
Nach Neujahr der erste Artikel des neuen Jahres.
Ursprüngliche Absicht: Viele Interviews beinhalten die Beauftragung einer Veranstaltung. Sie sind alle sehr gut und jeder hat seine eigenen Vorzüge Um Front-End-Partnern, die derzeit auf der Suche nach einem Job sind, einen scheinbar umfassenderen Ort zur Interpretation der Event-Delegation und zum Verständnis ihrer Prinzipien zu bieten, fasst dieser Artikel zwei Versionen der Event-Delegation zusammen: Javascript, JQuery; 🎜> Definition der Ereignisdelegierung:
einen Ereignishandler angeben, um alle Ereignisse eines bestimmten Typs zu verwalten. Vorteile der Ereignisdelegierung:
<p> </p><p>第一个p</p> <p>第二个p</p> <p>第三个p</p> <p> </p><p>这是子集菜单</p> <p>我是子集的p </p><p>我是子集的p</p> <button>点击加一</button>
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function() {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
for (let i= 0;i<ps.length><p>Zu diesem Zeitpunkt habe ich den Test im Browser ausgeführt und das Ergebnis wie in Abbildung 1 gefunden </p><p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/376/157/896/1593567746839219.png" class="lazy" title="1593567746839219.png" alt="Javascript-Ereignisdelegation und JQuery-Ereignisdelegation">Wie können js also neue Informationen ohne Ereignisdelegation bereitstellen? Wie wäre es mit dem Hinzufügen von Ereignishandlern für hinzugefügte Tags? Die Lösung lautet wie folgt: </p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
addEvent();//将新dom元素增加到页面后再执行循环函数
console.log(ps);
};
function addEvent() {
for (let i = 0; i <p>Zu diesem Zeitpunkt läuft der Browser wie in Abbildung 2 dargestellt:</p><p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/129/624/157/1593567770605067.png" class="lazy" title="1593567770605067.png" alt="Javascript-Ereignisdelegation und JQuery-Ereignisdelegation">Zu diesem Zeitpunkt, obwohl Ereignisse für neue hinzugefügt werden dom elements ist gelöst. Es gibt ein Problem mit der Verarbeitungsfunktion, aber nach sorgfältiger Überlegung ist ihre Leistung im Vergleich zu zuvor zurückgegangen. Der Grund dafür ist, dass eine weitere Ereignisverarbeitungsfunktion (Objekt) hinzugefügt wurde, die daher erneut Speicher beansprucht. Zu diesem Zeitpunkt werden Ereignisse verwendet. Delegation, die Vorteile der Ereignisdelegierung werden zu diesem Zeitpunkt ebenfalls angezeigt: </p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
//事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件
nodes.onclick= function(e){
let ev = e || window.event
let target = ev.target || ev.srcElement //srcElement IE浏览器
//这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下;
if(target.nodeName.toLowerCase() == 'p'){
target.style.background = 'green'
}
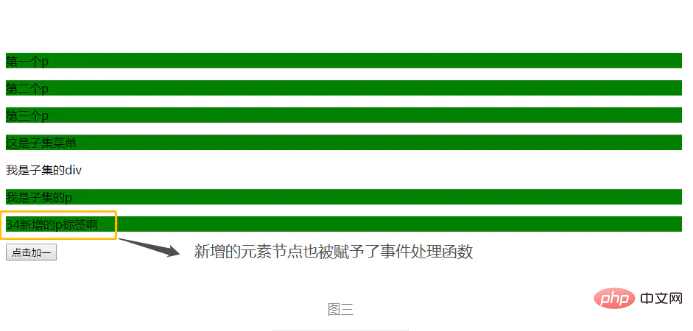
}Zu diesem Zeitpunkt ist das Ergebnis der Ausführung im Browser in Abbildung 3 dargestellt:
 2, JQuery-Ereignisdelegation:
2, JQuery-Ereignisdelegation:
: Bei der Ausführung der Ereignisdelegation wird nur das untergeordnete Element verwendet löst die Ereignisfunktion aus, das übergeordnete Element, das sie ausführt, löst jedoch keine Ereignisfunktion aus, daher besteht keine Notwendigkeit, den Namen des Elementknotens zu beurteilen (HinweisDer Ereignisdelegierte verwendet hier Die Methode aktiviert. Wenn die Bindungsmethode verwendet wird, löst das übergeordnete Element die Ereignisfunktion aus.Alle Knoten unter dem Knoten hier sind alle mit Ereignisverarbeitungsfunktionen gekennzeichnet. Die untergeordneten Knoten hier können auch mehrere ähnliche Funktionen haben zu 'p, span' Es ist zu beachten, dass hier nicht die gleichen Beschriftungen wie Knoten geschrieben werden können, da sonst die Intervalle zwischen Klickelementen zugewiesen werden. Beispiel 2:
Beispiel 1: let inner = 33;
//这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数
$('#nodes').on('click','p',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
})

<p>
</p><p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
<span>span</span>
<p>
</p><p>这是子集菜单</p>
<p>我是子集的p
</p><p>我是子集的p</p>
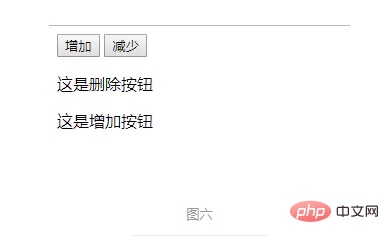
 Die Ereignisdelegierung dient nicht nur der Verarbeitung einer Art von DOM-Operation, sie kann auch Führen Sie Funktionen wie Hinzufügen, Löschen, Ändern und Abfragen aus:
Die Ereignisdelegierung dient nicht nur der Verarbeitung einer Art von DOM-Operation, sie kann auch Führen Sie Funktionen wie Hinzufügen, Löschen, Ändern und Abfragen aus:
<p>
<input>
<input>
</p>
<p>
</p>
<script></script>
<script>
let events = document.getElementById('events');
let content = document.getElementById('content');
events.onclick=function(e){
let ev = e || window.event;
let target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase()=='input'){
switch(target.id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
}
}
function addEvent(){
let add = document.createElement('p')
add.innerHTML = '这是增加按钮'
content.appendChild(add)
}
function deleteEvent(){
let del = document.createElement('p')
del.innerHTML = '这是删除按钮'
content.appendChild(del)
}
</script> jquery-Ereignisdelegation: verschiedene Vorgänge
jquery-Ereignisdelegation: verschiedene Vorgänge
$('#events').on('click','input',(e)=>{
let target = $(e.target);
switch(target[0].id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
})
function addEvent(){
$('#content').append($('<p>这是增加按钮</p>'))
}
function deleteEvent(){
$('#content').append($('<p>这是删除按钮</p>'))
} Falls vorhanden Ungenauigkeit in diesem Artikel, ich hoffe, Sie können mir einige Hinweise geben. Diskussionen sind willkommen!
Falls vorhanden Ungenauigkeit in diesem Artikel, ich hoffe, Sie können mir einige Hinweise geben. Diskussionen sind willkommen!
Empfohlenes Tutorial: „
JS-TutorialDas obige ist der detaillierte Inhalt vonJavascript-Ereignisdelegation und JQuery-Ereignisdelegation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!