

Für einen Webentwicklungsprogrammierer ist es einer der interessantesten Aspekte der Entwicklungsarbeit, geografische Standortinformationen zu erhalten. Stellen Sie sich vor: Wo surfen die Benutzer auf Ihrer Webseite? Programmierer können die Sprache der Website, spezifische Produkteinführungen usw. basierend auf den geografischen Standortinformationen des Benutzers anpassen. Was wir im Folgenden demonstrieren werden, ist das Abrufen detaillierter geografischer Informationen über die JavaScript-API für geografische Standortinformationen im Browser!
Verwandte Lernempfehlungen: Javascript-Video-Tutorial
Derzeit Mainstream Alle Browser verfügen bereits über eine gute Unterstützung für die JavaScript-Geolocation-Informations-API. Wenn Sie jedoch immer noch nicht überzeugt sind, können Sie die Unterstützung der Geolocation Information API am besten überprüfen, indem Sie die Funktionsmerkmale des Browsers testen.
if("geolocation" in navigator) {
//w00t!
}
else {
alert("很不幸!你的浏览器并不支持Geolocation API功能");
}Um festzustellen, ob der Browser die Geolokalisierungs-API unterstützt, ist es am wichtigsten, sich das navigator.geolocation-Objekt anzusehen und in zu verwenden, anstatt einfach if(navigator.geolocation) zu verwenden Der Benutzer kann das geografische Standortinformationsobjekt initialisieren und dadurch Geräteressourcen belegen/sperren.
Diese navigator.geolocation.getCurrentPositionMethode ist die kritischste Schnittstelle zum Erhalten detaillierter Standortinformationen:
if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
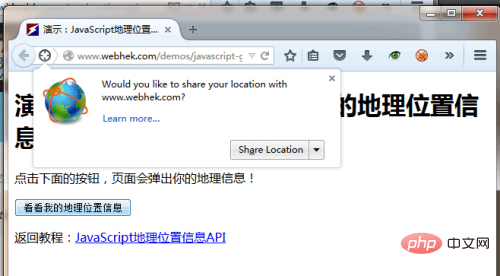
}Sobald Sie diese Methode aufrufen (wenn die Anfrage erfolgreich ist , Es wird die Rückrufmethode ausgeführt, die Sie in den Parametern angegeben haben, und der Browser fragt den Benutzer, ob er dem Programm erlauben soll, seine Geolokalisierungsinformationen abzurufen:

Wenn der Benutzer führt die Webseite aus, um ihre Geolokalisierungsinformationen abzurufen. Nachdem die Standortinformationen abgerufen wurden, kann der Browser mit dem Lesen der geografischen Informationen beginnen und gibt Ihnen ein Standortinformationsobjekt zurück. Die Struktur des Objekts sieht im Wesentlichen wie folgt aus:
// "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}Wenn Sie der Meinung sind, dass diese geografischen Standortinformationen (geografische Längen- und Breitengradkoordinaten) nicht ausreichen. Wenn Sie dennoch wissen möchten, zu welchem Land oder welcher Stadt diese geografischen Koordinaten gehören, müssen Sie andere Datenbanken von Drittanbietern aufrufen – wir werden dies nicht tun Gehen Sie hier auf Details ein.
Diese geografische Standortinformations-API ist die häufigste API-Anwendung in vielen mobilen Anwendungen. Als Webprogrammierer sollten Sie über Kenntnisse und Fähigkeiten verfügen. Glücklicherweise unterstützen derzeit alle gängigen Browser diese Technologie. Viel Spaß beim Programmieren!
Das obige ist der detaillierte Inhalt vonLernen Sie die JavaScript-Geolocation-API kennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!