

In den nächsten Artikeln werden wir uns damit befassen, wie man JavaScript- und TypeScript-Code auf professionelle Weise debuggt. Anstatt dass console.log herumfliegt, lernen wir, wie man den in Visual Studio Code integrierten Debugger verwendet.
Mit dem Debugger können Sie ein Programm öffnen, während es läuft, seinen Status und Variablen anzeigen, anhalten und den Datenfluss schrittweise durchlaufen. Sie können sogar Codeausschnitte ausführen und Ideen in der Laufzeitumgebung ausprobieren. All dies ohne Änderung des Codes (Hinzufügen von console.log!), nachdem das Programm gestoppt und neu gestartet wurde. Mit dem Debugger können Sie Probleme lösen und Ihren Code schneller verstehen.
Wir beginnen mit etwas einfachem Node.js-Code und schauen uns dann das Debuggen von Browserprogrammen, Express-Servern, GraphQL, TypeScript, Serverless, Jest-Tests, Storybooks und mehr an, aber es gibt ein paar Dinge, die man wissen sollte Vorher notwendige Grundkenntnisse! Auch wenn Sie serverseitiges Node.js nicht mögen, hoffe ich dennoch, dass Sie diesen Artikel zuerst lesen.
Holen Sie sich den Code
Der Code für diese Serie auf GitHub: https://github.com/thekarel/debug- alles
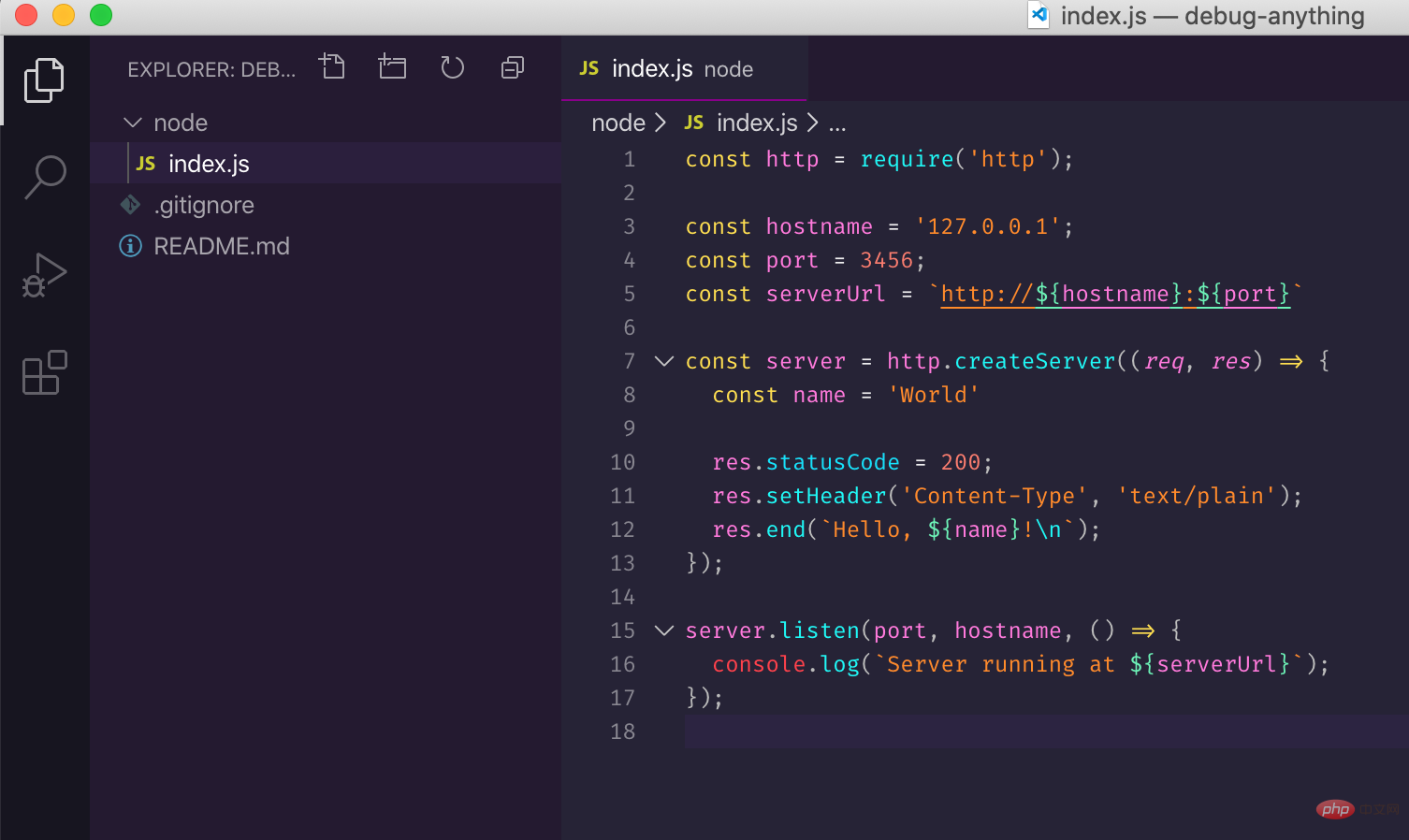
Der Code für unser erstes Thema ist sehr einfach – beginnen Sie mit dem Kopieren und Einfügen des folgenden Codes in Ihre index.js Datei:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});Jetzt fahren Sie fort und öffnen Sie ihn in VS Code Öffnen Sie den Ordner:

Um sicherzustellen, dass alles in Ordnung ist, versuchen Sie es auszuführen:
node index.js
Besuchen Sie dann http://127.0.0.1:3456 und Sie sollten Hello, World! sehen .
Stellen Sie sicher, dass Sie den node index.js-Befehl sofort stoppen, sonst erhalten Sie einen hässlichen „Fehler: Error: listen EADDRINUSEFehler bald“
Der Code selbst ist einfach: Führen Sie HTTP aus Server und verwenden Sie „Hello, World! ” Auf jede Anfrage antworten, oder? Aber dieser einfache Code reicht aus, um die grundlegenden Konzepte des Debuggens zu verstehen
Fügen wir dem Server eine Funktion hinzu: Anstatt eine fest codierte Nachricht „Hello, World!“ zurückzugeben, erhalten wir aus der Abfrage, und wenn auf geklickt wird, wird
zurückgegeben. 🎜>Wäre es nicht interessanter, den Debugger zu starten, nachdem Sie den Server ausgeführt und gesehen haben, wo name erscheint? 🎜>http://127.0.0.1:3456/?name=CocoStarten Sie den DebuggerHello, Coco!
CocoStellen Sie sicher, dass Es ist in VS Code geöffnet. Klicken Sie auf das Debugger-Symbol, auf Ausführen und Debuggen und dann auf Knoten js:
Jetzt läuft Ihr Server im Debug-Modus! Beim Zugriff auf sehen Sie keinen Unterschied und die Standardmeldung sollte weiterhin zurückgegeben werden. >Fügen Sie als Nächstes einen
Haltepunkt im Code hinzu, der die Ausführung beim nächsten Zugriff auf die Server-URL anhält Klicken Sie dazu auf die Zeilennummer links neben dem Editor: index.js

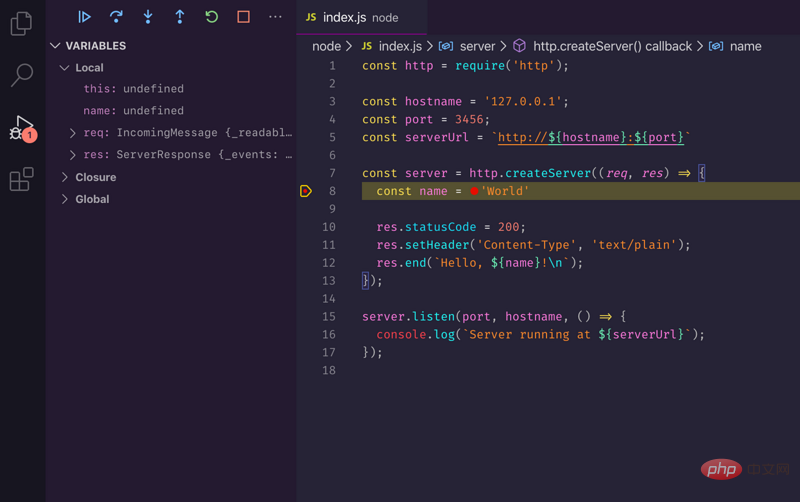
. VS Code öffnet eine Ansicht und pausiert den Server: http://127.0.0.1:3456?name=Coco
Wir müssen zuerst den Namen am Abfrageort herausfinden, damit der Rest der Arbeit erledigt werden kann. In der
linken Seitenleiste: Sie werden es tun siehe einen Abschnitt namens  Variablen
Variablen
http://127.0.0.1:3456?name=Coco
 Jetzt wissen wir es dass sich die Anforderungsabfragezeichenfolge in
Jetzt wissen wir es dass sich die Anforderungsabfragezeichenfolge in
Mit Hilfe der Dokumentation haben wir das Codeskript wie folgt geändert:
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});reqSie können Haltepunkte auch deaktivieren, da sie nicht mehr benötigt werden: 
req.urlBesuchen Sie , um die Ergebnisse unserer Arbeit zu sehen
Ich hoffe, Sie werden den Debugger im nächsten Artikel weiter erkunden, wir werden „step“ verwenden! over“, „step in“ und Die Funktion „step out“ debuggt den Code Zeile für Zeile. 
VSCode-Debugging-Tutorial-Reihe: 
2. Schritt-für-Schritt-Debugging
Englische Originaladresse: https ://charlesagile.com/debug-series-nodejs-browser-javascript
Autor: Charles Szilagyi
Dieser Artikel wurde reproduziert von: https://segmentfault.com/a/1190000022764213
Empfohlene verwandte Tutorials: Vscode-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonVSCode-Debugging-Tutorial (1): Verstehen Sie die Grundlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio