Ein Artikel über die Beziehung zwischen JavaScript und ECMAScript

JS und ES
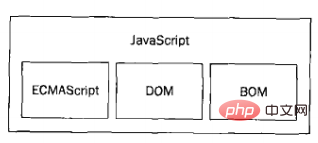
Jeder Student, der JS studiert, hat von ES5 und ES6 gehört, aber haben alle Studenten es geklärt? Kennen Sie die Beziehung zwischen ihnen? Normalerweise denken wir, dass diese beiden dasselbe sind. Tatsächlich ist ihre Beziehung wie folgt: 
Aus dem obigen Bild können wir deutlich erkennen, dass es sich nicht um eine parallele Beziehung, sondern um eine inklusive Beziehung handelt Das Folgende ist also: Lassen Sie mich den Kern von
ECMAScript
vorstellen. Es gibt keine Eingabe- und Ausgabedefinitionen und es besteht keine Abhängigkeit zwischen dieser Sprache und der Browser. Der Browser stellt lediglich die Sprach-Hosting-Umgebung sowie die Implementierung der Sprache und einiger lokalisierter Erweiterungen bereit.
Da der Browser die Host-Umgebung ist, gibt es andere Host-Umgebungen: wie Node, wie Adobe Flash
ECMAScript legt diese Sprache fest:
- Syntax
- Typ
- Anweisung
- Schlüsselwörter
- Reserviertes Wort
- Operator
- Objekt
Das bedeutet, dass wir eine Sprache auch als Implementierung von ECMAScript schreiben können, genau wie JavaScript. Wir müssen nur:
- Alle von ECMAScript beschriebenen Arten von Wertobjektattributfunktionen sowie die Programmsyntax und -semantik unterstützen
- Unicode-Unterstützung
Hinweis:
- JSON-Objekte werden von nativem ECMAScript
DOM Document Object unterstützt Modell
Im Browser ist das auf ECMAScript basierende DOM zu einem wichtigen Teil der JS-Sprache geworden
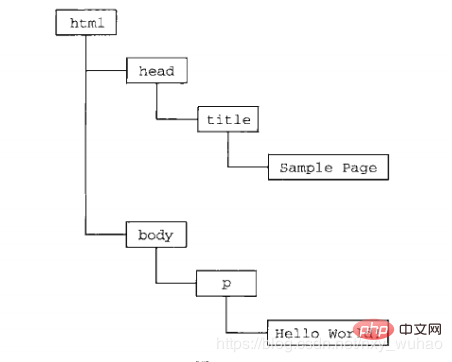
DOM wird durch HTML beschrieben, einen Baum von Seitenelementen. Das Strukturobjekt ist das folgende: 
Wir müssen auf die folgenden Konzepte achten:
- DOM ist ein Standard, der angibt, wie HTML zum Zuordnen von Objekten verwendet wird, um die Bedienung jedes ausgedrückten Knotens zu vereinfachen HTML
- Die Beziehung zwischen ECMAScript und DOM ist: Der Browser implementiert den DOM-Standard mit einer Sprache, die dem ECMAScript-Standard entspricht
- Sie können DOM in einer anderen Sprache implementieren
DOM legt die folgenden Dinge fest:
- HTML-Zuordnungsobjekte, Objektoperationen
- Maus, Benutzerereignisse usw.
- Schnittstelle im CSS-Stil
- Schnittstelle zum Durchlaufen des Dokumentbaums
BOM-Browser-Objektmodell
DOM-Objekt befindet sich auf der Seite und verwendet HTML. Die Zuordnung geschriebener Elemente und der Stückliste Objekt ist die Zuordnung des Browserobjekts. Wir können und sind nicht auf die folgenden Dinge beschränkt:
- Ein neues Fenster öffnen
- Zoom verschieben und den Browser schließen
- Unterstützungscookies
- Fenster- oder Navigatorobjekt abrufen
Der aktuelle BOM-Standard ist nur in HTML5 verfügbar, sodass in der Vergangenheit verschiedene Browser die BOM-Unterstützung unterstützten Mit HTML5 wird die Stückliste eines Tages wirklich einheitlich sein.
ES6
ES6 wurde im Juni 2015 offiziell veröffentlicht
Verschiedene Websites für ES6 The Der Grad der Syntaxunterstützung ist unterschiedlich
Wenn Sie die Unterstützung der Hostumgebung für ES6 überprüfen müssen, können Sie das Tool verwenden
- Wenn Sie überprüfen müssen Wenn Sie die Unterstützung des Browsers für ES6 benötigen, können Sie die Webseite besuchen
Wenn Sie nicht mit dem Problem der ES6-Kompatibilität in verschiedenen Hostumgebungen konfrontiert werden möchten, können Sie den ES6-zu-ES5-Konverter Babel oder Traceur verwenden
Verwandte Tutorial-Empfehlungen: JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin Artikel über die Beziehung zwischen JavaScript und ECMAScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






