprache bezeichnet. Diese Sprache verfügt über viele Funktionen, wie z. B. dynamische und schwache Typisierung, und verfügt auch über erstklassige Funktionen. Ein weiteres Merkmal ist, dass es sich um eine Multiparadigmensprache handelt, die objektorientierte, deklarative und funktionale Programmierstile unterstützt.
JavaScript wurde ursprünglich als clientseitige Sprache verwendet und von Browsern implementiert, um verbesserte Benutzeroberflächen bereitzustellen. JavaScript wird in vielen modernen Websites und Webanwendungen verwendet. Eine der coolen Funktionen von JavaScript, die auch wichtig ist, ist, dass ich es tatsächlich verwenden kann, um die Benutzererfahrung meiner Website zu verbessern oder zu verbessern. JavaScript kann auch umfangreiche Funktionen und interaktive Komponenten bereitstellen.
JavaScript erfreut sich großer Beliebtheit, da sich diese Technologie rasant weiterentwickelt. Aufgrund seiner Beliebtheit hat sich auch JavaScript stark verbessert, und es gibt viel zu tun, um JavaScript-Skripte zu ändern. Dieses Mal haben wir Entwicklern mehrere sehr nützliche JavaScript-Debugging-Tools zur Verfügung gestellt.
1) Drosera
Kann jedes WebKit-Programm debuggen, nicht nur Safari.

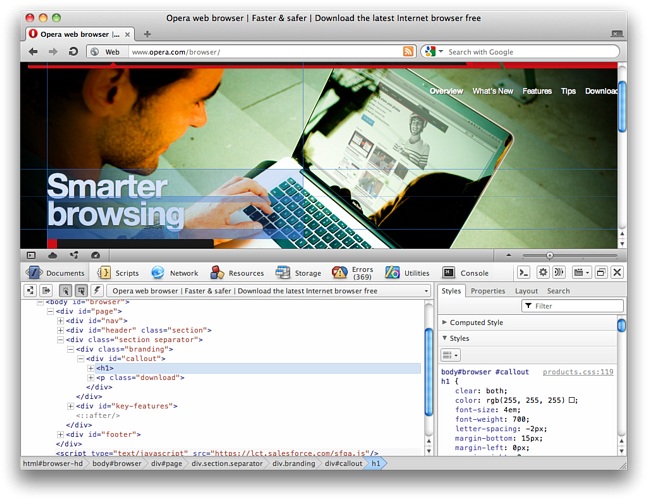
2)Libelle
Die Quellcode-Ansicht verfügt über eine Syntaxhervorhebung und kann Haltepunkte setzen. Leistungsstarke Suchfunktion, unterstützt reguläre Ausdrücke.

3) Getfirebug
Bearbeiten, debuggen und überwachen Sie CSS, HTML und JavaScript auf jeder Webseite in Echtzeit.

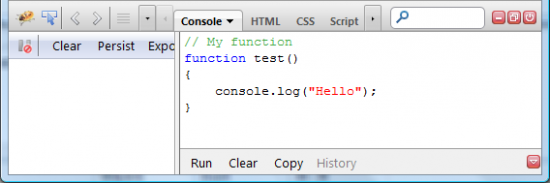
4)Debugbar

5)Venkman
Venkman ist der Name des JavaScript-Debuggers von Mozilla. Es wurde entwickelt, um eine leistungsstarke JavaScript-Debugging-Umgebung für Mozilla-basierte Browser (Firefox, Netscape 7.x/9.x und SeaMonkey) bereitzustellen.

Im obigen Inhalt geht es um Vorschläge und Techniken zum Debuggen von JavaScript sowie relevante Anweisungen zu fünf häufig verwendeten Debugging-Tools. Ich hoffe, dass es Ihnen gefällt.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



