

Vorwort
Dieser Artikel ist für Spring+SpringMVC +Mybatis Die Projektintegration des Backend-Entwicklungsframeworks (basierend auf Maven) und des Vue-Frontend-Frameworks (basierend auf Webpack) wird nicht im Mittelpunkt dieses Artikels stehen, sondern auf die Erstellung separater SSM- und Vue-Projekte der Interaktion zwischen den beiden werden hervorgehoben.
Verwandte Lernempfehlungen: Javascript-Video-Tutorial
SSM
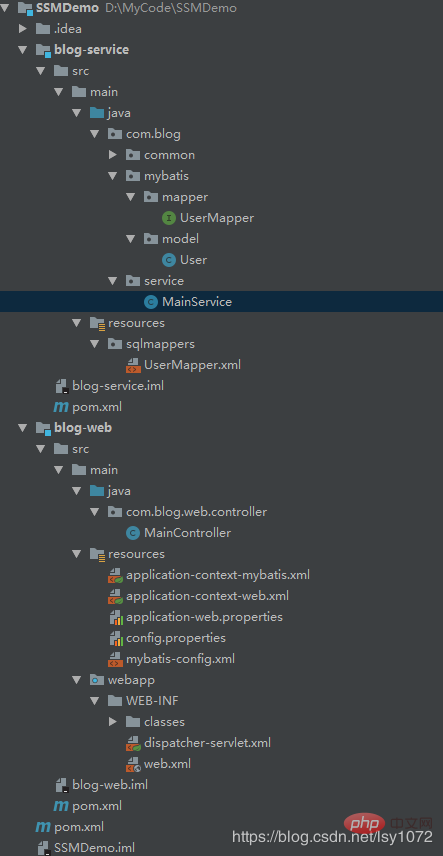
Projektstruktur

Beschreibung
Das Projekt besteht aus zwei Teilprojekten: Service und Web hängen hauptsächlich vom Inhalt der Kontrollschicht ab. und Service entspricht der Serviceschicht, und der MyBatis-Inhalt wird im Serviceprojekt platziert, und die Spring-Konfigurationsdatei wird im Webprojekt platziert. Die Trennung der Kontrollschicht und der Serviceschicht in zwei Teilprojekte ist für die Projektwartung von Vorteil.
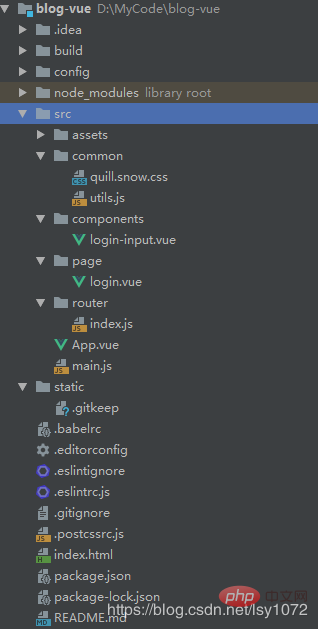
Vue

2. Wie Sie sehen können, handelt es sich hierbei um einen Standard-Build mit webpack Das Vue-Projekt
Front-End- und Back-End-Interaktion (Schlüsselpunkte)
Der Schlüsselpunkt ist, dass das Front-End und Bei der Back-End-Interaktion handelt es sich lediglich um den Zugriff des Front-Ends auf die Back-End-Schnittstelle und den erfolgreichen Empfang von Back-End-Rückgabedaten. Während des Konfigurationsprozesses müssen Sie auf zwei Punkte achten: Zum einen auf die Konfiguration der Backend-Schnittstellenadresse und zum anderen auf domänenübergreifende Probleme.
Konfigurieren Sie die Backend-Schnittstellenadresse
In Vue wird Axios verwendet, um Ajax-Anfragen zu senden und mit dem Hintergrund zu interagieren. Wir benötigen main.js Konfigurieren Sie die Axios-Standardzugriffsadresse.
Fügen Sie
// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
zur Datei src/main.js hinzu. Wir konfigurieren http://127.0.0.1:8080/blog/api als Standardanforderungsadresse für alle Axios und den Hintergrund Die Portnummer ist 8080, und die Standardportnummer des Vue-Projekts ist ebenfalls 8080. Sie müssen daher die Standardzugriffsportnummer im Vue-Projekt auf 8090 ändern (es besteht kein Konflikt mit dem Hintergrundport).
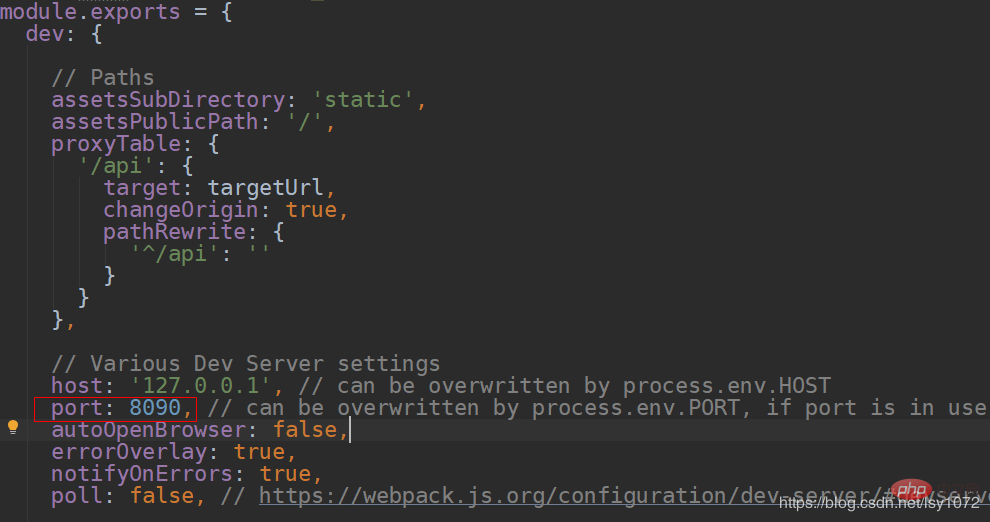
Ändern

Testcode in config/index.js:
created:function(){
var data = Qs.stringify({});
this.$axios
.post('/check', data)
.then(successResponse => {
this.responseResult = JSON.stringify(successResponse.data)
if (successResponse.data.code === 200) {
this.$notify({
title: '成功',
message: successResponse.data.message,
type: 'success'
});
}else{
this.$notify({
title:"失败",
message:successResponse.data.message,
type:'error'
})
}
})
.catch(failResponse => {})
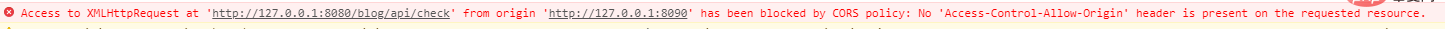
}Führen Sie nach der Konfiguration das Projekt aus Es wurde festgestellt, dass das Frontend immer noch nicht auf die Backend-Schnittstelle zugreifen konnte und der folgende Fehler aufgetreten ist. Es ist ersichtlich, dass ein domänenübergreifendes Problem vorliegt.

Domainübergreifende Probleme lösen
Für domänenübergreifende Probleme stellt SpringMVC Anmerkungen bereit @CrossOrigin löst dieses Problem (wenn Sie wissen möchten, was @CrossOrigin tut, lesen Sie bitte das Annotationsprinzip von Spring @CrossOrigin. Sie müssen nur @CrossOrigin zur entsprechenden Schnittstelle hinzufügen (es kann auch über die globale Konfiguration festgelegt werden, was nicht der Fall ist). hier vorgestellt werden).
MainController.java:
package com.blog.web.controller;
import com.blog.common.Result;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/blog/api")
public class MainController {
private Logger logger = Logger.getLogger ( MainController.class );
@RequestMapping ( value = "/check", method = RequestMethod.POST )
@ResponseBody
@CrossOrigin
public Result check () {
logger.info("MainController run");
Result result = new Result();
result.setMessage("SSM vue前后端框架搭建成功");
return result;
}
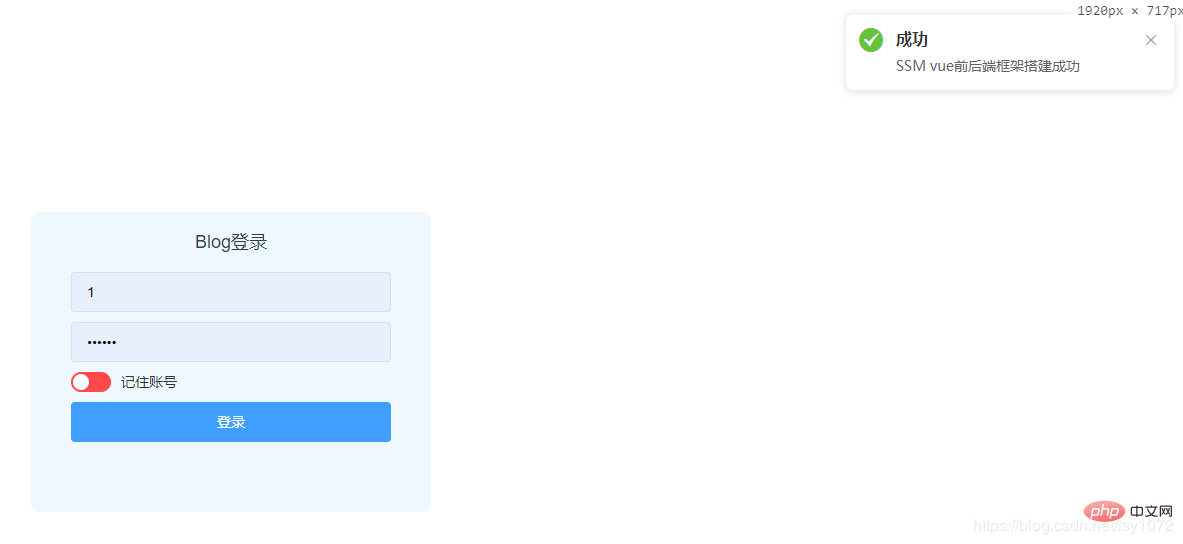
}Starten Sie das Projekt neu und geben Sie die richtigen Ergebnisse zurück.

Quellcode
Backend-Code: SSMDemo
Frontend-Code: VueDemo
Damit endet dieser Artikel über ssm+vue Damit ist der Artikel über die Integration und Implementierung der Front-End- und Back-End-Trennungsframeworks abgeschlossen (Quellcode im Anhang).
Das obige ist der detaillierte Inhalt vonImplementierung der ssm+vue Front-End- und Back-End-Separation-Framework-Integration von Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 js aktuelle Seite aktualisieren
js aktuelle Seite aktualisieren
 js Rundung
js Rundung
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0