

Wir haben bereits einige Layoutmodelle gelernt, z. B. Floating, absolute Positionierung usw., aber diese Layoutmethoden sind nicht einfach genug, aber der Anwendungsbereich ist tatsächlich zu eng.
Das Flex-Modell verfügt über viele Attribute zum Festlegen verschiedener Layoutmethoden. Als Nächstes werden wir detailliert vorstellen, wie verschiedene Attribute das Layout ändern, und schließlich eine Zusammenfassung der Attribute erstellen.
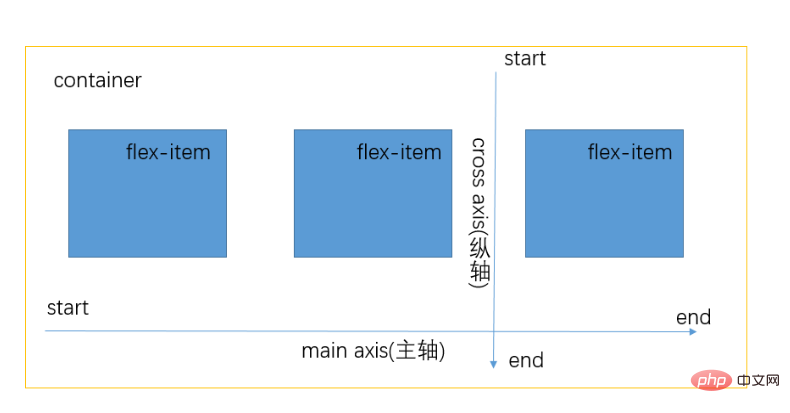
Schauen Sie sich zuerst an Schauen Sie sich das Grundmodell von Flex an, wie in der folgenden Abbildung dargestellt:

container Im übergeordneten Container gibt es drei untergeordnete Elemente flex-item. Wenn Sie display:flex; für den übergeordneten Container festlegen, haben die direkten untergeordneten Elemente ein Layoutmodell. In der obigen Abbildung stellen die Hauptachse und die vertikale Achse jeweils eine Richtung des Layouts dar .
Als nächstes beginnen wir mit den Flex-Container-Eigenschaften
1.flex-container
1.1 Flex-Richtung (Spindelrichtung)
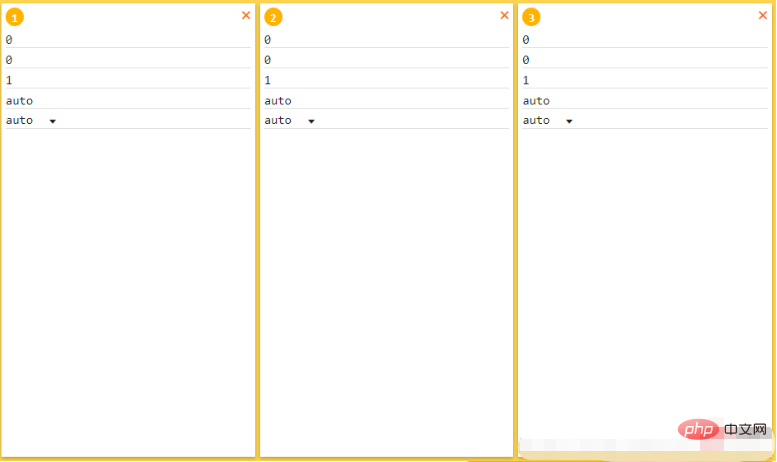
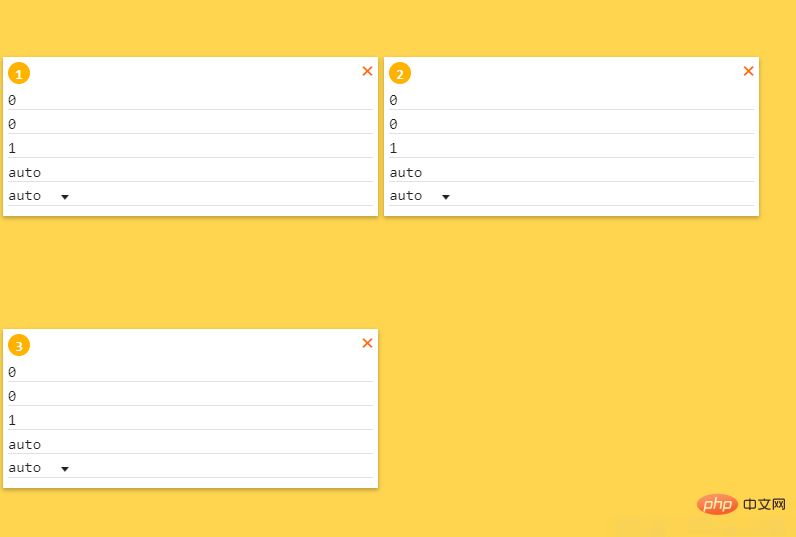
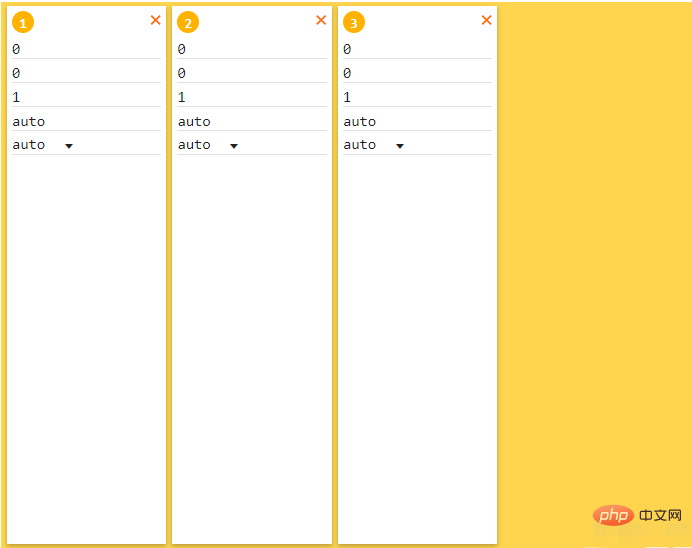
flex-direction:row; (Das Layout ist eine Zeile, beginnend mit dem Anfang)

flex-direction:row-reverse; Das Layout ist eine Zeile, beginnend am Ende)

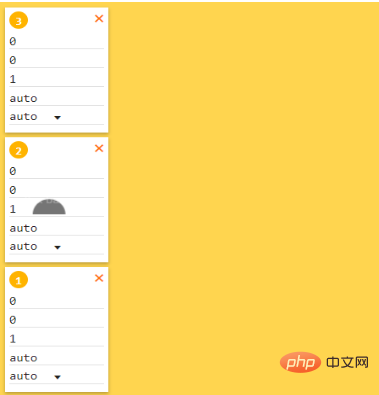
flex-direction:column; (Das Layout ist eine Spalte, beginnend am Anfang)

flex-direction:column-reverse; (Das Layout ist eine Spalte, beginnend am Ende)

1.2 Flex-Wrap (eine Achse kann nicht angeordnet werden. Wie man umbricht)
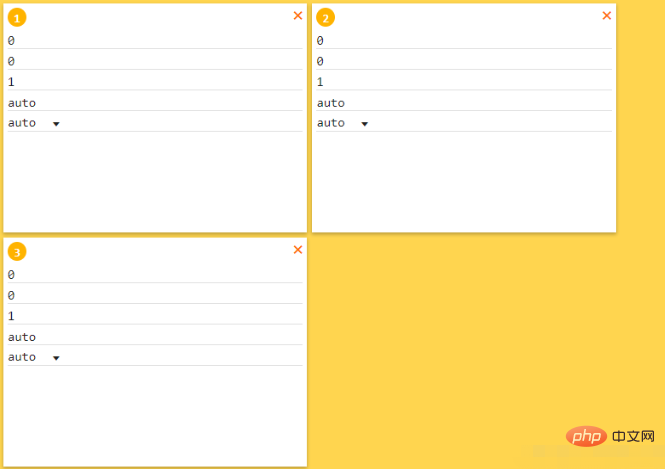
flex-wrap: nowrap; (ohne Umbruch, wird in einer Zeile angezeigt, auch wenn die Breite oder Höhe des untergeordneten Elements größer ist als die Breite oder Höhe von Das übergeordnete Element wird auch in einer Zeile angezeigt 🎜>
flex-wrap:wrap-reverse; (Wrap, nachdem der Inhalt zwei Achsen überschreitet, Reverse bedeutet, die Reihenfolge der Achsenanordnung umzukehren)
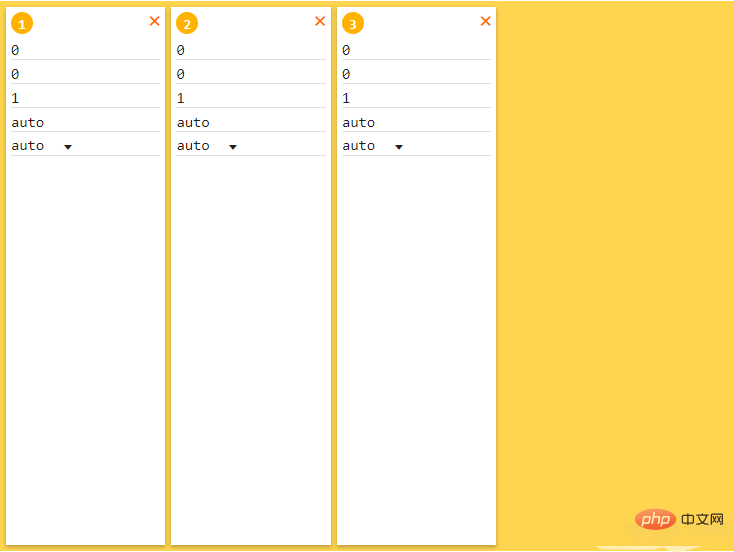
1.3 justify-content (Hauptachsenausrichtung) 
justify-content:flex-start; (Startseite ausgerichtet, linksbündig)

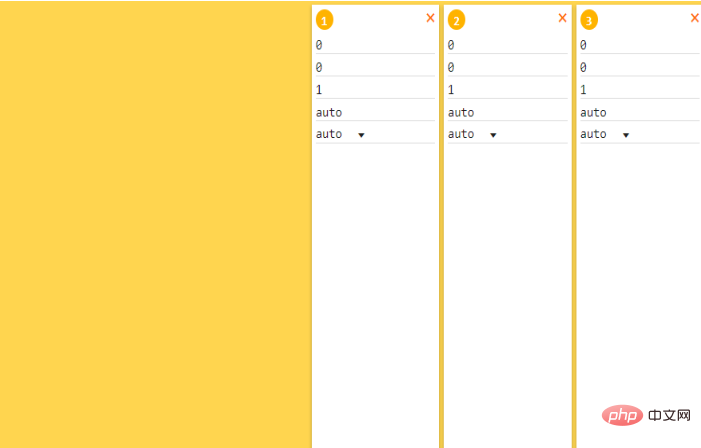
justify -content:flex-end; (endseitig ausgerichtet, rechtsbündig)
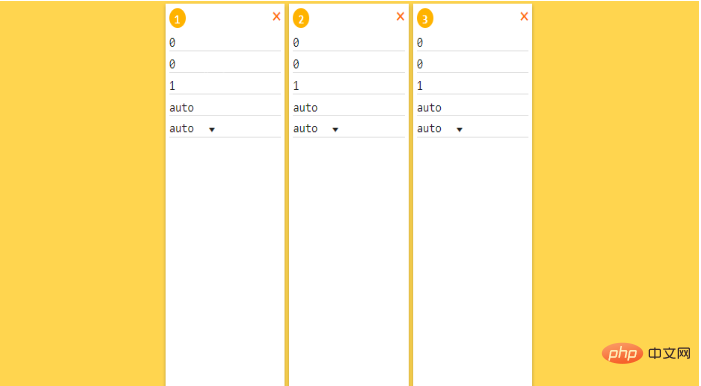
justify-content:center (zentrierte Ausrichtung)


1.4 align-items (Querachsenausrichtung) 
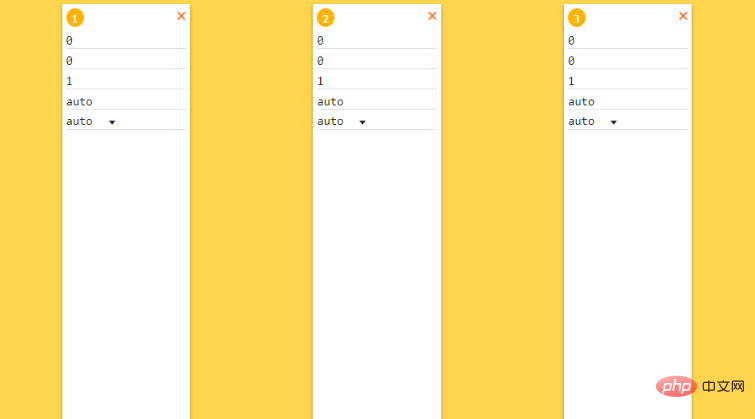
align-items:stretch; (dehnen)

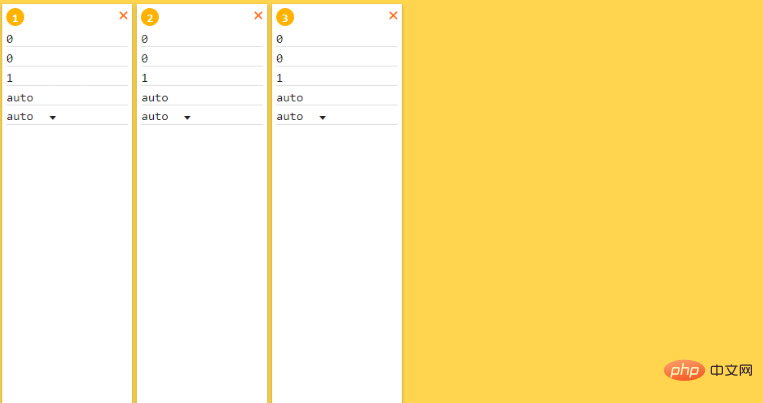
align-items:flex-start; (Von der Startseite beginnen, oben ausrichten)
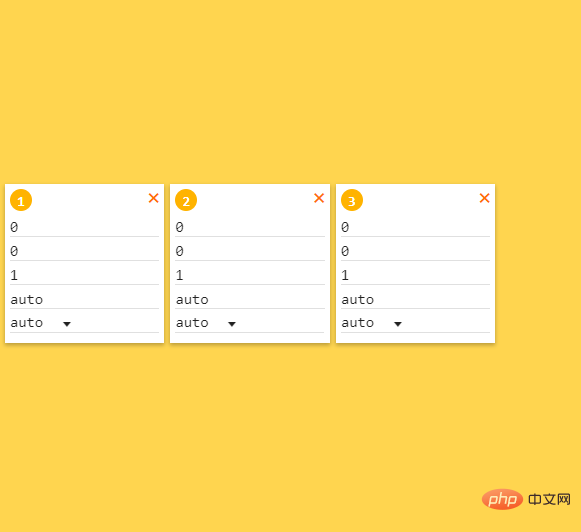
align-items:flex-end; (An der Endseite beginnen, unten ausrichten)

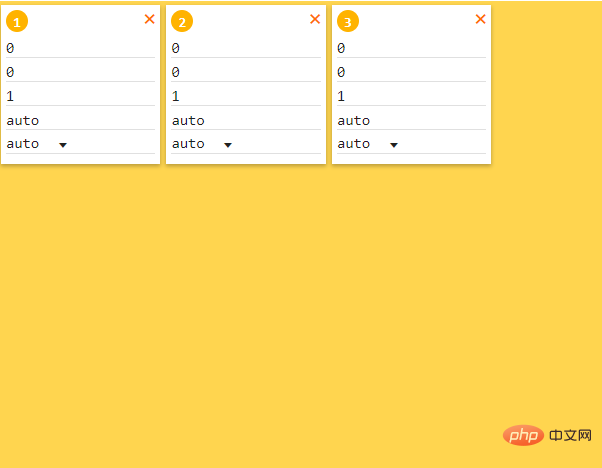
align-items:baseline; (Grundlinienausrichtung)

1.5 align-content (Mehrachsenausrichtung) )
align-content :stretch; (Stretch)

align-content :flex-start;

align-content :flex-end; (An der Endseite beginnen, unten ausrichten)

align- content :center; (zentrierte Ausrichtung)

align-content:space-between; (kein Abstand zwischen Ober- und Unterseite, gleicher Abstand zwischen Unterelementen in der Mitte) 
align-content:space-around; (Die Summe des oberen und unteren Abstands ist gleich dem mittleren Abstand)

2.flex-item-bezogene Attribute
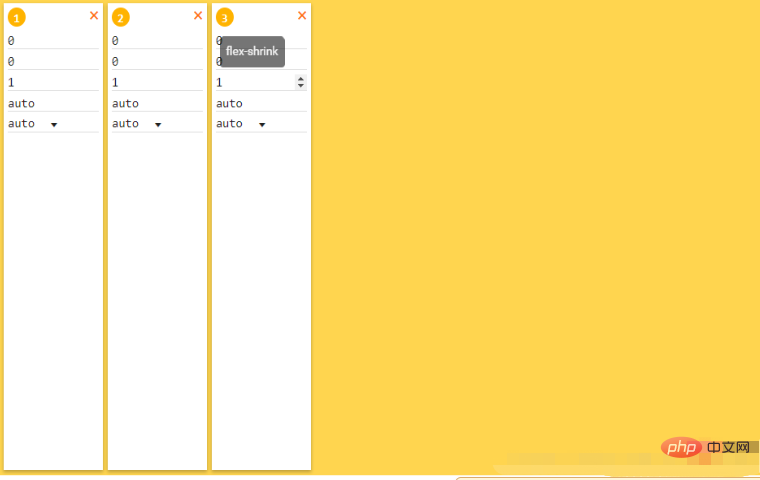
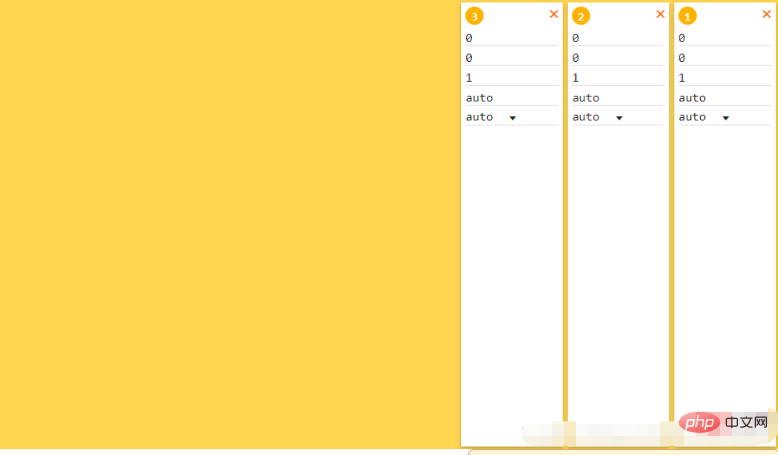
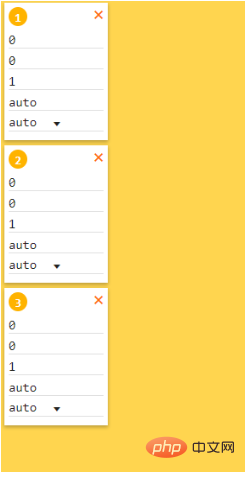
Die fünf Attribute in flex-item sind order, flex-grow, flex-shrink, flex-basis, flex-self (jeweils entsprechend). zu den folgenden 0, 0, 1, auto, auto Die anfängliche Reihenfolge ist 123)

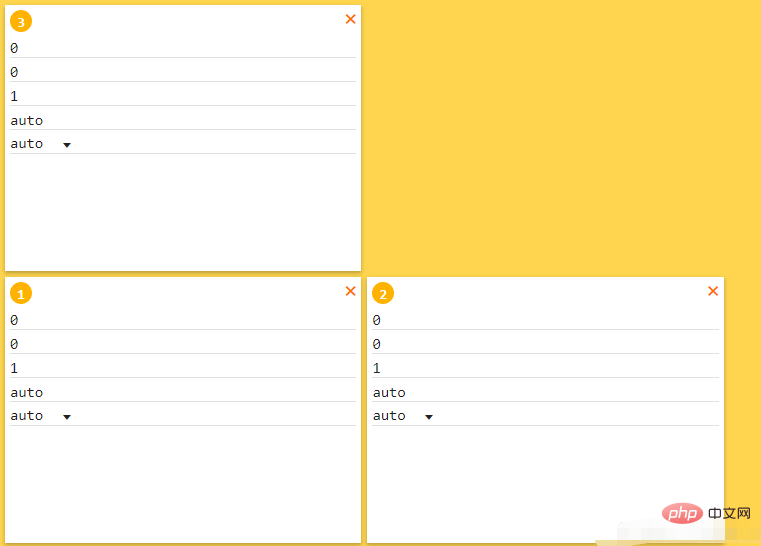
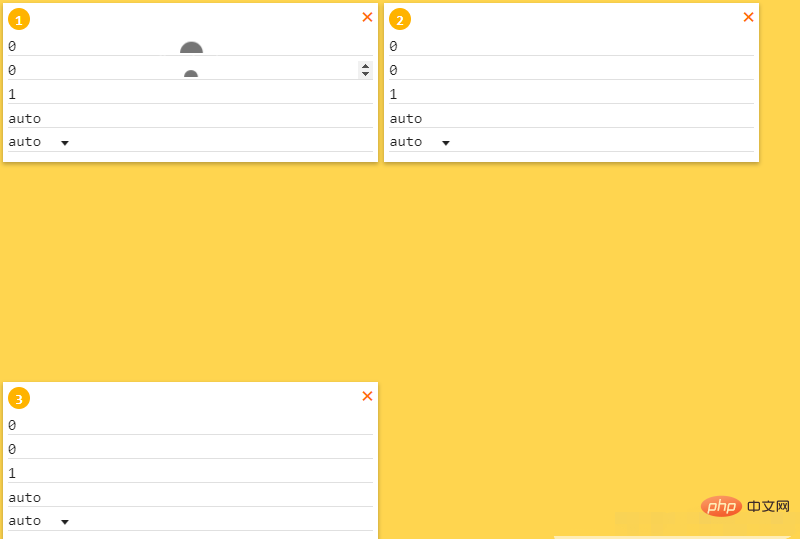
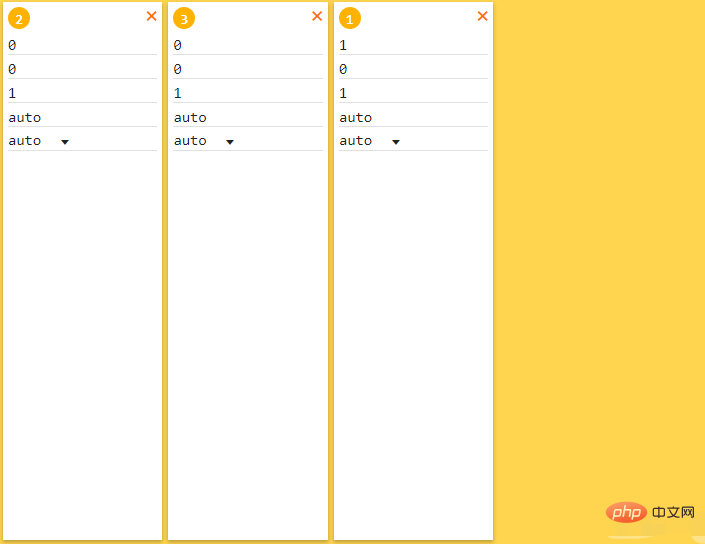
2.1 Reihenfolge (Anordnungsreihenfolge)

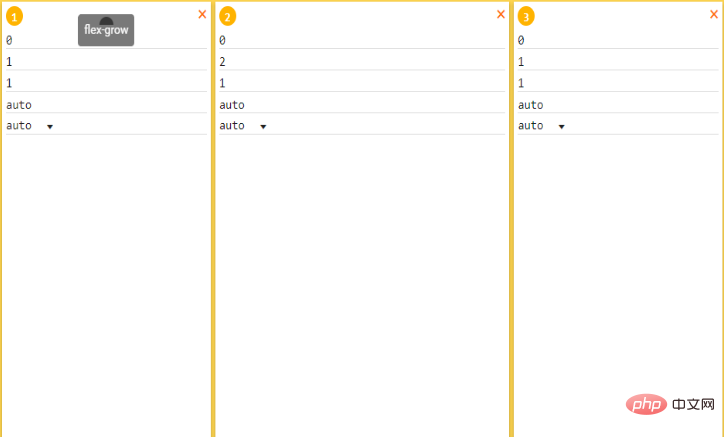
2.2 Flex-Grow (Vergrößern Verhältnis, wie der verbleibende Speicherplatz zugewiesen wird, wie in der Abbildung unten gezeigt, beträgt das Zuordnungsverhältnis des verbleibenden Speicherplatzes 1:2:1)

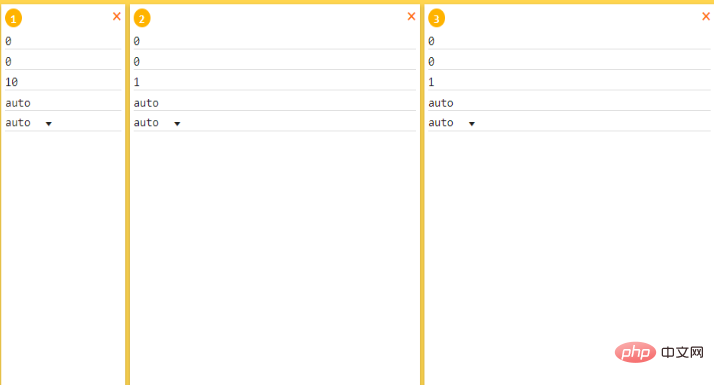
2,3 Flex-Shrink (Verringern Sie das Verhältnis, was passiert, wenn die Komprimierung den Raum überschreitet)

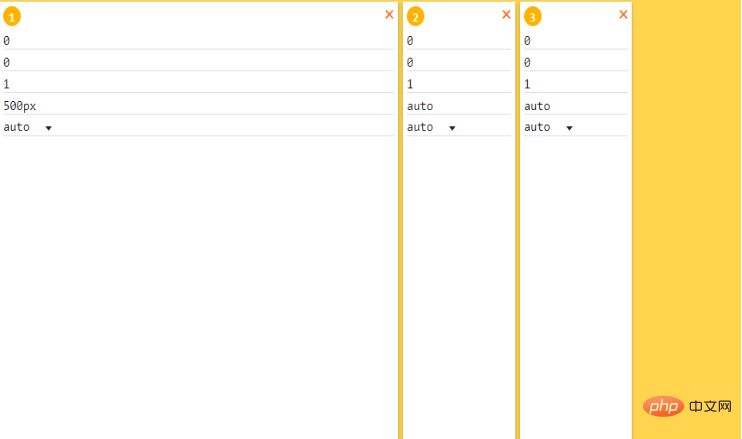
2,4 Flex-Basis (Artikel belegt den Hauptachsenraum , Priorität ist höher als Breite)

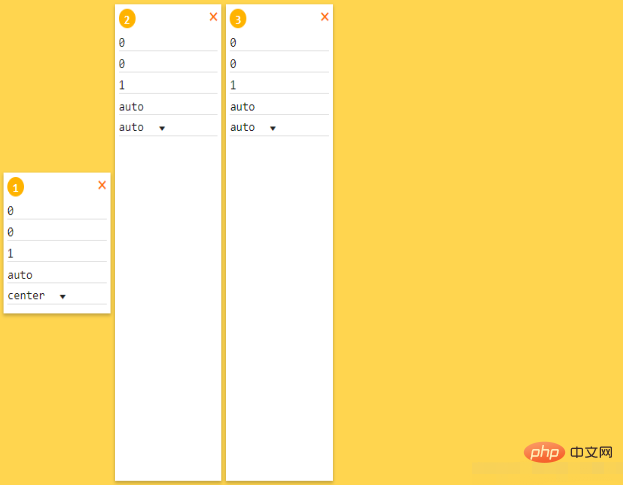
2.5 align-self (Ausrichtung, der Wert ist der gleiche wie align, deckt align-items ab)

3. Attributzusammenfassung
Zu den Eigenschaften von Flex-Container gehören Flex-Direction, Flex-Wrap, Justify-Content, Align-Items und Align -content
flex-direction(Hauptachsenrichtung): 1) Zeile (Layout ist eine Zeile, beginnend mit dem Anfang) 3) Spalte (das Layout ist eine Spalte, beginnend mit von Anfang an Beginnen Sie mit dem Arrangieren)
Column-Reverse (das Layout ist eine Spalte, beginnend am Ende)
Flex-Wrap(Wie man umbricht, wenn eine Achse nicht sein kann angeordnet): 1) nowarp (nicht umbrechen, in einer Zeile anzeigen) 🎜>
justify-content(Hauptachsenausrichtung): 1) Flex-Start (Startseite ausgerichtet, linksbündig)
3) Center (zentrale Ausrichtung)
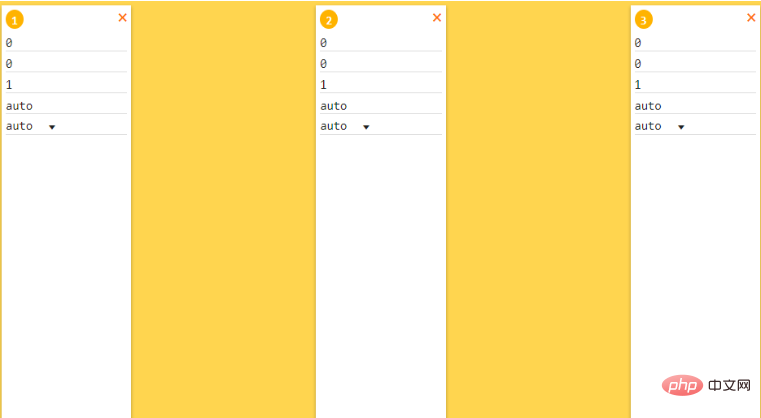
4) Space-Between (Der Abstand zwischen der linken und rechten Seite beträgt die Hälfte des Mittelabstands)
align-items
(Ausrichtung quer zur Achse): 1 ) Align-Items: Stretch; Ausrichtung)Beginnen Sie mit dem Seite und ausgetauscht von unten)
Eisbahn, Lex-Base, Ausrichtung selbst
Reihenfolge (Anordnungsreihenfolge)
flex-grow (Vergrößerungsverhältnis, wie der verbleibende Speicherplatz zugewiesen wird, wie in der folgenden Abbildung gezeigt, beträgt das Zuordnungsverhältnis des verbleibenden Speicherplatzes 1:2:1)
Flex-Shrink
(Verhältnis reduzieren, wie komprimiert werden soll, wenn der Platz überschritten wird)
Flex-Basis(Hauptachsenraum, der vom Element eingenommen wird, Priorität höher als Breite )
align-self(alignment, override align-items) Solange Sie die Funktion jedes Attributs verstehen und es selbst debuggen und demonstrieren, sollte es eine geben Kein Problem mit Flex-Layout! !
In Kombination mit diesen Attributen können Sie wirklich viele Layouts erstellen! ! Vielen Dank an alle fürs Lesen, ich hoffe, Sie werden viel davon profitieren
Dieser Artikel wurde reproduziert von: https://blog.csdn.net/Allenyhy/article/details/81605547Empfohlenes Tutorial: 《
CSS-Tutorial》
Das obige ist der detaillierte Inhalt vonBesprechen Sie ausführlich das Flex-Layout von CSS (Bild- und Texteinführung).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!