Wie verwende ich ungewöhnliche Tags in HTML5?

Als Front-End-Entwickler überprüfe ich beim Durchsuchen der Seiten anderer Leute immer den Quellcode ihrer Seiten und stelle fest, dass die meisten Seiten der Website, einschließlich der Seiten, die ich geschrieben habe Ich selbst Die am häufigsten verwendeten Layoutelemente sind nichts anderes als div, p, span, ul, dl, ol, li, dt, dd, strong , b, egal um welche Art von Wirkung es sich handelt, es besteht aus diesen Elementen.
Es ist bereits 9102 und HTML5 ist bereits ziemlich ausgereift und Standard. Warum verwenden Sie nicht die von HTML5 bereitgestellten semantischen Tags für das Layout? Ich persönlich denke, das liegt daran, dass wir, als wir anfingen, das Layout zu lernen, am häufigsten die oben genannten Tags verwendeten. Als die neuen HTML5-Tags herauskamen, hatten wir das Div-Layout schon lange verwendet, und vielleicht haben wir es nicht genau verstanden, weil wir Für die Anwendungsszenarien dieser Tags verwenden wir im Laufe der Zeit immer noch das div-Layout.
1. fieldset-Tag Das
<fieldset></fieldset>-Tag ist ein Formulargruppierungs-Tag, das eine Gruppe von Formularen mit zugehörigen Inhalten gruppieren kann.
1.1. Anwendungsszenario 1 – Formulargruppierung
Wenn in einem Formular viele Informationen ausgefüllt werden müssen, können Sie es verwenden das <fieldset></fieldset>-Tag zum Gruppieren verwandter Elemente. Die Formularelemente werden gruppiert, um das Formular leichter verständlich zu machen. Je einfacher das Formular zu verstehen ist, desto wahrscheinlicher ist es, dass Besucher es richtig ausfüllen.
Grundlegende Verwendung und Standardeffekte:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>Verschönerte Form

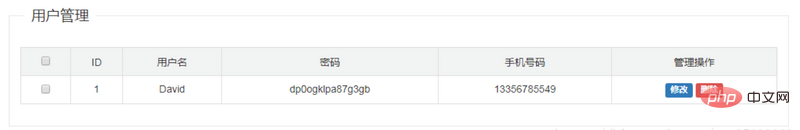
1.2. Anwendungsszenario 2 – Andere Gruppen


2. Das figure-Tag
<figure> wird zum Kombinieren von Elementen verwendet, die im Allgemeinen für Bilder, Videos, Diagramme usw. verwendet werden. Code usw.
2.1, Anwendungsszenario 1 - figureGemischte Verwendung von Tags und Bildern

<figure> <img src="/static/imghw/default1.png" data-src="search_icon.png" class="lazy" / alt="Wie verwende ich ungewöhnliche Tags in HTML5?" > <figcaption> 搜索引擎</figcaption> </figure>
2.2. Anwendungsszenario 2 – figure-Tag wird in Kombination mit dt- und dd-Tags < verwendet 🎜>

<figure> <dt>这是标题</dt> <dd>这是描述</dd> </figure>
2.3. Anwendungsszenario 3 - Tag wird allein verwendet in Kombination mit dem figure-Tag Wenn das figurecaption
-Tag allein in Kombination mit dem figure-Tag verwendet wird, können Sie eine Beschreibung eines bestimmten Inhalts ähnlich erreichen die folgende. figurecaption

<figure> <figurecaption>网站问题 一站解决</figurecaption> <p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p> </figure>
3. Tag section
Tag wird für Websites oder Anwendungen verwendet Der Inhalt der Seite im Programm ist in Abschnitte unterteilt <section>
一个section元素通常由内容及标题组成但当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
Das Artikelelement betont die Unabhängigkeit und ein Teil des Inhalts ist unabhängig und vollständig.
没有标题内容区域块,不要用section,即section中应有h1-h6标签
kann zur Präsentation eines Forumsbeitrags verwendet werden. Kommentarliste und interaktives Seitenmodul-Widget, ein Artikel in einer Zeitschrift oder Zeitung, ein Abschnitt zu internationalen aktuellen Angelegenheiten, ein Sportabschnitt, ein Unterhaltungsabschnitt, ein Literaturabschnitt usw. Abschnitte, die einen Abschnittstitel haben und deren Inhalt dazu gehört Kategorie kann Abschnitt verwenden.
4.-Tag aside
-Tag gibt im Allgemeinen die aktuelle Seite der Website oder den Zusatzinformationsteil des Artikels an und kann <aside> enthalten sowie andere Unterschiede und Hauptinhaltsteil与当前页面主要内容相关的广告、导航条、引用、侧边栏评语部分
5、address 标签
<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address>元素可以放在当前<section>的<footer>元素中,如果存在的话

6、menu 标签
<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>7、time 标签
<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
8、mark 标签
<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div> <h1 id="美女">美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
9、details 标签
<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
10、meter 标签
<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2 id="">66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
11、ruby 标签
<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

Das obige ist der detaillierte Inhalt vonWie verwende ich ungewöhnliche Tags in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






