
Wenn wir den Code zum Analysieren und Extrahieren von Elementen aus der URL selbst schreiben, kann dies schmerzhafter und problematischer sein. Als eine der „faulsten“ Gruppen dieser Gesellschaft ist es für Programmierer zwangsläufig unerträglich, das Rad immer wieder neu zu erfinden. Daher verfügen die meisten Browser über integrierte URL-Objekte in ihren Standardbibliotheken.
Damit können wir nun die URL-Zeichenfolge als Parameter an den Konstruktor der URL übergeben und eine Instanz davon erstellen, um den URL-Inhalt zu analysieren? Die Antwort lautet: „Ja!“.
Um ein URL-Objekt mit dem URL-Konstruktor zu erstellen, erstellen wir es mit new im folgenden Code:
new URL('https://www.grapecity.com.cn');
Im obigen Code erstellen wir eine Instanz des URL-Objekts mit einer absoluten Adresse . Gleichzeitig können wir aber auch eine relative Adresse als ersten Parameter und die Basis-URL der relativen Adresse als zweiten Parameter übergeben, um ein URL-Objekt zu erstellen. Es kann ein Schluck sein, geben wir Ihnen ein Beispiel:
new URL('/developer', 'https://www.grapecity.com.cn');
Sehen Sie sich den obigen Code an. Der zweite grundlegende URL-Parameter muss eine gültige absolute Adresse sein, kein relatives Adressfragment, er muss http:// sein oder https://, wir können es auch im folgenden Code ähnlich einer Kettendefinition verwenden:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);Wenn jeder Parameter toString() verwendet, sollte unser Ausführungsergebnis wie folgt lauten:
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https:// www.grapecity.com .cn/
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
Der zweite Parameter ist ein optionaler Parameter und sollte nur übergeben werden, wenn der erste Parameter eine relative Adresse ist. Das von uns übergebene String- oder URL-Objekt wird in ein USVString-Objekt konvertiert, das einem Satz möglicher Sequenzen von Unicode-Skalarwerten entspricht. In unserem Code können wir sie als reguläre Strings behandeln. Wenn beide Parameter relative Adressen sind oder die Basis-URL und die relative Adresse zusammen ungültig sind, wird eine TypeError-Ausnahme ausgelöst. Wir können das URL-Objekt direkt an den zweiten Parameter übergeben, da die toString-Methode des URL-Objekts das URL-Objekt in eine vollständige URL-Zeichenfolge umwandelt, bevor sie im Konstruktor ausgeführt wird.
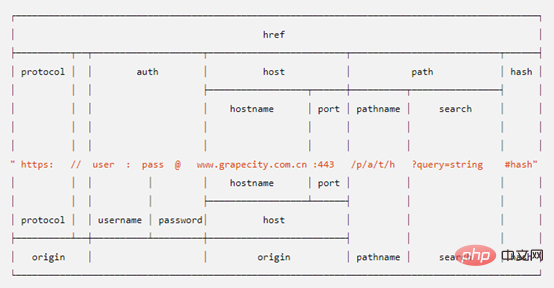
URL-Objekte können die folgenden Attribute haben:
Hash, Host, Hostname, href, Herkunft, Benutzername/Passwort, Pfadname, Port, Protokoll, Suche und andere Attribute gemeinsam Lernen Sie sie kennen!
Hash-Attribut
Das Hash-Attribut kann den Teil der URL nach dem #-Zeichen abrufen. Da die Zeichenfolge nicht prozentual dekodiert wird, werden die unten gezeigten Sonderzeichen weiterhin kodiert. Sie werden mithilfe der folgenden Zuordnung codiert. Während des Codierungsvorgangs werden Zeichen auf der linken Seite in Zeichen auf der rechten Seite umgewandelt:
‘:’ — %3A‘/’ — %2F‘?’ — %3F‘#’ — %23‘[‘ — %5B‘]’ — %5D‘@’ — %40‘!’ — %21‘$’ — %24“‘“ — %27 ‘(‘ — %28‘)’ — %29‘*’ — %2A‘+’ — %2B‘,’ — %2C‘;’ — %3B‘=’ — %3D‘%’ — %25‘ ‘ — %20 oder +Wir haben zum Beispiel diese URL-Zeichenfolge, https://www.grapecity.com. cn/developer/spreadjs#price, und dann können wir den Hash-Attributwert direkt herausnehmen, wie unten gezeigt:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.hash);
In den laufenden Ergebnissen erhalten wir „#price“ in der console.log-Anweisung. Die Eigenschaft ist ein USVString und wenn wir sie wie oben erhalten, wird sie in einen String konvertiert. Da es sich nicht um ein schreibgeschütztes Attribut handelt, können wir ihm auch direkt einen Wert zuweisen, wie im folgenden Code:
exampleUrl.hash = '#newHash';
Zum Beispiel:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log(exampleUrl.hash);
Wir können die aktualisierte URL über https abrufen das href-Attribut ://www.grapecity.com.cn/developer/spreadjs#newHash
Host-Attribut
Das Host-Attribut des Das URL-Objekt enthält den Host mit dem Namen USVString. Wenn der Port nach : angegeben wird, erhalten wir auch die Portnummer des Hosts. Wenn wir zum Beispiel haben:
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/'); console.log(exampleUrl.host);
我们就能获得huozige.grapecity.com.cn:8080。与其他USVString属性一样,当我们检索它时,它会转换为字符串。同样的,它也不是只读属性,所以我们也可以像hash属性一样为它赋值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); exampleUrl.host = 'es.grapecity.com.cn:80'; console.log(exampleUrl);
这样我们一样能够获得全新的URL。
Hostname 属性
使用hostname属性,可以从URL得到端口外的主机名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); console.log(exampleUrl.hostname)
你同样也可以像修改其他属性一样修改hostname属性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 属性
URL对象的href属性包含了传入URL对象的整个地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.href);
打出来的就是我们传给URL构造函数的内容,和其他属性一样,href属性也不是只读的。
Origin 属性
区别于其他属性,Origin是一个只读属性,它将为你返回具有URL来源的Unicode序列化USVString。Origin的结构是由传入的URL类型决定的,对于http或https 的链接,得到的Origin将会为 协议(http/https)+ (://) + 域名 + (:端口),一般情况下,默认端口将会被忽略。对于BLOB 链接,Origin返回的则是BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443")
const url2 = new URL("blob:https://www.grapecity.com.cn/:443")
console.log(url1.origin);
console.log(url2.origin)你将会得到
https://www.grapecity.com.cn
UserName & Password属性
UserName和Password属性也是可写属性,它能提取域名前的用户名和密码部分的内容,例如:
<p>const url = new URL('https://username:password@www.grapecity.com.cn');<br/>console.log(url.username);<br/>console.log(url.password);<br/>url.username = “username1”;<br/>url.password = “password1”;<br/>console.log(url.username);<br/>console.log(url.password);</p>
Pathname属性
这个属性是指获得传入url的第一个斜杠(/) 后面除参数外的部分,例如:
<p>const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")<br/>console.log(url.pathname);</p>Port属性
Port属性是指可以获得传入Url地址的端口值,这个属性也是可写的。
<p>const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');<br/>console.log(url.port);</p>
Protocol属性
可以获得传入Url地址参数的协议名,一般是指类似http:,https:,ftp:,file:等这样的协议。
<p>const url = new URL('https://www.grapecity.com.cn/');<br/>console.log(url.protocol);</p>
Search属性
可以获得传入Url地址参数?后的部分,但该属性只能获得整个查询字符串,如若需要了解各个参数的值,可以使用searchParams属性。
<p>const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');<br/>console.log(url.search);</p>
searchParams属性
search属性只为我们获取了整个参数字符串,如果有把字符串解析为键值对,这时候searchParams属性就派上了用场,该属性将获得一个URLSearchParams对象,该对象具有列出查询字符串键值对列表的能力,例如,要获取参数列表,我们可以这样使用。
<p>const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2'); <br/>console.log(url.searchParams.get('key1')); <br/>console.log(url.searchParams.get('key2'));</p>
从第一个console.log语句中获得value1,从第二个console.log语句中获得value2。URLSearchParams对象有一个get方法,通过键名获取给定查询字符串键的值。
静态方法
URL构造函数里有2个静态方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法。
总结
最后为大家带来一张表,希望能更好的帮助大家通览

有了URL对象,操纵和从URL中提取部分不再是一件痛苦的事情,因为我们不必自己编写所有代码来完成这项工作。大多数浏览器的标准库中都内置了URL对象。现在我们可以将URL作为字符串传递给URL构造函数并创建URL的实例。然后,我们可以使用方便的值属性和方法来操作并获得我们想要的URL部分。
本文转载自:https://www.cnblogs.com/powertoolsteam/p/urlobject.html
相关教程推荐:JavaScript视频教程
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das URL-Objekt in JavaScript sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!