Was sind die vier Prinzipien des Textlayouts?
Vier Prinzipien: 1. Das Prinzip der Intimität; wenn Elemente miteinander in Beziehung stehen, dann sollten sie visuell miteinander verbunden sein. 2. Ausrichtungsprinzip: Jedes Element im Projekt muss eine bestimmte Ausrichtungsbeziehung zu anderen Elementen gewährleisten. 3. Das Prinzip der Wiederholung; Designelemente müssen lernen, wiederverwendet zu werden, wodurch das Design einheitlicher und konsistenter wird und der Eindruck des Benutzers von der Verwendung gestärkt wird. 3. Vergleichsprinzip.

Textlayout ist die Grundkompetenz eines Designers. Es bestimmt die Stilrichtung der gesamten Seite und ist auch der Ort, an dem Designdetails am besten widergespiegelt werden können.
Vier Prinzipien des Textlayouts
Prinzip 1: Intimität
Wenn Elemente miteinander in Beziehung stehen, dann sollten sie auch visuell in Beziehung stehen.
Wenn die Inhalte miteinander in Zusammenhang stehen oder im Verständnis verwandt sind, sollten sie beim Layout nahe beieinander platziert werden. Genauso wie wenn wir auf eine Party gehen, suchen wir immer nach Menschen, mit denen wir vertraut sind. Menschen mit starken Korrelationen sollten uns visuell nahe sein.

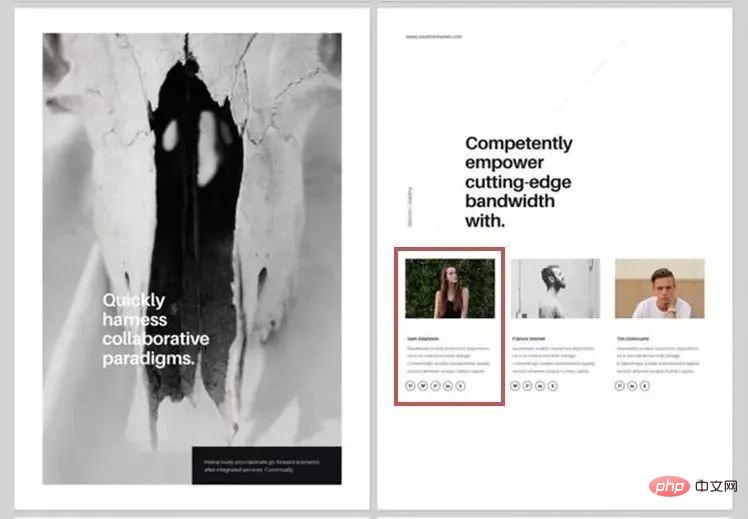
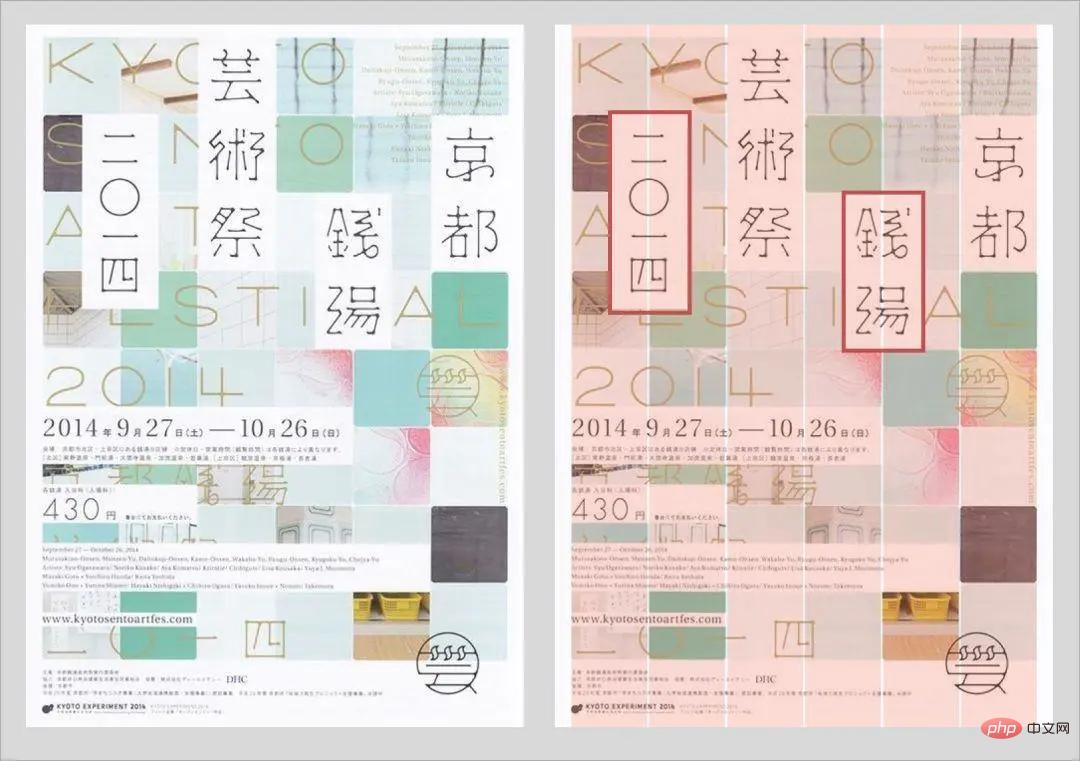
▲Sie werden leicht feststellen, dass die Elemente im roten Feld miteinander in Beziehung stehen, weil sie nahe beieinander liegen. Man würde nicht glauben, dass der Inhalt im roten Feld mit dem Gesamtbild auf der linken Seite zusammenhängt.

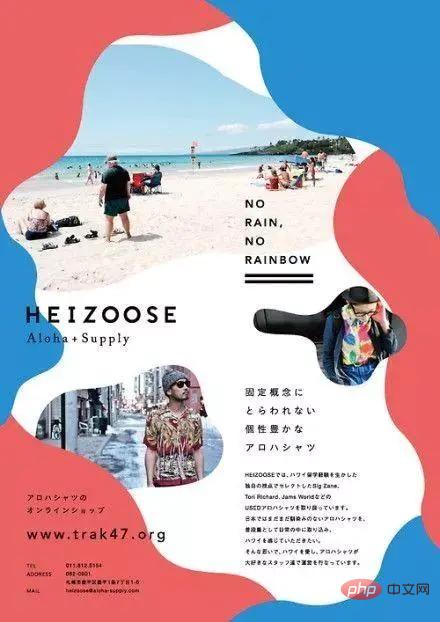
▲ Wir können leicht erkennen, dass der Text und die Bilder unter den Bildern zusammenhängen. Wenn wir uns die Bilder nur ansehen, können wir erraten, dass sie die gleichen Informationen ausdrücken, und zwar ist leicht zu erkennen, der Titel entspricht dem daneben stehenden Inhaltstext.
Prinzip 2: Ausrichtung

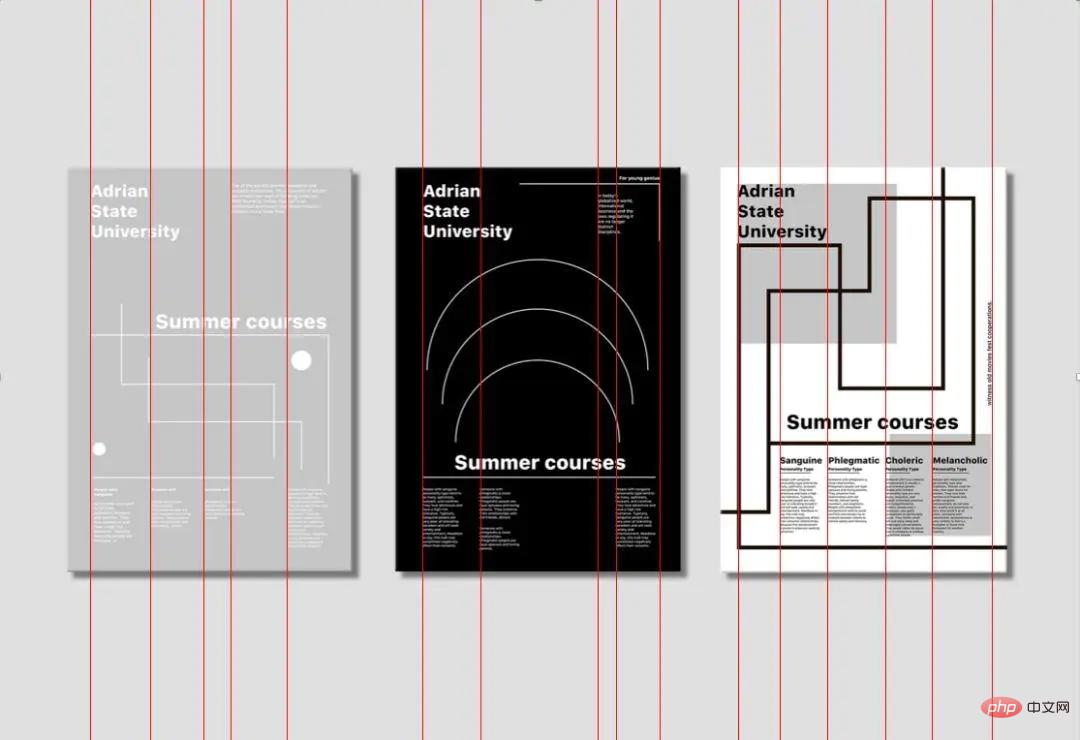
▲Die Ausrichtung ist unterteilt in: linke Ausrichtung, mittlere Ausrichtung und rechte Ausrichtung.
a. Verwenden Sie bei großen Textabsätzen nicht mehrere Ausrichtungsmethoden auf einer Seite, da die Seite sonst unordentlich aussieht und es keine Regeln gibt, die befolgt werden müssen. Am besten verwenden Sie nur eine Ausrichtungsmethode (ganz links, ganz rechts oder ganz mittig). Aber normalerweise verwenden Sie die Mittelausrichtung nicht, es sei denn, Sie sind bereits sehr erfahren im Layout-Design. Bei Textinformationen mit nur einer Zeile kann das Layout flexibler gestaltet werden und eine Referenz zur Ausrichtung gefunden werden.

▲Das linksbündige Layout wirkt auf der Seite sehr regelmäßig, prägnant und optisch ansprechend. Der große Titel, der nur eine Zeile anzeigt, kann flexibel an das Layout angepasst werden, ist jedoch nicht ohne Regeln und behält dennoch eine ausgerichtete Beziehung zu den Elementen auf der Seite bei.

▲Wenn Sie die zentrierte Ausrichtung verwenden müssen, behandeln Sie den gesamten Textabsatz als Ganzes (das rote Kästchen im Bild) und richten Sie dann den gesamten Absatz daran aus links oder rechts. So bleibt die Einheitlichkeit und Koordination des Bildes erhalten.
b. Jedes Element im Projekt muss eine bestimmte Ausrichtungsbeziehung zu anderen Elementen haben. So wie Menschen nicht ohne die Gesellschaft leben können, können die Elemente auf der Seite nicht ohne die Seite existieren. Zwischen jedem Element und anderen Elementen muss eine bestimmte Ausrichtungsbeziehung bestehen.

▲Der scheinbar zufällig platzierte Text weist auch eine gewisse Ausrichtungsbeziehung zu anderen Elementen auf.
Es ist zu beachten, dass viele Designer zum ersten Mal mit dem Entwerfen beginnen, den Text linksbündig auszurichten und den entsprechenden Titel häufig zentriert auszurichten. Das ist direkt falsch Vermeiden Sie unbedingt eine vom Text abweichende Ausrichtung!

▲Nachdem Sie die Regeln kennen, können Sie auch lernen, sie zu brechen (z. B. rote Kästchen). Wenn die Ausrichtung auf der Seite zu absichtlich erscheint, können Sie sie brechen starres Gefühl angemessen. Auch wenn Sie gegen die Regeln verstoßen, sollten diese fundiert sein und flexibel angewendet werden.
Prinzip 3: Wiederholung
Designelemente müssen lernen, wiederverwendet zu werden, wodurch das Design einheitlicher und konsistenter wird, der Eindruck des Benutzers von der Verwendung gestärkt wird und auch dem Design förderlich ist Lehrer verbessern die Effizienz.
Es gibt viele Elemente, die wiederverwendet werden können: Schriftarten, Farben, Leerraum, Symbole, Layouts, Linien ... Die wiederverwendeten Elemente sind möglicherweise nicht genau gleich, aber es muss eine Verbindung bestehen, hier ist sie im Zusammenhang mit Modularisierung Design Thinking hat unterschiedliche Ansätze, aber ähnliche Ansätze.

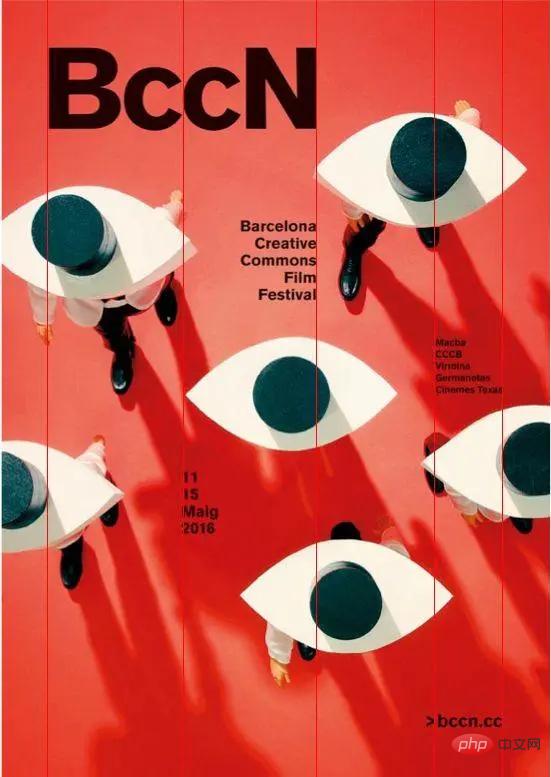
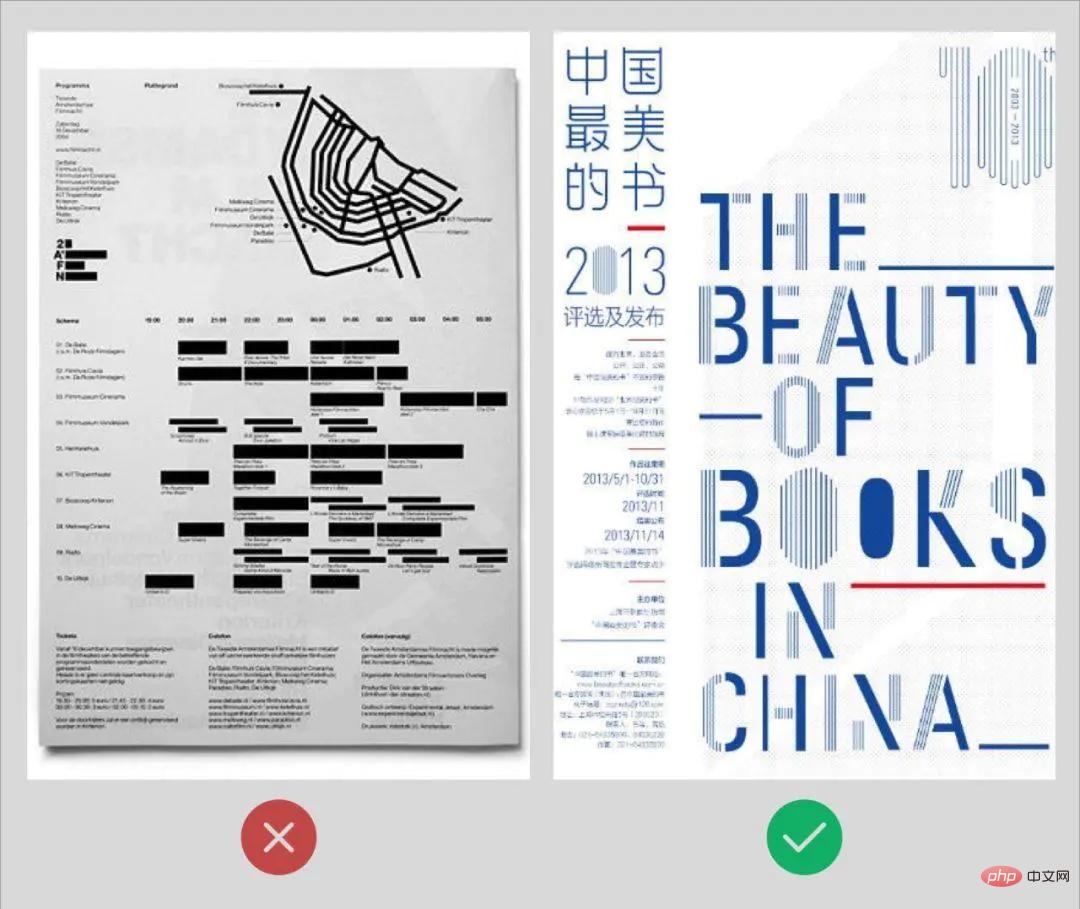
(Versuchen Sie herauszufinden, welche Elemente im Bild rechts wiederverwendet werden)
▲Achten Sie jedoch darauf, ein Element nicht zu oft zu wiederholen, wenn Sie beispielsweise nur eine Hauptfarbe verwenden. Die Seite wird unvermeidlich sein. Scheint zu eintönig und langweilig. Lernen Sie, dieses Prinzip austauschbar zu verwenden.
Prinzip 4: Kontrast
Kontrast macht die Seite attraktiver, vermeidet zu ähnliche Elemente und öffnet gleichzeitig die visuelle Hierarchie und schafft Fokus . Gängige Kontraste: Größenkontrast, Farbkontrast, Dichtekontrast, Text- und Leerraumkontrast, virtueller und realer Kontrast, Dickenkontrast usw.
a. Der entscheidende Punkt des Kontrasts ist, dass es mutig und stark sein muss! Hab keine Angst! Vergleichen Sie nicht 28-Pixel-Text mit 29-Pixel-Text. Die Größen sind zu ähnlich. Um den Textkontrast zu erhöhen, erhöhen Sie ihn am besten um ein Vielfaches von 4. Im Allgemeinen ist es besser, ihn um das Zweifache von 4 zu erhöhen, also 8 Pixel. Viele Apps verwenden mittlerweile beliebte große Titel, die entsprechend größer sein können, um den visuellen Kontrast zu erhöhen.

▲ Elemente, die nicht genau gleich sind, müssen eine kontrastierende Wirkung haben. Da sie verglichen werden müssen, müssen sie völlig unterschiedlich sein, um sie auf den ersten Blick klar zu machen und zu reduzieren die Kosten für die Filterung von Informationen für Benutzer.
b. Scheuen Sie sich nicht, einige Elemente klein zu machen. Dies erleichtert nicht nur den Kontrast zu anderen Elementen, sondern ermöglicht auch mehr Leerraum, um wichtige Inhalte hervorzuheben. Wenn der Leser kein Interesse hat, wird er es nicht lesen, auch wenn Sie die Schriftgröße vergrößern. Wenn er interessiert ist, wird er es lesen, auch wenn die Schriftgröße klein ist. Im Design stoßen wir oft auf Kunden, die uns darum bitten Die Schriftgröße ist größer und das Logo größer. Ich befürchte, dass andere es nicht sehen, was viele Designer verunsichert und nicht in der Lage ist, etwas zu tun. In Zukunft werden sie dieses Prinzip einfach nutzen, um es zu zerstören -gegründet. (Aber wenn es wirklich nicht klappt, muss man zurückhaltend sein. Schließlich ist der Job wichtiger)
Tipps:
Es sei denn, es handelt sich um einen Titel oder einen dekorativen Text, nicht Verwenden Sie spezielle Schriftarten und achten Sie darauf, dass der Inhalt klar und gut lesbar ist. Versuchen Sie insbesondere bei großen Textabschnitten, einfache Schriftarten wie Fettschrift oder Song-Schriftart zu verwenden, damit der Text nicht schwer zu lesen ist.
Weitere Informationen zu diesem Thema finden Sie unter: PHP-Website für Chinesisch!
Das obige ist der detaillierte Inhalt vonWas sind die vier Prinzipien des Textlayouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Lazy Ladeverzögerung des Ladens von Inhalten bis zur Bedarf, Verbesserung der Webleistung und Benutzererfahrung durch Reduzierung der anfänglichen Ladezeiten und des Serverlasts.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.




