

Normale Hintergrundunschärfe
(Empfohlenes Tutorial: CSS-Schnellstart)
Nicht für Der Schönheit halber ist der Text vor dem Hintergrund unscharf, und das Filterattribut sorgt dafür, dass die Nachkommen des gesamten Div einen weißen Rand haben. Mit anderen Worten: Dieser Effekt kann nicht erreicht werden. Was zu tun? Wir können Pseudoelemente verwenden, um auch das Problem der weißen Kanten zu lösen.
Implementierungsidee:
Legen Sie den Hintergrund im übergeordneten Container fest und verwenden Sie die relative Positionierung, um die Überlappung von Pseudoelementen zu erleichtern. In :after müssen Sie nur den Hintergrund erben, die Unschärfe festlegen und ihn absolut so positionieren, dass er das übergeordnete Element abdeckt. Auf diese Weise sind die untergeordneten Elemente im übergeordneten Container von der Unschärfe nicht betroffen. Weil die Unschärfe eines Pseudoelements nicht an die Nachkommen des übergeordneten Elements vererbt werden kann.
HTML-Layout
<div class="bg"> <div class="drag">like window</div> </div>
CSS-Code:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}Natürlich können Sie nach dem Lesen des obigen Codes feststellen, dass die untergeordneten Elemente unter den übergeordneten Elementen liegen Der Container muss auch die absolute Positionierung verwenden, dies hat jedoch keinen Einfluss auf das spätere Layout. Sie können es daher gerne verwenden. Beachten Sie, dass Sie zur Verwendung des Z-Index zur Bestimmung der hierarchischen Beziehung sicherstellen müssen, dass sich die untergeordneten Elemente (dh hier der Drag) oben befinden. Andernfalls wird der Text der untergeordneten Elemente nicht angezeigt.
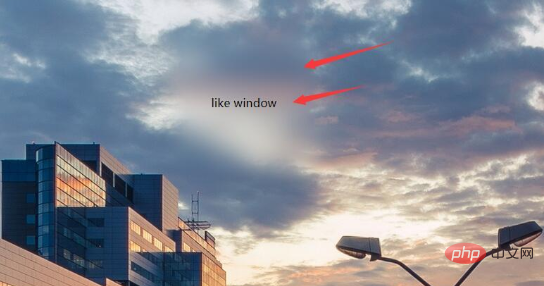
Effekt:

Teilweise Unschärfe des Hintergrunds
Im Vergleich zum vorherigen Effekt ist die teilweise Unschärfe von Der Hintergrund ist relativ einfach. Zu diesem Zeitpunkt muss das übergeordnete Element das Pseudoelement überhaupt nicht auf Unschärfe einstellen. In direkter Analogie zum obigen Code werden die untergeordneten Elemente unscharf gemacht, aber die Nachkommen der untergeordneten Elemente werden möglicherweise nicht unscharf (beachten Sie, dass die Lösung wie im vorherigen Effekt beschrieben ist).
HTML-Layout:
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>CSS-Code:
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}Der Effekt ist wie folgt:

Der Hintergrund ist teilweise klar
Der Hintergrund ist teilweise klar. Dieser Effekt ist weder einfach noch schwierig. Der Schlüssel besteht darin, das Attribut „background:inherit“ anzuwenden. Sie können hier keine Transformation verwenden, um es vertikal zu zentrieren. Sie sollten das Flex-Layout wählen. Wenn hier das Transformationsattribut verwendet wird, wird auch der Hintergrund versetzt. Auf diese Weise gibt es keine lokale klare Wirkung.
HTML-Layout ist das gleiche wie oben.
CSS-Code:
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
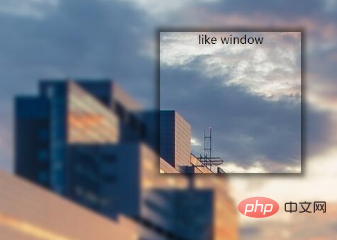
}Wirkung:

Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen unscharfen Hintergrundeffekt in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!