 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Der Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text)
Der Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text)
Der Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text)

1. Was ist ein Lebenszyklus?
Umgangssprachlich handelt es sich um eine Reihe von Prozessen, die eine Instanz oder Komponente in Vue von der Erstellung bis zur Zerstörung durchläuft. Obwohl es nicht streng ist, ist es grundsätzlich verständlich.
Durch eine Reihe von Übungen habe ich nun alle aufgetretenen Probleme gelöst. Heute werde ich den Unterschied zwischen erstellt und montiert aufzeichnen:
2 und montiert?
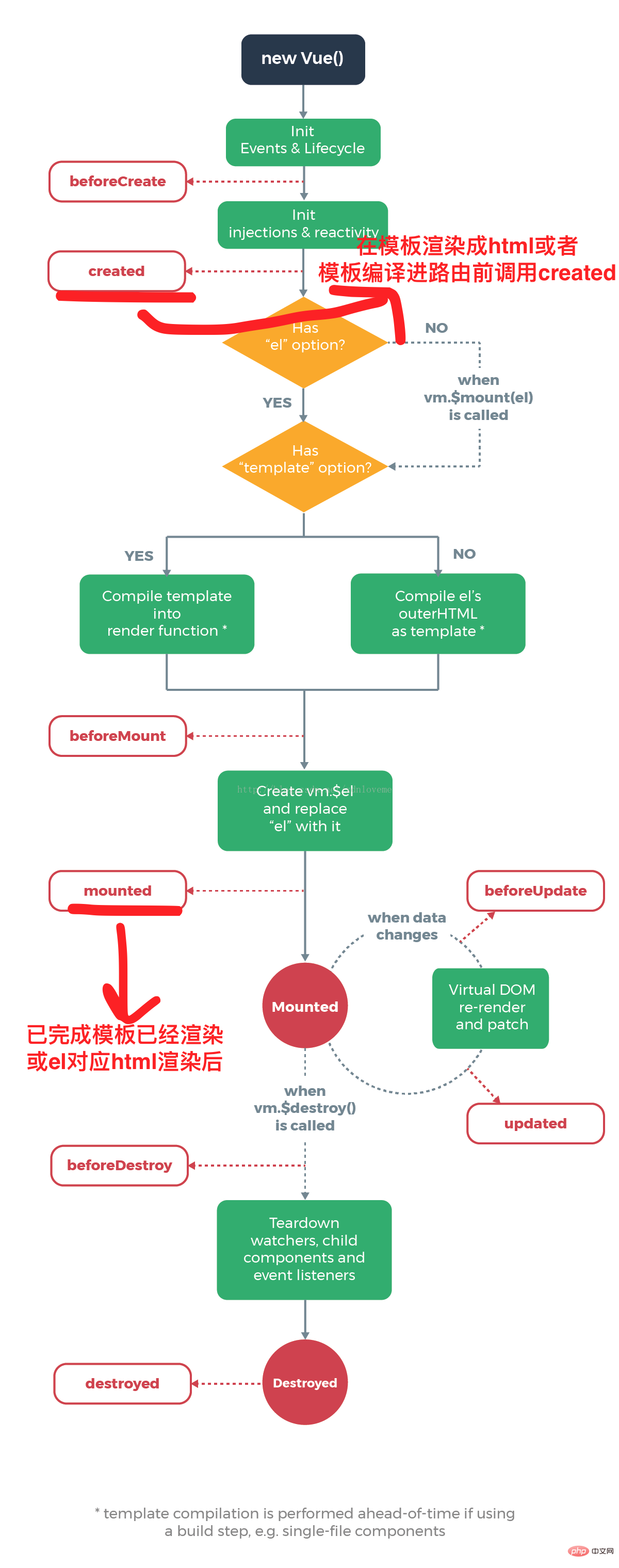
Das offizielle Diagramm sieht wie folgt aus:

Wir betrachten zwei Knoten aus dem Diagramm:
erstellt: Wird aufgerufen, bevor die Vorlage in HTML gerendert wird, d. h. bestimmte Attributwerte werden normalerweise vor dem Rendern in eine Ansicht initialisiert.
mount: Wird aufgerufen, nachdem die Vorlage in HTML gerendert wurde, normalerweise nach Abschluss der Initialisierungsseite, und dann werden einige erforderliche Vorgänge am DOM-Knoten des HTML ausgeführt.
Tatsächlich sind die beiden einfacher zu verstehen. Created wird normalerweise häufiger verwendet, während Mounted normalerweise bei der Verwendung einiger Plug-Ins oder Komponenten verwendet wird, z. B. bei der Verwendung des Plug-In-Diagramms. js: var ctx = document. getElementById(ID); Normalerweise gibt es diesen Schritt, aber wenn Sie ihn in die Komponente schreiben, werden Sie feststellen, dass Sie keine Erstkonfiguration für das erstellte Diagramm durchführen können Bevor Sie fortfahren, ist die Montage die beste Wahl. Schauen wir uns ein Beispiel an (unter Verwendung von Komponenten).
3. Beispiel
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
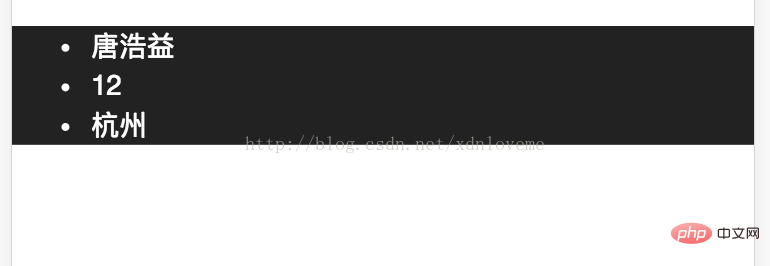
})Sie können die Ausgabe wie folgt sehen:

Sie können siehe beide. Es wurde erfolgreich mit dem von „created“ zugewiesenen Anfangswert gerendert.
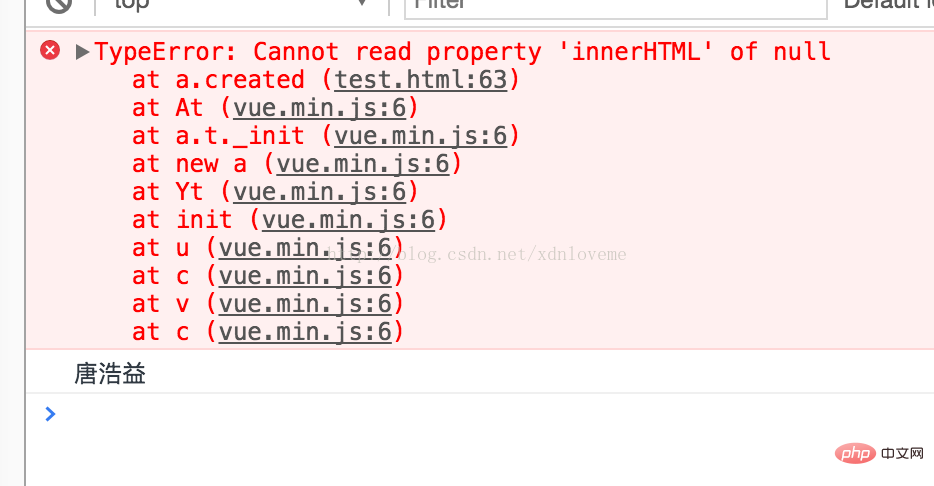
Sehen Sie sich aber gleichzeitig die Konsole wie folgt an:

Sie können sehen, dass die erste einen Fehler meldet, nämlich eigentlich, weil die ID, getElementById, nicht gefunden werden kann (ID) Das Element wurde aus folgenden Gründen nicht gefunden:
Beim Erstellen wurde der HTML-Code in der Ansicht nicht gerendert, wenn Sie also den Dom-Knoten direkt bedienen Da der HTML-Code zu diesem Zeitpunkt bereits gerendert wurde, können Sie den Dom-Knoten direkt bedienen, sodass das Ergebnis „Tang Haoyi“ ist. ausgegeben wird.
Das Obige ist meine eigene Zusammenfassung des Unterschieds zwischen montiert und montiert. Ich werde es relativ einfach aufzeichnen, um meinen Eindruck zu vertiefen.
Dieser Artikel ist reproduziert von: https://blog.csdn.net/xdnloveme/article/details/78035065
Empfohlenes Tutorial: „
JS TutorialDas obige ist der detaillierte Inhalt vonDer Unterschied zwischen montiert und erstellt in Vue (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.





