CSS-Flex-Layout-Abstand zwischen der letzten Zeile linksbündig

Schauen Sie sich zuerst den Code und die Effekte an
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
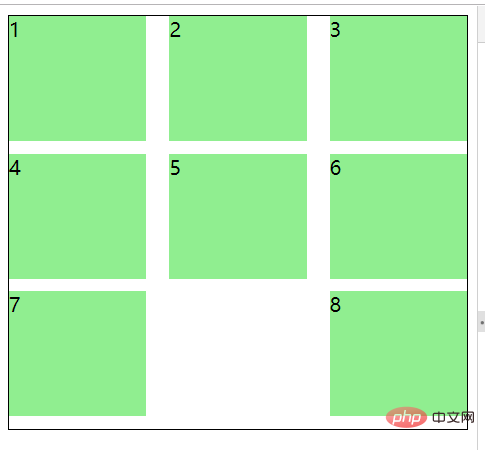
Sie können sehen, dass das letzte p nicht in der Mitte, sondern bei ist das Ende
Weil wir justify-content auf „space-between“ setzen, was bedeutet, dass beide Seiten umrahmt werden
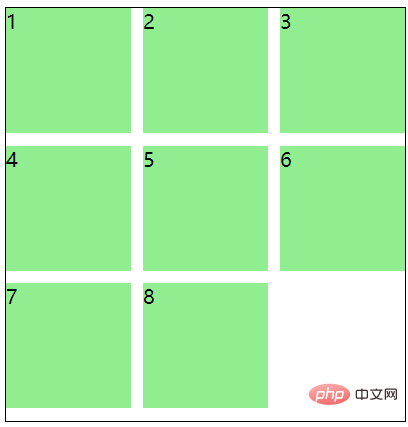
Zu diesem Zeitpunkt können wir ein Pseudoelement für das äußerste p festlegen, und die Breite ist das Genauso wie die Breite des p im Inneren. Okay
Sie brauchen nur zwei Zeilen CSS
.main:after {
content: "";
width: 100px;
}Jetzt sehen wir uns den Effekt an

Tatsächlich besteht das Prinzip darin, dass das letzte Pseudoelement es darstellt Gequetscht über
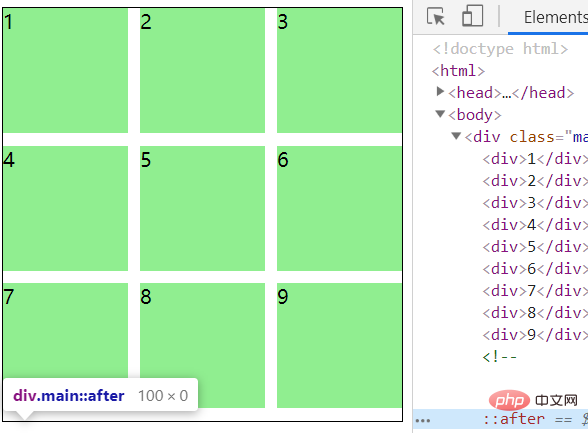
Selbst wenn es 9 Personen gibt, spielt es keine Rolle, da seine Größe 0 ist, siehe Bild unten ↓

Empfohlenes Tutorial: „CSS-Tutorial》
Das obige ist der detaillierte Inhalt vonCSS-Flex-Layout-Abstand zwischen der letzten Zeile linksbündig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
In Front-End-Interviews werden wir oft gefragt, wie man Würfel-/Mahjong-Layout mit CSS implementiert. Im folgenden Artikel erfahren Sie, wie Sie mit CSS einen 3D-Würfel erstellen (Flex- und Grid-Layout implementieren 3D-Würfel).
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 Ein Artikel, in dem die Auswirkungen von drei Flex-Eigenschaften auf Elemente ausführlich erläutert werden
Aug 30, 2022 pm 07:50 PM
Ein Artikel, in dem die Auswirkungen von drei Flex-Eigenschaften auf Elemente ausführlich erläutert werden
Aug 30, 2022 pm 07:50 PM
Während der Entwicklung wird das Flex-Attribut häufig verwendet, um auf die untergeordneten Elemente der flexiblen Box einzuwirken, z. B.: flex:1 oder flex:1 1 auto. Wie steuert dieses Attribut also das Verhalten des Elements? Was genau bedeutet flex:1? Lassen Sie sich von diesem Artikel umfassend über die Flex-Eigenschaft informieren!
 Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis
Dec 06, 2022 pm 08:37 PM
Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis
Dec 06, 2022 pm 08:37 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der drei Eigenschaften des CSS-Flex-Layouts: Flex-Grow, Flex-Shrink und Flex-Basis. Ich hoffe, er wird Ihnen hilfreich sein!
 So erzielen Sie einen Schiebemenüeffekt durch das CSS-Flex-Layout
Sep 26, 2023 pm 02:13 PM
So erzielen Sie einen Schiebemenüeffekt durch das CSS-Flex-Layout
Sep 26, 2023 pm 02:13 PM
So erzielen Sie den Sliding-Menü-Effekt durch das elastische CSSFlex-Layout Im Webdesign ist das Sliding-Menü ein häufiger interaktiver Effekt, der die Webseite glatter und schöner machen kann. In diesem Artikel erfahren Sie, wie Sie mit dem elastischen CSSFlex-Layout diesen Effekt erzielen, und stellen spezifische Codebeispiele bereit. CSSFlex ist eine neue Layoutmethode, mit der auf einfache Weise verschiedene komplexe Layouteffekte erzielt werden können. Es steuert das Layout, indem es die Eigenschaften des Containers und der untergeordneten Elemente festlegt, wobei die Flex-Eigenschaft eine der wichtigsten Eigenschaften ist. Zuerst brauchen wir eine
 Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Attributen für adaptive Layouts: Flex und Grid In der modernen Webentwicklung ist die Implementierung eines adaptiven Layouts eine sehr wichtige Aufgabe. Angesichts der Beliebtheit mobiler Geräte und der Diversifizierung der Bildschirmgrößen ist es eine wesentliche Voraussetzung, sicherzustellen, dass die Website auf verschiedenen Geräten gut angezeigt werden kann und sich an unterschiedliche Bildschirmgrößen anpasst. Glücklicherweise bietet CSS einige leistungsstarke Eigenschaften und Techniken zur Implementierung eines adaptiven Layouts. Dieser Artikel konzentriert sich auf zwei häufig verwendete Eigenschaften: Flex und Grid und stellt spezifische Codebeispiele bereit.
 Ausführliche Erläuterung der Rasterabstände und Randverarbeitungsmethoden im flexiblen CSS Flex-Layout
Sep 26, 2023 am 10:31 AM
Ausführliche Erläuterung der Rasterabstände und Randverarbeitungsmethoden im flexiblen CSS Flex-Layout
Sep 26, 2023 am 10:31 AM
Titel: Detaillierte Erläuterung der Rasterabstände und Randverarbeitungsmethoden im elastischen CSSFlex-Layout Einführung: Das elastische CSSFlex-Layout ist eine moderne Seitenlayoutmethode, mit der sich Webseiten automatisch an unterschiedliche Bildschirmgrößen anpassen lassen und die flexibel und reaktionsschnell ist. Bei der Verwendung des flexiblen CSSFlex-Layouts stoßen wir häufig auf Situationen, in denen wir Rasterabstände und Ränder festlegen müssen. In diesem Artikel werden die Rasterabstände und Randverarbeitungsmethoden im flexiblen CSSFlex-Layout ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Rasterabstand
 Eine ausführliche Erklärung des Flex-Layouts in CSS3
Nov 01, 2022 pm 07:29 PM
Eine ausführliche Erklärung des Flex-Layouts in CSS3
Nov 01, 2022 pm 07:29 PM
Dieser Artikel führt Sie durch das Flex-Layout in CSS3. Ich hoffe, er ist hilfreich für Sie!




