

Eigentlich denke ich, dass das Wichtigste im Kern von Javascript nicht die erweiterte Syntax ist, die gegenüber der alten Version erweitert wurde, wie z. B. Destrukturierungszuweisung, Erweiterungssyntax und verbleibende Parameter (na ja ... obwohl es in der Tat sehr 666 ist), aber die Verwendung dieser Werte basiert tatsächlich auf Ihrem Verständnis von Variablen (aus diesem Grund denke ich, dass die Leute den Unterschied zwischen einem L-Wert und einem R-Wert nicht kennen). Javascript sollte mit dem Grundlegendsten beginnen, nämlich zu verstehen, was Variablen sind.
Tatsächlich ist dieser Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenrtikel nicht ganz grundlegend. Er basiert immer noch auf einem gewissen Verständnis von Javascript, zumindest einem gewissen Verständnis von Objekten. Fangen wir an.
Variablen und Daten
Was sind Variablen?
Je einfacher die Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenntwort auf die Frage ist, desto überraschender ist sie. Die Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenntworten der meisten Menschen beziehen sich auf denWert; tatsächlich sind Variablen programmgesteuerte Speicher Bereiche (Begriff: Speicherplatz) : Wenn das Javascript-Programm ausgeführt wird, kann der Speicherbereich (Begriff: Speicherplatz) alles speichern, was wir benötigen, Code, Daten usw. Dann können die in der Variablen gespeicherten Daten grob in zwei Kategorien unterteilt werden: Originaltyp (wie der Basistyp) und Referenztyp; aus der Variablen entnommene Daten Es ist ein Wert. Wenn Sie einen Wert in eine Variable eingeben, wird der Wert wieder zu Daten.
Javascript ähnelt anderen Sprachen, damit sie tatsächlich existieren. Die deklarierte Variable wird alsInstanziierung bezeichnet. es heißt Dies ist die Initialisierung von Variablen Variablen, die gerade instanziiert, aber nicht initialisiert wurden und sich im Zustand nicht initialisiert befinden.
Zum Beispiel:let a = a ; // (*) console.log(a); // ReferenceError: can't access lexical declaration `a' before initialization
-Markierung) und weist uns darauf hin, dass (*) nicht verwenden kann, ohne diese Variable zu initialisieren. Dies unterscheidet sich von Low-Level-Variablen wie C++. Tatsächlich hat dieses Phänomen in Javascript einen sehr ausgefallenen Namen: Temporary Dead Zone Die Gründe dafür werde ich in einigen Kapiteln erläutern.
Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenber eine weitere Besonderheit von Javascript ist, dass es die durch
deklarierten Variablen var automatisch initialisieren kann und Javascript den durch deklarierten Variablen automatisch einen undefinierten Wert zuweist. varZum Beispiel:
var a = a;console.log(a); // undefined.
Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenber es ist eigentlich nutzlos. Siehe den Code unten:
var a = a;console.log(a+2); // NaN
, ein Ergebnis, das wir überhaupt nicht wollen. Wenn NaNdie mathematische Berechnung reibungslos fehlschlägt, liefert Javascript ein nicht numerisches Ergebnis, dargestellt durch . Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenber was noch interessanter ist: Wenn Sie NaN verwenden, um den typeof-Typ zu überprüfen: NaN
typeof NaN ; // number
TMD eine numerische Zahl ist. Es gibt viele unerklärliche Dinge über Javascript, aber wir sollten aufhören, JavaScript zu necken und anfangen, es ernsthaft zu studieren.
Typen und Speicher
Javascript hat insgesamt 7 primitive Typen und 1 Referenztyp, wie folgt: wird in Kleinbuchstaben zurückgegeben) typeof Ich stelle nur diese Dinge vor, die Sie wissen müssen. Es gibt andere Materialien zur spezifischen Verwendung, daher werde ich nicht auf Details eingehen. Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenber eine Sache, die man zu
hinzufügen muss, ist, dass für typeof und null das Ergebnis lautet: function
function sayHello(){
console.log('hello the world');
}
console.log(typeof sayHello); // function
console.log(typeof null); // objectSpeicherstapelbereich platziert, und der Referenztypwert wird im Speicherheapbereich platziert (dies ist der tatsächliche Speicher). (Wenn es sich um eine Konstante handelt, wird sie im Pool platziert, der Teil des Stapelbereichs zu sein scheint.) Unter normalen Umständen werden Variablenwerte direkt aus dem Speicherstapelbereich abgerufen, die Referenztypwerte werden jedoch im Speicherheap abgelegt. Was soll ich also tun?
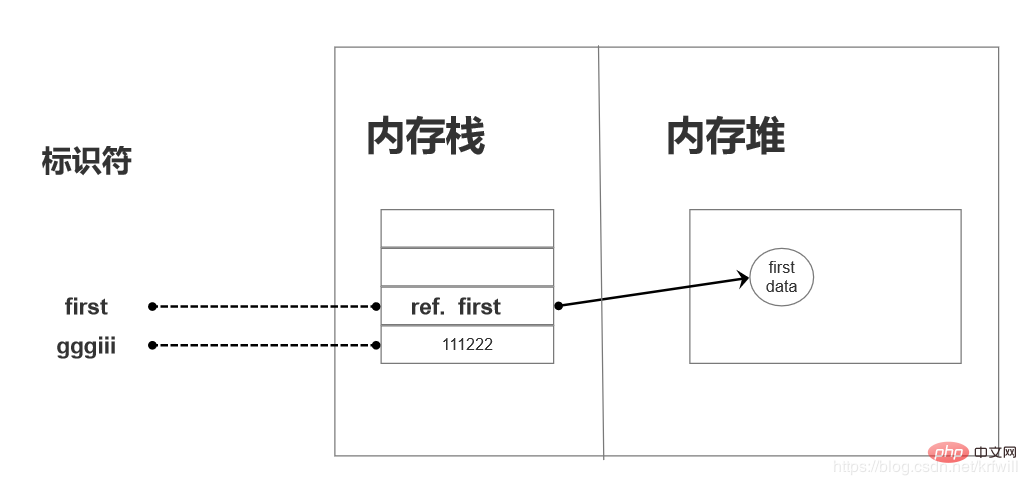
Zugriff auf Referenztypwerte: 1 Eine Referenztypvariable speichert einen Zeiger imSpeicherstapel
Dieser Zeiger die Speicheradresse, die verwendet wird, umauf den Speicherbereich im Speicherheap zu verweisen
3. Beim Zugriff auf einen Typwert4、会通过指针找到内存堆中的存储区,然后从中获取值。
例如:
var first = {
name:'hahei...'
}
var gggiii=111222;映射图如下:

注意:此处我用 ref. first表示 存储区的引用 , 因为虽然保存的尽管是指针,但是在访问这个值时,会进行二次解析(即通过这个指针找到存储区), 而不是直接返回这个指针的具体数据。详细可以参考 C++引用。
初识词法环境
想必各位都已经对什么是作用域了若指掌,但是我还是必须重新提一下。作用域是标识符的可访问范围,在Javascript中的任何操作,几乎都有作用域的参与。Javascript中使用词法环境决定作用域,在下面我会简单介绍一下。(请注意,这里我没有用变量这个术语,因为解析标识符范围时,应该还没有真正生成代码,感兴趣的可以去了解一下Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenST语法树)
看,以下代码:
var val=111;
function hahaha(){
console.log(val);
}
function hihihi(){
hahaha();
}
hihihi(); /// 111的确是正确输出了,111。
但是我更喜欢把 val放在一个函数中,如:
function hahaha(){
console.log(val); /// (**)
}
function hihihi(){
var val=111; /// (*)
hahaha();
}
hihihi();结果就是Uncaught ReferenceError: val is not defined, 根本没找到val这个标识符,这是为什么?
因为执行过程是这样的:
hihihi函数执行 , 然后为 val赋值……hahaha函数执行hahaha找不到val标识符,便去外部词法环境
hahaha外部词法环境就是** hahaha函数声明时代码的外部**,即全局代码(下称全局词法环境)3-5步, 找val找的是函数声明代码的外部,而不是函数调用时的位置。)现在应该提一下概念了,词法环境(Lexical Environment)就是根据代码结构时决定的作用域,也可以称作词法作用域(Lexical Scoping)它是静态作用域。可以这么说,在源代码写好时,所有标识符的作用域就已经被决定。当然也有动态作用域,你可以去试试bash脚本,它就是动态的。嘿嘿。详细也可以参考静态作用域、词法作用域。
此处只要发现了个中区别就极好掌握,所以我就略了。
词法环境的抽象
在Javascript常用三种词法环境: 一、块级作用域 二、全局作用域 三、函数作用域。
有时,我们会将一个词法环境(即作用域,下面我会正式使用词法环境替代作用域这个术语)抽象成伪代码,如下:
LexicalEnvironment = {
OuterEnv: ,
This : ,
EnvironmentRecord:{
// ... identifiername:variable
}
}很简单:
this的值,但它是运行时决定的。例如:
function first(){
var a =100;
let d = 220;
{ // Block,
var b = a+100;
let c = b*10;
console.log(a,b,c,d);
}
}
first(); // 100 200 2000 220一定不要忽略first函数中的块级作用域,这很重要。
然后写成抽象就是:
函数内部的块级作用域:
BlockEnv = {
OuterEnv: ,
This : ,
EnvironmentRecord:{
c: // 这里没有b
}
}函数作用域:
FuncEnv = {
OuterEnv: ,
This : ,
EnvRec:{
a:,
d:,
b:
}
}OKay,先到这里吧。
一些问题:
1、为什么用词法环境代替作用域?
–词法环境涵盖了作用域,但反之则不能。
–但注意,词法作用域和词法作用域链与作用域以及作用域链都可通用。
2、环境记录是什么?
–当前环境下的标识符-变量的映射
–但是标识符只是“合法标识符”的字符串形式。
–变量是是指存储区的内容,但是确切说法是存储区。
最后
我把我的笔记,重新整理后发到博客上后发现——我笔记干净了好多,艹。
Diese Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenrt von Inhalten, die nur tief in den Kern eindringen, ist sehr nützlich und wird auch beim Schreiben von Code viel flexibler. Ich denke, das ist der nützlichste Teil.
Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenbschließend:
Mein persönliches Verständnis ist, dass ich oft Fehler mache; ich schaue genau hin und weiß nicht, wohin ich gehen soll, aber ich hoffe, dass Sie sich dessen bewusst sind.
Dieser Führen Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehenrtikel ist reproduziert von: https://blog.csdn.net/krfwill/article/details/106155266
Verwandte Tutorial-Empfehlungen: JavaScript-Video Tutorial
Das obige ist der detaillierte Inhalt vonFühren Sie Sie Schritt für Schritt durch, um die Variablen und die lexikalische Umgebung in Javascript zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!