Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Neun Methoden im Console-Objekt, die für Webprogrammierer unerlässlich sind
Neun Methoden im Console-Objekt, die für Webprogrammierer unerlässlich sind
Neun Methoden im Console-Objekt, die für Webprogrammierer unerlässlich sind
1. Befehle zum Anzeigen von Informationen
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>Der am häufigsten verwendete Befehl ist console.log.
Verwandte Lernempfehlungen: Javascript-Video-Tutorial
2: Platzhalter
Konsole Die obige Konzentration unterstützt printf. Das Platzhalterformat wird unterstützt Platzhalter sind: Zeichen (%s), Ganzzahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o)
<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>Wirkung:

3. Informationsgruppierung
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>Wirkung:

4. Anzeigen der Objektinformationen
console.dir() kann alle Eigenschaften und Methoden eines Objekts anzeigen.
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>Effekt:

5. Den Inhalt eines bestimmten Knotens anzeigen
console.dirxml() wird verwendet, um einen bestimmten anzuzeigen Teil der Webseite Der im Knoten enthaltene HTML/XML-Code.
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3 id="我的博客-www-webhek-com">我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. Bestimmen Sie, ob eine Variable wahr ist
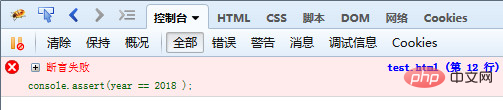
console.assert() wird verwendet, um zu bestimmen, ob ein Ausdruck oder eine Variable wahr ist. Wenn das Ergebnis „nein“ ist, wird eine entsprechende Meldung an die Konsole ausgegeben und eine Ausnahme ausgelöst.
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>1 ist ein Wert ungleich Null, der wahr ist; während das zweite Urteil falsch ist, wird eine Fehlermeldung auf der Konsole angezeigt

7 . Trace-Funktion ruft Trajektorie auf.
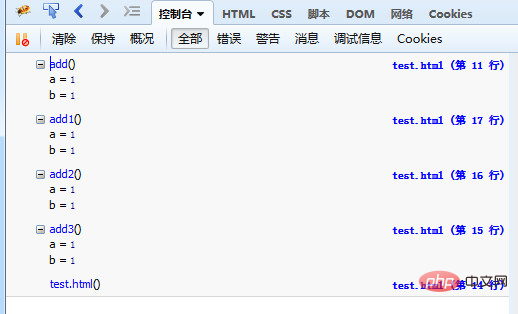
console.trace() wird verwendet, um den Funktionsaufruf-Trace zu verfolgen.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>Informationen zur Konsolenausgabe:

8. Timing-Funktion
console.time() und console.timeEnd(), verwenden Zeigt die Laufzeit des Codes an.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>Die Laufzeit beträgt 38,84 ms

9. Leistungsanalyse von console.profile()
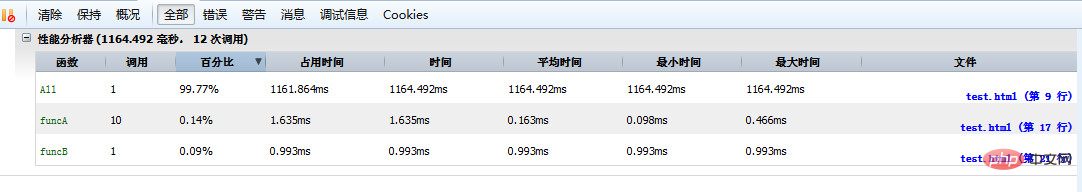
Leistungsanalyse (Profiler) ist Analysieren Sie die Laufzeit jedes Teils des Programms, um herauszufinden, wo der Engpass liegt. Die verwendete Methode ist console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>Die Ausgabe sieht wie folgt aus:

Das obige ist der detaillierte Inhalt vonNeun Methoden im Console-Objekt, die für Webprogrammierer unerlässlich sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1233
1233
 24
24
 Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Nintendo hat Vorbestellungen für die neueste Version der Switch Lite (aktuell 189,99 $ bei Amazon) eröffnet. Allerdings ist das Gerät derzeit noch nicht weltweit bestellbar. Um es noch einmal zusammenzufassen: Das Unternehmen hat vor knapp zwei Wochen die Switch Lite Hyrule Edition vorgestellt
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo hat gestern während seines letzten Nintendo Direct-Events zahlreiche Spiele vorgestellt, eine Übersicht darüber haben wir separat bereitgestellt. Darüber hinaus kündigte das Unternehmen möglicherweise auch eine neue Version der Switch Lite (aktuell 194,93 $ bei Amazon) an
 MagicX
Sep 01, 2024 am 06:30 AM
MagicX
Sep 01, 2024 am 06:30 AM
Wenn Sie kürzlich den MagicX XU Mini M gekauft haben, könnte diese Nachricht eine Überraschung sein. Ein Hardware- und Software-Teardown der neu veröffentlichten Handheld-Konsole ergab, dass es sich bei der beworbenen RK3562-CPU tatsächlich um einen älteren RK3326-Prozessor mit geringerer Spezifikation handelt.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir