Verwenden Sie das Composer-Update mit Vorsicht!
Die folgende Tutorial-Kolumne von composer stellt Ihnen die Probleme bei der Verwendung des Composer-Updates mit Vorsicht vor. Ich hoffe, dass es Freunden in Not hilfreich sein wird!

Problembeschreibung
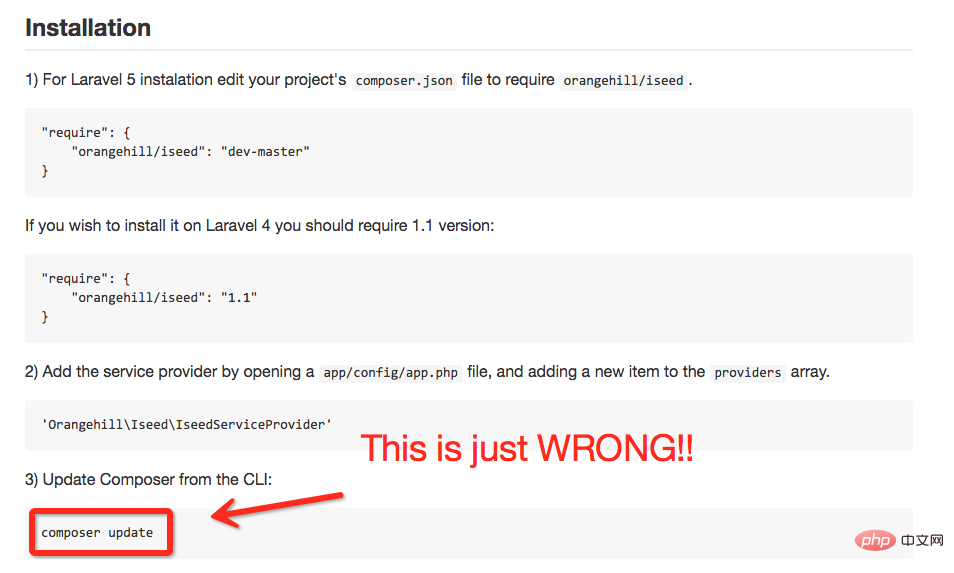
Manchmal müssen wir häufig Erweiterungspakete zu bestehenden Projekten hinzufügen aufgrund fehlgeleiteter Dokumentation, wie zum Beispiel dem folgenden Bild aus diesem Dokument:

composer update Dieser Befehl kann in unserer aktuellen Logik dem Projekt großen Schaden zufügen.
Da die Logik der Composer-Aktualisierung darin besteht, alle Erweiterungspakete gemäß den in Composer.json angegebenen Erweiterungspaketversionsregeln zu aktualisieren, werden beispielsweise alle Erweiterungspakete aktualisiert Die damaligen Konfigurationsinformationen waren
"monolog/monolog": "1.*",
. Jetzt, mehr als einen Monat später, wurde der Befehl bereits aktualisiert Zu diesem Zeitpunkt funktionierte das Projekt nicht. Nach dem Testen mit 1.2 wurde die Situation manchmal noch schlimmer, insbesondere bei einem großen Projekt, bei dem Sie keine vollständigen Abdeckungstests für das Projekt geschrieben haben für dich. Ich weiß es nicht einmal.
Welcher Befehl soll verwendet werden? installieren, aktualisieren oder benötigen?
Als nächstes werden wir es einzeln erklären.
Einfache Erklärung
composer install - 如有 composer.lock 文件,直接安装,否则从 composer.json 安装最新扩展包和依赖; composer update - 从 composer.json 安装最新扩展包和依赖; composer update vendor/package - 从 composer.json 或者对应包的配置,并更新到最新; composer require new/package - 添加安装 new/package, 可以指定版本,如: composer require new/package ~2.5.
Prozess
Lassen Sie uns einige vorstellen Täglicher Produktionsprozess, um das Verständnis aller zu erleichtern und zu vertiefen.
Prozess 1: Neuer Projektprozess
Composer.json erstellen und das Erweiterungspaket hinzufügen, von dem es abhängt;
Composer-Installation ausführen, das Erweiterungspaket installieren und Composer.lock generieren; . Sperren Sie den Code-Versionscontroller, wie zum Beispiel: git;
Führen Sie nach dem Klonen des Projekts „Composer Install“ direkt im Stammverzeichnis aus, um die angegebene Version von Composer zu installieren .lock Das Erweiterungspaket und seine Abhängigkeiten;
Dieser Prozess eignet sich für die Bereitstellung von Produktionsumgebungscode.Prozess 3: Fügen Sie dem Projekt ein neues Erweiterungspaket hinzuVerwenden Sie „Composer Require Vendor/Package“, um das Erweiterungspaket hinzuzufügen.
Senden Sie die aktualisierte Datei „composer.json“ und „composer“. Sperren Sie den Code im Versionscontroller, zum Beispiel: git;
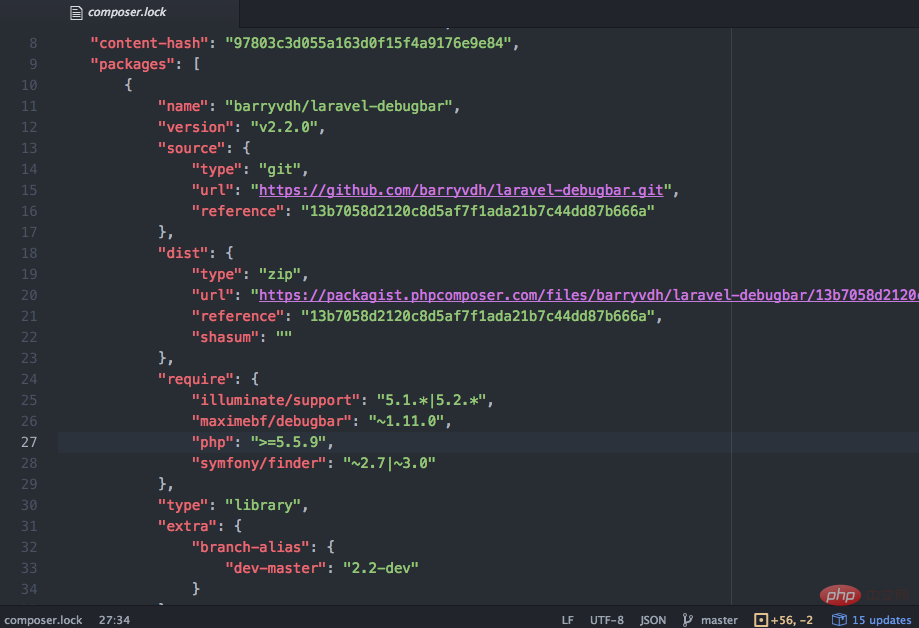
Über die Datei „composer.lock“
Die Datei „composer.lock“ wird gespeichert die Abhängigkeiten jedes Codes. Der Versionsdatensatz (siehe Abbildung unten) wird an den Versionscontroller übermittelt und in Verbindung mit der Composer-Installation verwendet, um die Konsistenz der Codeversionen sicherzustellen, die in der Entwicklungsumgebung und Online-Produktionsumgebung aller Mitarbeiter im Team ausgeführt werden.
关于扩展包的安装方法
那么,准备添加一个扩展包,install, update, require 三个命令都可以用来安装扩展包,选择哪一个才是正确的呢?
答案是:使用 composer require 命令
另外,在手动修改 composer.json 添加扩展包后,composer update new/package 进行指定扩展包更新的方式,也可以正确的安装,不过不建议使用这种方法,因为,一旦你忘记敲定后面的扩展包名,就会进入万劫不复的状态,别给自己留坑呀。
上面的概念不论对新手或者老手来说,都比较混淆,主要记住这个概念:
原有项目新添加扩展的,都使用 composer require new/package 这种方式来安装。
需要加版本的话
composer require "foo/bar:1.0.0"
更新指定扩展到指定版本
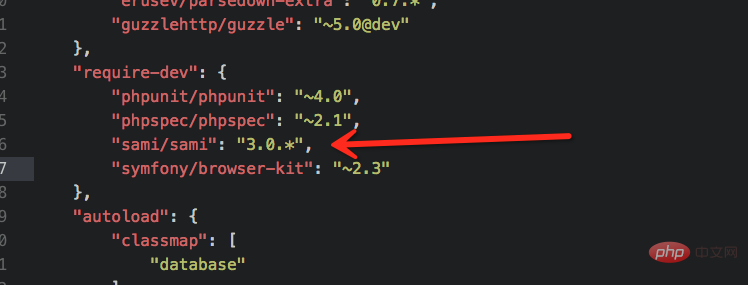
有时候你之前使用过的扩展包,加入了新功能,你想更新单独这个扩展包到指定版本,也可以使用 require 来操作。
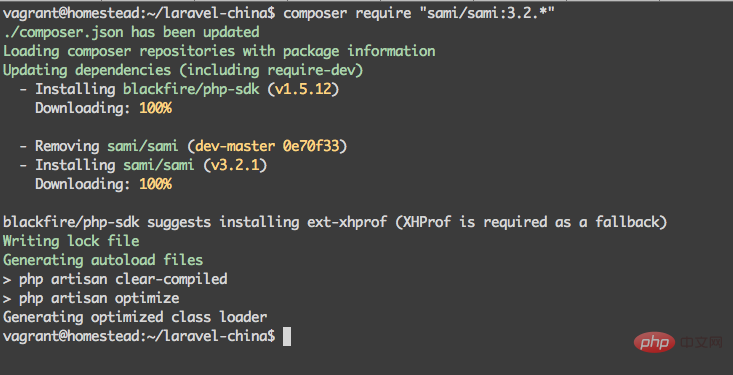
如下面例子,需要更新 “sami/sami”: “3.0.” 到 “sami/sami”: “3.2.” 
命令行运行: 
Das obige ist der detaillierte Inhalt vonVerwenden Sie das Composer-Update mit Vorsicht!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Lösen
Apr 18, 2025 am 09:24 AM
Lösen
Apr 18, 2025 am 09:24 AM
Bei der Entwicklung von Websites mit CraftCMS stoßen Sie häufig mit Ressourcendateiproblemen, insbesondere wenn Sie häufig CSS und JavaScript -Dateien aktualisieren, alte Versionen von Dateien möglicherweise weiterhin vom Browser zwischengespeichert. Dieses Problem wirkt sich nicht nur auf die Benutzererfahrung aus, sondern erhöht auch die Schwierigkeit der Entwicklung und des Debuggens. Kürzlich habe ich in meinem Projekt ähnliche Probleme gestoßen, und nach einigen Erkundungen fand ich das Plugin Wiejeben/Craft-Laravel-Mix, das mein Caching-Problem perfekt löste.
 So bauen Sie schnell Laravelcms mit Komponisten: MKI-Labs/Espresso Praktische Erfahrung
Apr 18, 2025 am 07:36 AM
So bauen Sie schnell Laravelcms mit Komponisten: MKI-Labs/Espresso Praktische Erfahrung
Apr 18, 2025 am 07:36 AM
Ich habe ein schwieriges Problem bei der Entwicklung eines neuen Laravel-Projekts gestoßen: So erstellen Sie schnell ein voll funktionsfähiges und einfach zu verwaltetes Inhaltsverwaltungssystem (CMS). Ich habe mehrere Lösungen ausprobiert, aber alle haben aufgrund komplexer Konfiguration und unbequemer Wartung aufgegeben. Bis ich das LaravelCMS-Paket MKI-Labs/Espresso entdeckte, das nicht nur einfach zu installieren, sondern auch leistungsstarke Funktionen und intuitive Verwaltungsschnittstellen bietet, die mein Problem vollständig gelöst haben.
 Praktische Erfahrung in der Erstellung effizienter Befehlszeilenschnittstellen mithilfe der Symfony/Console -Bibliothek
Apr 18, 2025 am 07:30 AM
Praktische Erfahrung in der Erstellung effizienter Befehlszeilenschnittstellen mithilfe der Symfony/Console -Bibliothek
Apr 18, 2025 am 07:30 AM
In der Projektentwicklung ist es häufig erforderlich, Befehlszeilen-Tools zu erstellen, um die täglichen Aufgaben zu vereinfachen oder Prozesse zu automatisieren. Das Erstellen einer Befehlszeilenschnittstelle, die schön und leicht zu testen ist, ist jedoch nicht einfach. Vor kurzem habe ich dieses Problem gestoßen, als ich ein Projekt entwickelt habe, für das Befehlszeilen -Tools erforderlich sind. Nach einiger Erkundung fand ich die Symfony/Console -Bibliothek, die den Erstellungsprozess von Befehlszeilenschnittstellen erheblich vereinfacht.
 Verwenden von Komponisten zur Lösung der Abhängigkeitsinjektion: Anwendung der PSR-11-Containerschnittstelle
Apr 18, 2025 am 07:39 AM
Verwenden von Komponisten zur Lösung der Abhängigkeitsinjektion: Anwendung der PSR-11-Containerschnittstelle
Apr 18, 2025 am 07:39 AM
Bei der Entwicklung eines großen PHP -Projekts habe ich ein häufiges, aber schwieriges Problem gestoßen: So verwalten und injizieren Sie Abhängigkeiten effektiv. Zunächst habe ich versucht, globale Variablen und manuelle Injektion zu verwenden, dies erhöhte jedoch nicht nur die Komplexität des Codes, sondern führte auch leicht zu Fehlern. Schließlich habe ich dieses Problem erfolgreich gelöst, indem ich die PSR-11-Containerschnittstelle und die Leistung des Komponisten verwendete.
 So verwenden Sie Komponist, um das Problem der Stapelverarbeitung von Daten im Rahmen von YII -Framework zu lösen
Apr 18, 2025 am 07:54 AM
So verwenden Sie Komponist, um das Problem der Stapelverarbeitung von Daten im Rahmen von YII -Framework zu lösen
Apr 18, 2025 am 07:54 AM
Bei der Entwicklung von YII -Framework -Projekten begegnen Sie häufig Situationen, in denen Sie eine große Datenmenge aus der Datenbank erhalten müssen. Wenn nicht geeignete Maßnahmen ergriffen werden, kann das direkte Erhalten aller Daten einen Speicherüberlauf verursachen und die Programmleistung beeinflussen. Kürzlich, als ich ein Projekt auf einer großen E-Commerce-Plattform zu tun hatte, habe ich dieses Problem gestoßen. Nach einiger Forschung und Versuch löste ich das Problem schließlich über die Erweiterungsbibliothek von Pavle/Yii-Batch-Result.
 So verwenden Sie Komponist, um HTTP -Anforderungsprobleme zu beheben: Ein praktischer Leitfaden zur Yiche/HTTP -Bibliothek
Apr 18, 2025 am 08:06 AM
So verwenden Sie Komponist, um HTTP -Anforderungsprobleme zu beheben: Ein praktischer Leitfaden zur Yiche/HTTP -Bibliothek
Apr 18, 2025 am 08:06 AM
Während der Entwicklung sind häufig HTTP -Anfragen erforderlich, um Daten zu erhalten, Daten zu senden oder mit externen APIs zu interagieren. Wenn jedoch komplexe Netzwerkumgebungen konfrontiert und die Anforderungen an die Anforderung konfrontiert sind, wird die effiziente Bearbeitung von HTTP -Anforderungen zur Herausforderung. Ich habe ein Problem in einem Projekt gestoßen: Ich muss häufig Anfragen an verschiedene APIs senden und die Anfragen protokollieren, um die nachfolgende Debugging und Analyse zu erleichtern. Nachdem ich mehrere Methoden ausprobiert hatte, entdeckte ich die Yiche/HTTP -Bibliothek. Es vereinfacht nicht nur die Verarbeitung von HTTP -Anforderungen, sondern bietet auch dynamische Protokollierungsfunktionen, wodurch die Entwicklungseffizienz stark verbessert wird.
 Nutzung und Alternativen zur otrance -Übersetzungsplattform
Apr 18, 2025 am 08:45 AM
Nutzung und Alternativen zur otrance -Übersetzungsplattform
Apr 18, 2025 am 08:45 AM
Bei der Projektentwicklung ist häufig mehrsprachige Unterstützung erforderlich, und Otrance war einst eine sehr beliebte Lösung. Vor kurzem stellte ich jedoch fest, dass das Otrance -Projekt nicht mehr gepflegt und aktualisiert wird, was mich gezwungen hat, neue Alternativen zu finden, um die Projektbedürfnisse zu erfüllen. Glücklicherweise bietet Composer eine bequeme Möglichkeit, alternative Übersetzungsplattformen zu verwalten und zu installieren.
 Verbessern Sie die Zugänglichkeit der Silverstripe -Website: Installation und Verwendung des Flying Focus -Moduls
Apr 18, 2025 am 08:09 AM
Verbessern Sie die Zugänglichkeit der Silverstripe -Website: Installation und Verwendung des Flying Focus -Moduls
Apr 18, 2025 am 08:09 AM
Bei der Entwicklung eines staatlichen Website -Projekts habe ich auf ein schwieriges Problem gestoßen: wie die Zugänglichkeit der Website verbessert werden kann, um die Anforderungen verschiedener Benutzer zu erfüllen, insbesondere für sehbehinderte Benutzer, das Navigieren und Betrieb auf der Website kann sehr schwierig sein. Nachdem ich mehrere Methoden ausprobiert hatte, fand ich eine JavaScript -Bibliothek namens FlyingFocus, die die Zugänglichkeit der Website erheblich verbessert. Es ist jedoch eine Herausforderung, es in die Silverstripe -Website zu integrieren. Glücklicherweise fand ich das Dia-NZ/Silverstripe-Focus-Modul, das den Integrationsprozess von FlyingFocus vereinfachte und mein Puzzle löste.




