
Dieser Artikel führt Sie durch den Ausführungskontext, den Ausführungsstapel und die Ereignisschleife in Javascript. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die folgenden Konzepte, ob 执行上下文 oder 执行栈, sind in der Spezifikation sehr abstrakt, und das Verständnis vieler Inhalte hängt tatsächlich von der Vorstellungskraft ab. Bitte korrigieren Sie mich, wenn Es gibt irgendwelche Fehler.
Ausführungskontext
Kurz gesagt ist der Ausführungskontext (Ausführungskontext) eine Abstraktion der Umgebung, in der der ausführbare Code ausgeführt wird um die Auswertung von Variablen in einem Codeblock zu verfolgen. Dies ist ein Konzept, das ich zusammengefasst habe. Es ist möglicherweise etwas ungenau. Sie können sich auch auf die tatsächliche Standarddefinition beziehen.
Aber im Allgemeinen gibt es drei wichtige Punkte:
Nur ausführbarer Code wird einen Ausführungskontext haben
Ausführungskontexte sind zustandsbehaftet: Ausführungsstatus (Perform), Suspendierungsstatus (Suspend) und Fortsetzen (Resume). Der Ausführungskontext im Perfrom-Zustand wird als laufender Ausführungskontext (Running Execution Context) bezeichnet.
Der Ausführungskontext entspricht überhaupt nicht der lexikalischen Umgebung Die Beziehung ist schwer zu sagen. Es ist nur so, dass Ersteres Letzteres zitiert.
Beim Ausführen eines JS-Skripts kann es mehrere Ausführungskontexte geben, aber es gibt nur einen Laufzeitkontext (dasselbe gilt für asynchrone, Warum vier erwähnt werden. ..drei Ist es nicht allgemein bekannt, dass es vier große Könige gibt...).
und ES-Spezifikation schreibt vor, dass die ausführbaren Codes wie folgt lauten:
Globaler Code
Funktionscode
Eval-Anweisung
Modulcode
In anderen Schauen Sie sich den folgenden Code an:
var g=111
function f(){
console.log(g);
for(let i =0; i <p>Wenn der obige Code ausgeführt wird, werden nur zwei Ausführungskontexte generiert: </p>global
Funktion f
Aber wenn Sie die mit (*) gekennzeichnete Zeile auskommentieren, dann gibt es am Ende nur einen Ausführungskontext, weil die Funktion f wird natürlich überhaupt nicht ausgeführt Es gibt keinen entsprechenden Ausführungskontext. Das einzig Verwirrende daran ist, dass es for-loop ist, aber überhaupt kein ausführbarer Code ist, also Teil des Funktionsausführungskontexts .
Wichtige Komponenten des Ausführungskontexts
Ein Ausführungskontext kann wie folgt abstrahiert werden:
ExecutionContext = {
State:
LexEnv = {
This: ,
OuterEnv: ,
DecRec:{
//... identifiername-variable
}
}
VaEnv = {
This: ,
OuterEnv: ,
VarRec:{
//... identifiername-variable
}
}
}Tatsächlich gibt es zwei in einem Ausführungskontext, die sehr wichtig sind Komponenten: LexicalEnvironmentComponent (lexikalische Umgebungskomponente) und VariableEnvironmentComponent (variable Umgebungskomponente). Die lexikalische Umgebungskomponente verweist auf die lexikalische Umgebung () im aktuellen Code LexEnv, und die variable Umgebungskomponente verweist auf die variable Umgebung ( ). VarEnvUnter den zwei oder drei Dingen, die ich zum
zu sagen habe, ist ein sehr wichtiger Teil die Scope-Kette, allerdings im Ausführungskontext Ich habe keine relevanten Inhalte gesehen. Die Bereichskette ist jedoch im internen Attribut vorhanden und kann direkt über den Browser[[Scope]] angezeigt werden. Es kann jedoch auch verstanden werden, dass beim Erstellen eines Ausführungskontexts nicht nur das
, LexEnv..., bis es erstreckt sich auf den globalen Kontext. LexEnv.OutEnvLexEnv.OutEnv.OutEnv
1. Erstellen Sie einen neuen Ausführungskontext (ExecutionContext, EC)
Erstellen Sie die aktuelle lexikalische Umgebung ( LexEnv und VarEnv)
3. Richten Sie die
und des Ausführungskontexts auf die LexicalEnvironmentComponent und VariableEnvironmentComponent in der aktuellen Umgebung aus. LexEnvVarEnv4. Schieben Sie den neuen Ausführungskontext in
Laufzeitausführungskontext 执行栈. 5. Instanziieren und initialisieren Sie Bezeichner innerhalb des ausführbaren Codeblocks:
In DecRec , alle mit deklarierten Bezeichner sind in der -Sammlung enthalten. Zu diesem Zeitpunkt wird der varBezeichnernameVarNames erkannt. Wenn er mit deklariert ist, ist der Bezeichner derselbe als Bezeichner in ein, und ein Fehler wird gemeldet. let/const/...VarNames
. Der Bezeichner in DecRec ist an uninitialized gebunden und wird nach der Instanziierung direkt auf VarNames initialisiert. ObjRec
对于function声明的函数,将直接指向函数对象,并也会绑定到ObjRec中,这是浏览器默认行为。
6、运行代码。
非var声明的标识符会在声明处进行初始化(默认为undefined)。
完成所有变量的赋值,并可能会一直在变化。
7、运行完毕从 执行栈 中弹出。
备注:
This绑定,大部分情况可以用过去的说法解释,然而某些情况下却不尽然。执行栈与事件循环
执行栈(Execution Stack)就是由执行上下文构成的堆栈,类似于Call Stack。
1、当Javascript引擎遇到一段可执行代码时,新建一个执行上下文。
2、将它推入执行栈中。并设置为运行时执行上下文。
3、执行上下文运行完毕,弹出销毁恢复并将原执行上下文设为运行时。
总觉得这些没什么好说的,但是水一下吧
执行栈最重要的部分并非是执行栈概念本身,而是与任务队列的关系,它是事件循环的入门关键概念之一。
众所周知,Javascript语言是单线程的,此处的执行栈就相当于主线程的调用栈,也是唯一一个调用栈,至于什么是主线程可以查阅相关资料,这里有些超纲了……
那么javascript是如何实现异步的?
确切来说,这不是Javascript核心的部分,它是结合浏览器API(如Web Worker, Browser-context了解一下)实现的。
在事件循环中(事件处理过程),有两个极其重要的概念:
这两个概念,是抽象滴。
在Javascript中,一个任务也可以称之为事件,通常是一个函数回调,由许多任务组成的队列,就是所谓的任务序列了。任务序列有很多分类,例如:作业序列(Job Quenue)、消息序列(Message Quenue),本质没区别。
不必再深入了解,现在需要记住的是:一个任务序列中的任务如果想要被执行,就必须将它取出放入执行栈中。
例如下面的代码:
var temp = 10;
console.log('push task1');
setTimeout(function task1(){
temp+=10;
console.log(temp+'task1 okay! ');
},1000)
console.log('taskquenue=[task1]; push task2');
setTimeout(function task2(){
temp*=10;
console.log(temp+'task2 okay! ');
},500)
console.log('taskquenue=[task1,task2]; push task3');
setTimeout(function task3(){
temp*= -0.2;
console.log(temp+'task3 okay! ');
},1500)
console.log('taskquenue=[task1, task2,task3]');输出如下:
push task1 taskquenue=[task1]; push task2 taskquenue=[task1,task2]; push task3 taskquenue=[task1, task2,task3] 100task2 okay! 110task1 okay! -22task3 okay!
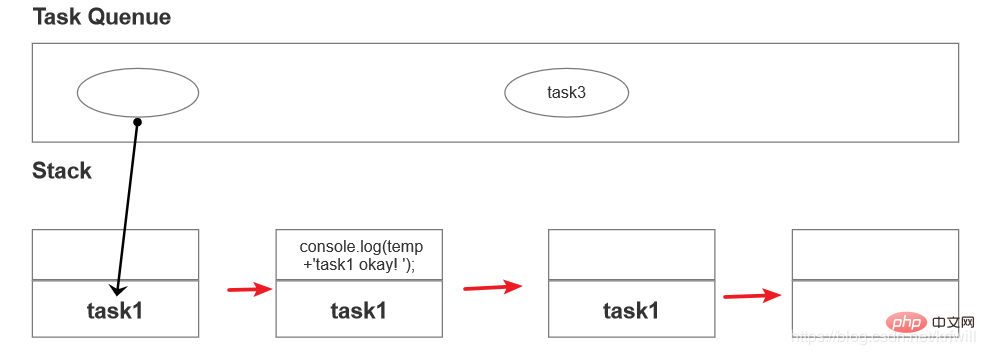
setTimeout是一个定时器,它能够将任务放到任务队列中。如图:
task1:
task2:
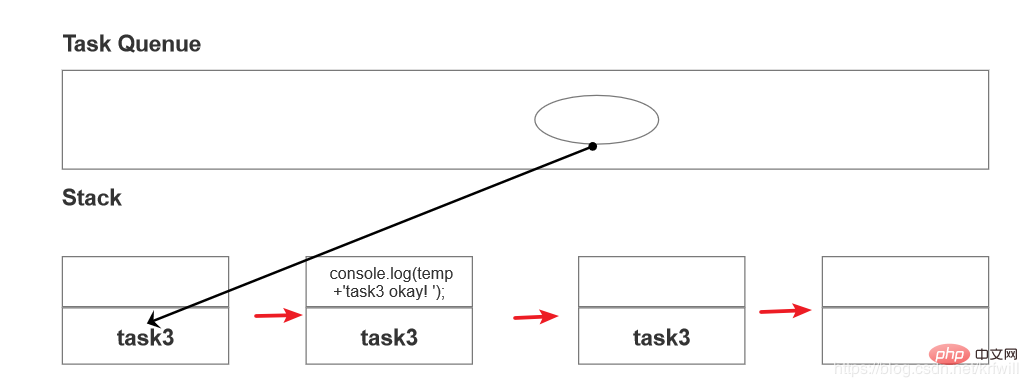
task3:
执行到此处, task1、task2和task3都被放入了任务队列; 然后执行栈全部执行完毕后,开始处理任务队列中的任务。
为什么任务队列中的任务必须在执行栈空时后执行呢?
C++ und Java verweisen oder sich den Inhalt des Betriebssystems ansehen. Jetzt mit der Bearbeitung der Aufgabe beginnen:
task2:
task1:
task3: 
Nun, eine Ereignisschleife endet so.
Dann geht die Javascript-Engine in die Schlafphase (Javascript-Engine endet nie! ), wartet auf die Ausführung neuer Aufgaben und startet dann die nächste Ereignisschleife.
Dies ist der dritte Artikel in meiner Serie zum intensiven Lesen von Javascript, und ich war überrascht von Ereignisschleife, es scheint, es geht sehr in die Tiefe... Aber ich denke, das ist die unvernünftigste Programmieranordnung. Die meisten Dokumente trennen Aufgabensequenz und Aufruf stack , aber in ~~_____~~ sollten sie eins sein und aus keinem geeigneten Grund getrennt werden.
Ausführliches Javascript, zusätzlich zum Lesen der Spezifikationen ist es am besten, auch die JS-Engine-Implementierungsdokumente zu lesen. Einige fortgeschrittene Inhalte sind nicht in den Spezifikationen, sondern in diesen Dokumenten enthalten. Bitte suchen Sie es bei Google, es kann auch auf Baidu gesucht werden.
Wenn Sie an der Javascript-Engine interessiert sind, können Sie sich an folgende Adresse wenden:
Allerdings wird Anfängern dringend davon abgeraten, den V8-Quellcode auf einmal zu lesen wirklich unterhaltsam. … Empfohlene verwandte Tutorials:
JavaScript-Video-TutorialDas obige ist der detaillierte Inhalt vonVerstehen Sie den Ausführungskontext, den Ausführungsstapel und die Ereignisschleife in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!