Wie erzeugt man einen Bild-in-Bild-Effekt in der PR?
Schritte: 1. Importieren Sie das Material in PR und ziehen Sie das Video auf die Timeline. 2. Beschneiden Sie das Video mit dem „Razor Tool“ und ziehen Sie ein Video auf „Videospur 2“. Klicken Sie, klicken Sie auf „Verknüpfung aufheben“, löschen Sie den Ton und passen Sie die Größe an. 4. Platzieren Sie ihn an einer guten Position und ändern Sie ihn über die Funktion „Spezialeffekte“ in „Effektsteuerung“.

Schritte:
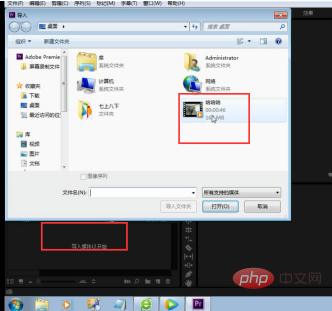
Öffnen Sie das Tool und wählen Sie das zu importierende Videomaterial aus

Ziehen Sie das Video in unsere Timeline

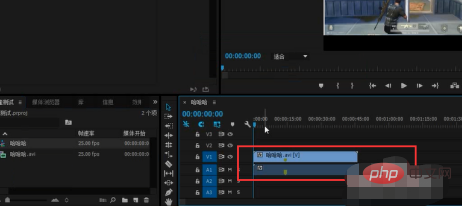
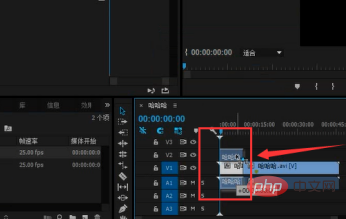
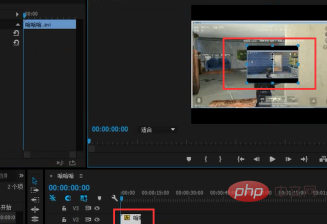
Danach können wir das Video mit dem Rasiermesser zuschneiden und einen Teil des Videos ziehen. Gehe zum Video Track 2

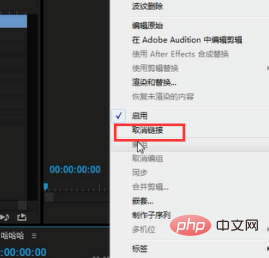
Klicken Sie mit der rechten Maustaste und wählen Sie „Verknüpfung löschen“ aus.

Doppelklicken Sie auf das Video, um es anzupassen Größe

Dann platzieren wir es entsprechend unserem guten Aussehen

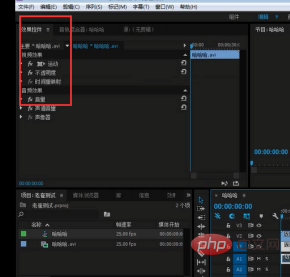
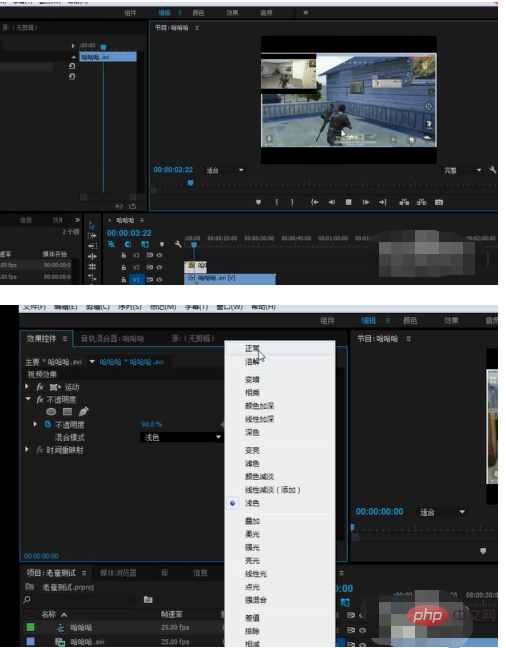
Nachdem die Platzierung abgeschlossen ist, können wir es verwenden die Effektsteuerung Verwenden Sie die Spezialeffektfunktion, um gute Änderungen vorzunehmen

Nach der Änderung Speichern und Exportieren auswählen

Empfohlen Tutorial: „PR-Tutorial》
Das obige ist der detaillierte Inhalt vonWie erzeugt man einen Bild-in-Bild-Effekt in der PR?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie lautet der vollständige Name von PR?
Aug 22, 2022 pm 03:53 PM
Wie lautet der vollständige Name von PR?
Aug 22, 2022 pm 03:53 PM
Der vollständige Name von PR ist „Adobe Premiere Pro“. PR ist eine von Adobe entwickelte Videobearbeitungssoftware, die mit anderen von Adobe eingeführten Programmen zusammenarbeiten kann.
 So lösen Sie das Problem, wenn PR eine Audiospur, aber keinen Ton hat
Jun 26, 2023 am 11:07 AM
So lösen Sie das Problem, wenn PR eine Audiospur, aber keinen Ton hat
Jun 26, 2023 am 11:07 AM
PR hat eine Audiospur, aber keinen Ton. Lösung: 1. Ziehen Sie das Material in die Timeline. 2. Öffnen Sie im Bearbeitungsmenü die Audio-Hardware-Elementleiste Suchen Sie nach der Option „Standardausgabe“. 4. Suchen Sie im Optionsfeld nach der Option „Lautsprecher“ und klicken Sie auf die Schaltfläche „OK“. 5. Kehren Sie zur PR-Anwendung zurück, spielen Sie sie im Videovorschaufenster ab und der Ton wird übertragen.
 Wo ist das Bild-in-Bild in der Computerversion des Ausschnitts? So finden Sie die Position des Bild-in-Bilds in der Computerversion des Ausschnitts
Mar 04, 2024 pm 12:19 PM
Wo ist das Bild-in-Bild in der Computerversion des Ausschnitts? So finden Sie die Position des Bild-in-Bilds in der Computerversion des Ausschnitts
Mar 04, 2024 pm 12:19 PM
Der Artikel in diesem Kapitel befasst sich mit der Computerversion der Computerversion. Wissen Sie, wo sich das Bild in der Computerversion befindet? Als nächstes hilft Ihnen der Editor, das Bild zu finden. In-Bild-Position in der Computerversion der Computerversion können interessierte Benutzer unten einen Blick darauf werfen. Öffnen Sie zunächst die Computerversion des Clips. Klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf das Videomaterial, das Sie importieren möchten, und fügen Sie die Videodatei hinzu, die Sie bearbeiten möchten. Ziehen Sie dann die Datei in den Bearbeitungsbereich. Die professionelle Version von Cutting Computer verfügt nicht über die Bild-in-Bild-Funktion, aber wir können die Bild-in-Bild-Funktion erreichen, indem wir erneut Materialien hinzufügen. Ziehen Sie außerdem die neu hinzugefügte Videodatei auf die Videobearbeitungsspur. Wählen Sie auf diese Weise die Materialdatei aus und passen Sie die Videogröße an, um die Bild-in-Bild-Funktion des Mobiltelefons zu realisieren.
 Was soll ich tun, wenn der Komprimierungstyp der PR-Datei nicht unterstützt wird?
Mar 23, 2023 pm 03:12 PM
Was soll ich tun, wenn der Komprimierungstyp der PR-Datei nicht unterstützt wird?
Mar 23, 2023 pm 03:12 PM
Gründe und Lösungen für den nicht unterstützten Komprimierungstyp von PR-Dateien: 1. Die optimierte Version von PR hat viele Video-Encoder optimiert. Installieren Sie die Vollversion von Premiere neu und verwenden Sie sie. Aufgrund unregelmäßiger Videocodierung können Sie die Formatfabrik zum Konvertieren verwenden das Video in das WMV-Format umwandeln.
 Wie erscheinen PR-Untertitel Wort für Wort?
Aug 11, 2023 am 10:04 AM
Wie erscheinen PR-Untertitel Wort für Wort?
Aug 11, 2023 am 10:04 AM
Methoden für die wörtliche Darstellung von PR-Untertiteln: 1. Erstellen Sie eine Untertitelspur. 3. Passen Sie die Dauer an. 5. Passen Sie die Position und Transparenz der Untertitel an 7. Vorschau und Export von Videos.
 Was bedeutet PR?
Aug 03, 2023 am 10:15 AM
Was bedeutet PR?
Aug 03, 2023 am 10:15 AM
PR, kurz für Public Relations, ist ein wichtiges Organisationsmanagementinstrument, das darauf abzielt, den Ruf und das Vertrauen einer Organisation durch den Aufbau und die Pflege guter Beziehungen zu verbessern. Es erfordert Transparenz, Authentizität und Konsistenz bei gleichzeitiger enger Integration in neue und soziale Medien. Durch effektive PR-Praktiken können Organisationen größere Anerkennung und Unterstützung erlangen und so ihre Wettbewerbsfähigkeit und ihre Fähigkeiten zur nachhaltigen Entwicklung verbessern.
 Was tun, wenn beim Zusammenstellen eines Videos in PR ein Fehler auftritt?
Mar 22, 2023 pm 01:59 PM
Was tun, wenn beim Zusammenstellen eines Videos in PR ein Fehler auftritt?
Mar 22, 2023 pm 01:59 PM
Lösung des Fehlers beim Kompilieren eines Videos in PR: 1. Öffnen Sie die Nachbearbeitungssoftware Premiere auf dem Computer und wählen Sie dann in der rechten Menüleiste der Projekteinstellungen „Allgemein“ aus. 2. Rufen Sie das Fenster mit den allgemeinen Einstellungen von Premiere auf Wählen Sie „Nur Mercury“ Playback Engine-Software“; 3. Klicken Sie auf „Bestätigen“, um den Fehler beim Kompilieren des Videos in PR zu beheben.
 Was soll ich tun, wenn das PR-Material nicht auf die Timeline gezogen werden kann?
Aug 10, 2023 pm 03:41 PM
Was soll ich tun, wenn das PR-Material nicht auf die Timeline gezogen werden kann?
Aug 10, 2023 pm 03:41 PM
Lösung, warum PR-Material nicht auf die Timeline gezogen werden kann: 1. Das Format ist nicht kompatibel. Sie müssen das vom PR-Material unterstützte Format bestätigen und es in ein von der Software unterstütztes Format konvertieren. 2. Verwenden Sie bei Urheberrechtsproblemen autorisierte Materialien oder wenden Sie sich an den Urheberrechtsinhaber. 3. Aktualisieren Sie die Software oder verwenden Sie eine andere unterstützte Software, um das Material per Drag & Drop auf die Timeline zu ziehen. Überprüfen Sie, ob die Materialdatei beschädigt ist ist abgeschlossen, und versuchen Sie, die verlorene Datei erneut herunterzuladen oder wiederherzustellen.






