Fallstudie PHP Web Form Builder

Dieser Artikel beschreibt den PHP-Webformulargenerator anhand von Beispielen. Teilen Sie es wie folgt mit allen als Referenz:
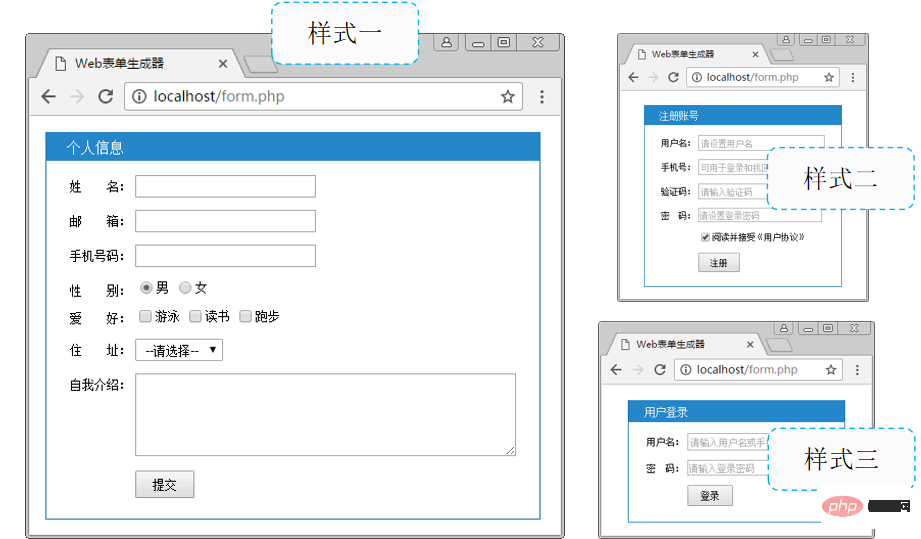
1. Beispiel:

Verwandte Lernempfehlungen: PHP-Programmierung ab Eintrag bis Kompetent
2. Anforderungsanalyse
Bei der eigentlichen Entwicklung von Projekten ist es oft notwendig, verschiedene Formen zu entwerfen. Obwohl es einfach ist, HTML-Formulare direkt zu schreiben, ist es relativ mühsam, sie zu ändern und zu warten.
Daher können Sie mit PHP einen Web-Formulargenerator implementieren, sodass Sie Formulare mit unterschiedlichen Funktionen entsprechend den spezifischen Anforderungen anpassen können. Die spezifischen Implementierungsanforderungen lauten wie folgt:
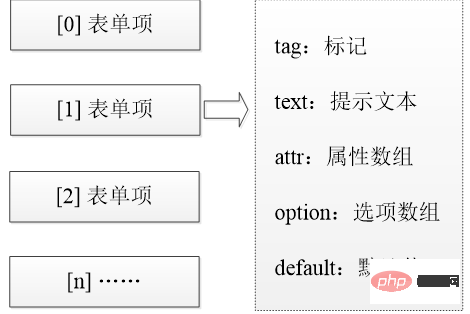
- Verwenden Sie mehrdimensionale Arrays, um formularbezogene Informationen zu speichern
- Zu den unterstützten Formularelementen gehören Textfelder, Textfelder, Optionsfelder, Kontrollkästchen und 5 Arten von Dropdown-Listen
- Speichern Sie Tag, Eingabeaufforderungstext, Attribute, Optionswerte, Standardwerte usw. jedes Formularelements
- Kapseln Sie die Funktion in eine Funktion und Generieren Sie das angegebene Formular basierend auf den übergebenen Parametern
Die Art und Weise, wie die Daten gespeichert werden, bestimmt die Art und Weise, wie das Programm implementiert wird.
Daher kann gemäß den oben genannten Entwicklungsanforderungen jedes Formularelement als Array-Element verwendet werden, und jedes Element wird durch ein assoziatives Array beschrieben, das aus Folgendem besteht: Tag, Eingabeaufforderungstext, Attribut-Array-Attribut, Option-Array-Option usw Standardwert.

3. Fallimplementierung
Vorbereiten des Formulars
Die Hauptfunktion des Formulars: auf Der zur Eingabe von Informationen verwendete Bereich der Webseite sammelt die vom Benutzer eingegebenen Informationen und übermittelt sie zur Verarbeitung an den Back-End-Server, um die Interaktion zwischen dem Benutzer und dem Server zu realisieren.
Zum Beispiel: Einkaufsabwicklung, Informationssuche usw. werden alle über Formulare implementiert.
2. Formular vorbereiten – Formular erstellen
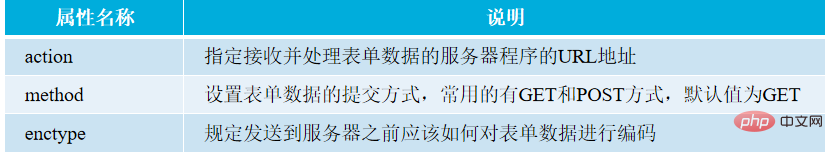
Ein vollständiges Formular besteht aus Formularfeldern und Formularsteuerelementen. Unter diesen wird das Formularfeld durch das Formular-Tag definiert und zum Sammeln und Übertragen von Benutzerinformationen verwendet.
1 2 3 |
|
„>“ ist ein HTML-Kommentar-Tag, das zur Erklärung und Beschreibung verwendet wird.

- Der Wert des Aktionsattributs kann ein absoluter Pfad oder ein relativer Pfad sein. Wenn dieses Attribut weggelassen wird, bedeutet dies, dass es an den aktuellen Pfad gesendet wird Datei zur Bearbeitung.
Das von der GET-Methode übergebene Formular ist in der URL-Adressleiste sichtbar.
Im Vergleich zur GET-Methode sind die von der POST-Methode übermittelten Daten während der Interaktion unsichtbar und relativ sicher. Daher wird POST normalerweise zum Übermitteln von Formulardaten verwendet. - Der Standardwert des enctype-Attributs ist application/x-www-form-urlencoded, was bedeutet, dass alle Zeichen vor dem Senden der Formulardaten codiert werden. Darüber hinaus kann er auch auf „multipart/form-data“ (POST-Modus) eingestellt werden, um anzugeben, dass keine Zeichenkodierung durchgeführt wird. Insbesondere Formulare, die Datei-Uploads enthalten, müssen diesen Wert auf „text/plain“ (POST-Modus) setzen, um normalen Text zu übertragen .
3. Bereiten Sie das Formular vor – Formularsteuerelement
1 2 3 4 5 6 7 |
|
- Legen Sie verschiedene Werte für das Typattribut fest, um unterschiedliche Formularsteuerelementnamen zu erhalten Attribut wird verwendet Geben Sie den Namen des Steuerelements an, um mehrere identische Steuerelemente im Formular zu unterscheiden
- Das Wertattribut wird verwendet, um den Standardwert des Formularsteuerelements festzulegen
1
2
3
4
5
6
7
8
//input控件<!-- 单选框 --><input type="radio"name="gender"value="m"checked> 男<input type="radio"name="gender"value="w"> 女<!-- 复选框 --><input type="checkbox"name="hobby[]"value="swimming"> 游泳<input type="checkbox"name="hobby[]"value="reading"> 读书<input type="checkbox"name="hobby[]"value="running"> 跑步Nach dem Login kopieren
1
2
3
4
//textarea控件<textarea name="introduce"cols="5"rows="10"><!-- 文本内容 --></textarea>Nach dem Login kopieren
- Die Attribute cols und rows werden verwendet, um die Höhe und Breite des Textbereichs zu definieren
1
2
3
4
5
6
7
//select控件<select name="area"><option selected>--请选择--</option><option value="Beijing">北京</option><option value="Shenzhen">深圳</option><option value="Shanghai">上海</option></select>Nach dem Login kopieren
- option ist das Tag, das die spezifischen Optionen in der Dropdown-Liste definiert
- Das ausgewählte Attribut wird verwendet, um das standardmäßig ausgewählte Element festzulegen 4 Bereiten Sie das Formular-Label-Tag vor
Klicken Sie beispielsweise bei der Auswahl des Geschlechts auf den Eingabeaufforderungstext „Männlich“ oder „Weiblich“ oder wählen Sie das entsprechende Optionsfeld aus.
Verwenden Sie Label-Tags, um Optionsfelder und Eingabeaufforderungstext einzuschließen, sodass beim Klicken auf den Inhalt im Label-Tag das entsprechende Formularsteuerelement ausgewählt wird.
1 2 |
|
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 |
|
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 |
|
Der Standardwert ist ein Schlüsselname im assoziativen Array der Option, der angibt, welches Element standardmäßig ausgewählt ist
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 |
|
1 2 3 4 5 |
|
1. Formular Automatische Generierung – Lesen des $elements-Arrays
Implementierungsideen- Um die Verarbeitung der vom Benutzer übermittelten Daten zu erleichtern, wird jedes Formularelement in $elements mit dem angegebenen Array zusammengeführt, sodass jedes Formularelement fünf Schlüssel enthält: Tag, Text, Attr, Option und Standardelemente in der gleichen Reihenfolge.
- Je nach Tag-Wert rufen Sie die Funktionen mit dem Präfix „generate_“ auf, um die Formularelemente zu verbinden
- Jedes Formularelement belegt eine Zeile und gibt das zusammengefügte Formular zurück
2. Automatische Generierung von Formularen – Zusammenfügen von Attributen von Formularelementen
Implementierungsideen
- Definieren Sie die Funktion generic_attr($attr, $items = ' ' ) wird verwendet, um das Zusammenfügen von Formularelementattributen abzuschließen
- Der Schlüssel des Elements im $attr-Array ist der Attributname und der Wert des Elements ist der Wert des Attributs
- Vervollständigen Sie das Zusammenfügen von Attributen und $items durch Durchlaufen und Zurückgeben, z. B. type="radio" name="gender"
Automatische Generierung von Formularen – Zusammenfügen von Eingabeelementen
Implementierungsideen
- Bestimmen Sie, ob es sich um eine Einzelauswahl oder eine Mehrfachauswahl handelt, je nachdem, ob es Optionselemente enthält
- Wenn nicht, rufen Sie die Attributfunktion direkt auf um das Zusammenfügen von Formularelementen abzuschließen
- Wenn ja, nacheinander durchlaufen. Vervollständigen Sie das Zusammenfügen mehrerer Optionen und kehren Sie zurück

4. Automatische Generierung von Formularen – Verbindungsauswahl Elemente
Implementierungsideen
- Spleißen Sie die Optionsoption der Dropdown-Liste zusammen
- Schließen Sie das vollständige Spleißen des ausgewählten Tags ab und kehren Sie zurück

5. Automatische Generierung des Formulars – Zusammenfügen von Textbereichselementen
Implementierungsideen
- Zusammenfügen der Attribute von das Textarea-Element
- Textarea vollständig zusammenfügen und zurückgeben

Das obige ist der detaillierte Inhalt vonFallstudie PHP Web Form Builder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.