

Um die Leistung von Webseiten zu verbessern, gehen viele Entwickler von vielen Aspekten aus, wie zum Beispiel JavaScript, Bildoptimierung, Serverkonfiguration, Dateikomprimierung oder der Anpassung von CSS. Es ist klar, dass HTML einen Engpass erreicht hat, obwohl es die Kernsprache ist, die für die Entwicklung von Webschnittstellen erforderlich ist. Auch die Belastung durch HTML-Seiten wird immer größer. Die meisten Seiten benötigen durchschnittlich 40 KB Speicherplatz. Einige große Websites enthalten beispielsweise Tausende von HTML-Elementen und die Seitengröße ist größer.
Wie man die Komplexität von HTML-Code und die Anzahl der Seitenelemente effektiv reduziert. Dieser Artikel löst hauptsächlich dieses Problem. Er stellt vor, wie man unter vielen Gesichtspunkten prägnanten und klaren HTML-Code schreibt, der das Laden der Seite beschleunigen kann . und kann auf einer Vielzahl von Geräten gut ausgeführt werden.
Die folgenden Grundsätze müssen während des Design- und Entwicklungsprozesses befolgt werden:
Strukturelle Trennung: Verwenden Sie HTML, um Struktur hinzuzufügen, nicht um Inhalte zu formatieren ;
Sorgen Sie für Ordnung: Fügen Sie Code-Validierungstools zu Ihrem Workflow hinzu; verwenden Sie Tools oder Stilassistenten, um die Codestruktur und -formatierung beizubehalten
Erfahren Sie a Neue Sprache: Elementstruktur und semantisches Markup abrufen.
Barrierefreiheit sicherstellen: ARIA-Attribute und Fallback-Attribute usw. verwenden.
Test: Sorgen Sie dafür, dass die Website auf mehreren Geräten gut läuft und genutzt werden kann Emulatoren und Performance-Tools.

Die Beziehung zwischen HTML, CSS und JavaScript
HTML wird zum Anpassen der Seitenstruktur und verwendet Die Auszeichnungssprache des Inhalts. HTML kann nicht zum Ändern von Stilinhalten verwendet werden, und Sie können auch keinen Textinhalt in den Header-Tag eingeben, wodurch der Code langwierig und komplex wird. Stattdessen ist es sinnvoller, CSS zum Ändern von Layoutelementen und Erscheinungsbild zu verwenden.
Das Standard-Erscheinungsbild von HTML-Elementen wird durch das Standard-Stylesheet des Browsers definiert. In Chrome wird das h1-Tag-Element beispielsweise in einer 32-Pixel-Fettschrift dargestellt.
Drei allgemeine Designregeln:
Verwenden Sie HTML zum Erstellen der Seitenstruktur, CSS zum Ändern der Seitendarstellung und JavaScript zum Implementieren der Seitenfunktion. CSS ZenGarden demonstriert die Verhaltenstrennung sehr gut.
Wenn es mit CSS oder JavaScript implementiert werden kann, verwenden Sie weniger HTML-Code.
Speichern Sie CSS- und JavaScript-Dateien getrennt von HTML. Dies kann beim Caching und Debuggen hilfreich sein.
Die Dokumentstruktur kann auch wie folgt optimiert werden:
Bei Verwendung des HTML5-Dokumenttyps ist Folgendes eine leere Datei:
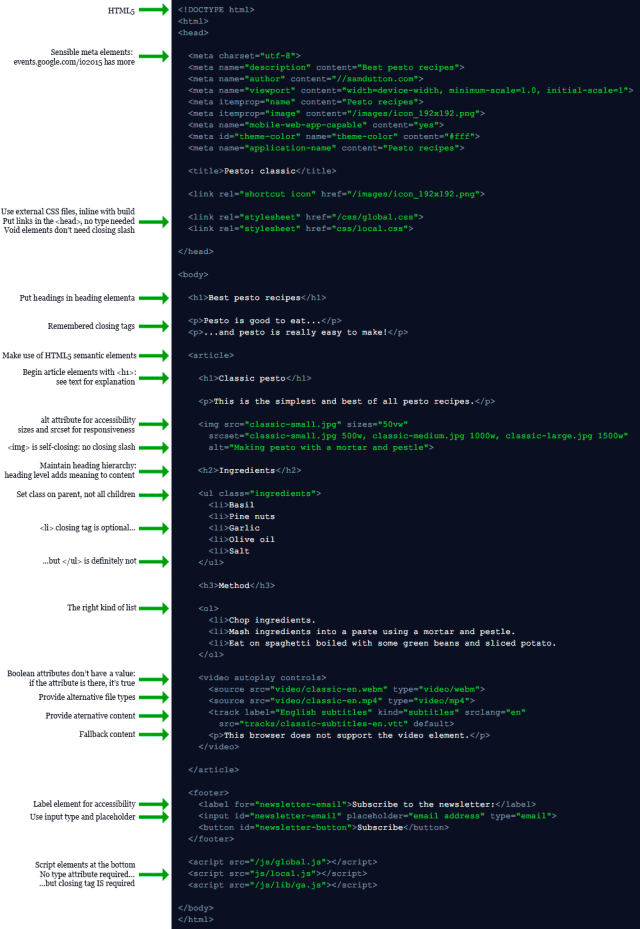
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
Zitieren Sie die CSS-Datei am Anfang des Dokuments wie folgt:
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
Mit diesen beiden Methoden bereitet der Browser die CSS-Informationen vor, bevor er den HTML-Code analysiert. Dies trägt dazu bei, die Leistung beim Laden von Seiten zu verbessern.
Geben Sie JavaScript-Code vor dem schließenden Body-Tag am Ende der Seite ein. Dies trägt zur Verbesserung der Seitenladegeschwindigkeit bei, da der Browser die Seite lädt, bevor der JavaScript-Code analysiert wird Seitenelemente.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Verwenden Sie Defer- und Async-Attribute. Es ist nicht garantiert, dass Skriptelemente mit Async-Attributen in der richtigen Reihenfolge ausgeführt werden.
Handler können im JavaScript-Code hinzugefügt werden. Fügen Sie es niemals zum HTML-Inline-Code hinzu. Der folgende Code kann beispielsweise leicht zu Fehlern führen und ist schwer zu warten:
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
Der folgende Code ist besser:
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Überprüfung
Eine Möglichkeit, eine Webseite zu optimieren, besteht darin, dass die Browser kann illegalen HTML-Code verarbeiten. Legaler HTML-Code lässt sich leicht debuggen, benötigt weniger Speicher, verbraucht weniger Ressourcen, ist einfach zu analysieren, lässt sich schneller rendern und ausführen. Unzulässiger HTML-Code erschwert die Umsetzung von Responsive Design enorm.
Bei der Verwendung von Vorlagen ist der legale HTML-Code äußerst wichtig. Es kommt häufig vor, dass Vorlagen alleine gut laufen, bei der Integration mit anderen Modulen jedoch verschiedene Fehler gemeldet werden, sodass die Qualität des HTML-Codes sichergestellt werden muss. Sie können die folgenden Maßnahmen ergreifen:
Fügen Sie Ihrem Workflow Validierungsfunktionen hinzu: Verwenden Sie Validierungs-Plug-Ins wie HTMLHint oder SublineLinter, um Codefehler zu erkennen.
Verwenden Sie den HTML5-Dokumenttyp
Stellen Sie sicher, dass die HTML-Hierarchie leicht zu pflegen ist und vermeiden Sie verschachtelte Elemente in einem links geöffneten Zustand.
Achten Sie darauf, das schließende Tag jedes Elements hinzuzufügen.
Entfernen Sie unnötigen Code. Es ist nicht erforderlich, schließende Tags für selbstschließende Elemente hinzuzufügen. Sie müssen keinen Wert erhalten und sind wahr, wenn sie vorhanden sind
Codeformat
Formatkonsistenz macht HTML-Code einfach zu lesen, zu verstehen, zu optimieren und zu debuggen.Semantische Tags
Semantik bezieht sich auf bedeutungsbezogene Dinge. HTML kann die Semantik aus dem Inhalt der Seite erkennen: Die Benennung von Elementen und Attributen drückt die Rolle der aus Inhalt bis zu einem gewissen Grad und Funktionalität. HTML5 führt neue semantische Elemente wie